标签:
构造函数,原型对象和实例的关系:
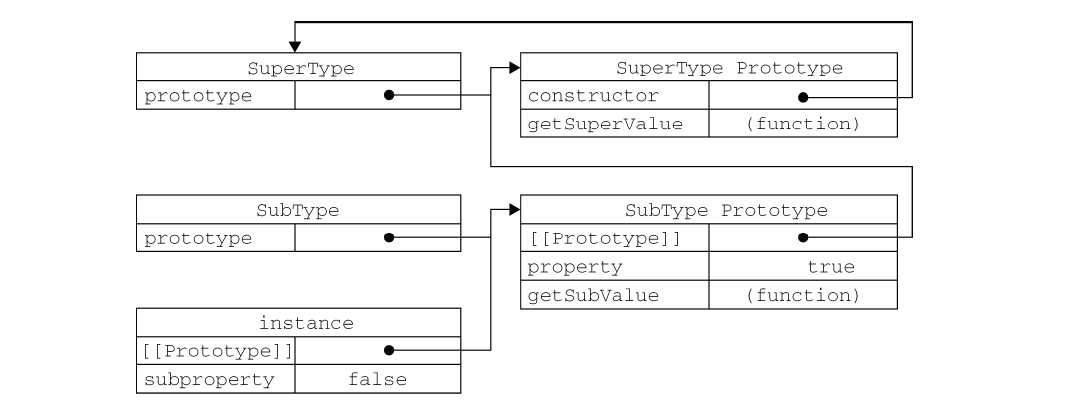
每个构造函数都有一个原型对象,原型对象中包含一个指向构造函数的指针;实例包含一个指向原型对象的内部指针。
现有构造函数A,B,C,D....假设A的原型对象等于B的实例,那么A的原型对象就包含一个指向B的原型对象的指针;
那么假设B的原型对象等于C的实例,那么B的原型对象就包含一个指向C的原型对象的指针.......
这样就构成了实例与原型的链条,这个就是原型链的概念。
1 function SuperType(){ 2 this.property = true; 3 } 4 SuperType.prototype.getSuperValue = function(){ 5 return this.property; 6 }; 7 function SubType(){ 8 this.subproperty = false; 9 } 10 //继承了SuperType 11 SubType.prototype = new SuperType(); 12 SubType.prototype.getSubValue = function (){ 13 return this.subproperty; 14 }; 15 var instance = new SubType(); 16 alert(instance.getSuperValue()); //true

标签:
原文地址:http://www.cnblogs.com/hy-l92/p/5462404.html