标签:
1.新增html页面。
2.声明html5Document。
3.载入jQuery Mobile Css、jQuery与jQuery Mobile链接库。
4.使用jQuery Mobile定义的html标准、编写网页架构及内容。
向网页中添加jQuery Mobile,添加方法如下:
从CDN引用jQuery Mobile(推荐)
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
从jQuerymobile.com下载jQuery Mobile库
从 jQuerymobile.com 下载文件。
<link rel=stylesheet href=jquery.mobile-1.3.2.css> <script src=jquery.js></script> <script src=jquery.mobile-1.3.2.js></script>
在写移动端的网站的时候, 一定要写一个meta的name为viewport的属性, 因为该属性代表着网站页面的自适应。简单的写法为:<meta name="viewport" content="width=device-width, initial-scale=1">代表着网站为驱动设备的宽度。
代码示例:
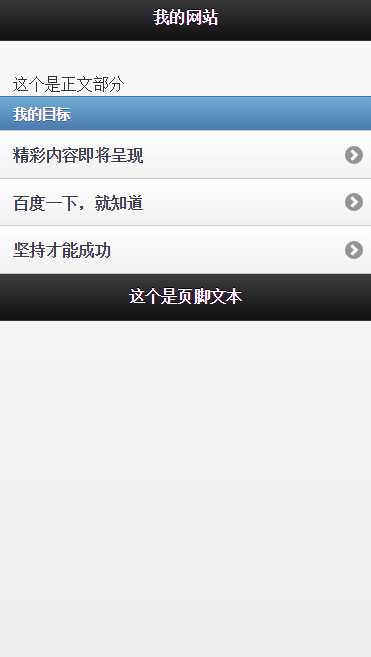
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"><!--自适应页面--> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" > <div data-role="header"> <h1>我的网站</h1> </div> <div data-role="content"> <p>这是正文部分</p> <ul data-role="listview"> <li data-role="list-divider">我的目标</li> <li><a href="http://www.baidu.com">精彩内容即将呈现</a></li> <li><a href="http://www.baidu.com">百度一下,就知道</a></li> <li><a href="http://www.baidu.com">坚持才能成功</a></li> </ul> </div> <div data-role="footer"> <h1>这个是页脚文本</h1> </div> </div> </body> </html>
结果页面:

标签:
原文地址:http://www.cnblogs.com/benefitworld/p/5462739.html