标签:
上一章讲解了利用CKEditor实现了一个简单的列表功能的查询,CKEditor编辑器是由js实现的,js是一门非常强大的语法,但是要用它实现Vs开发工具那样强大编辑器的功能,估计不可能,这就使得CKEditor实现简单增删改查还可以,如果要实现复杂功能和样式展示效果会很难,所以我利用vs开发工具的集成组件,将CKEditor的开发与vs开发可以无缝对接,实现复杂的功能我们可以拷贝下来,放置vs开发工具中,然后编码实现各种功能。
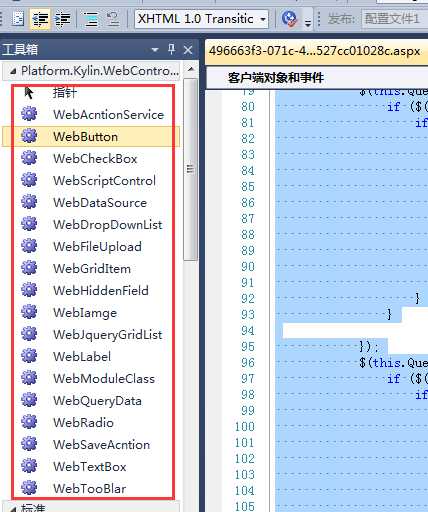
Vs开发工具集成组件如下图:

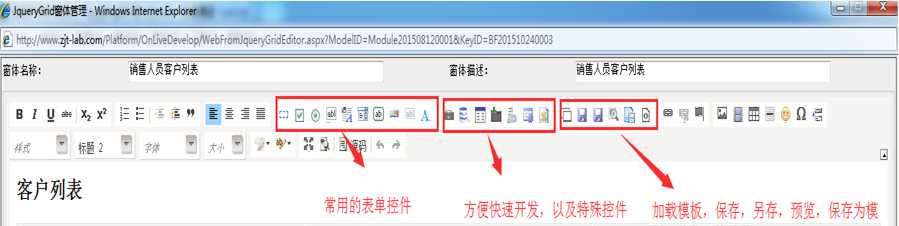
与CKEditor的工具条控件对应,如下图

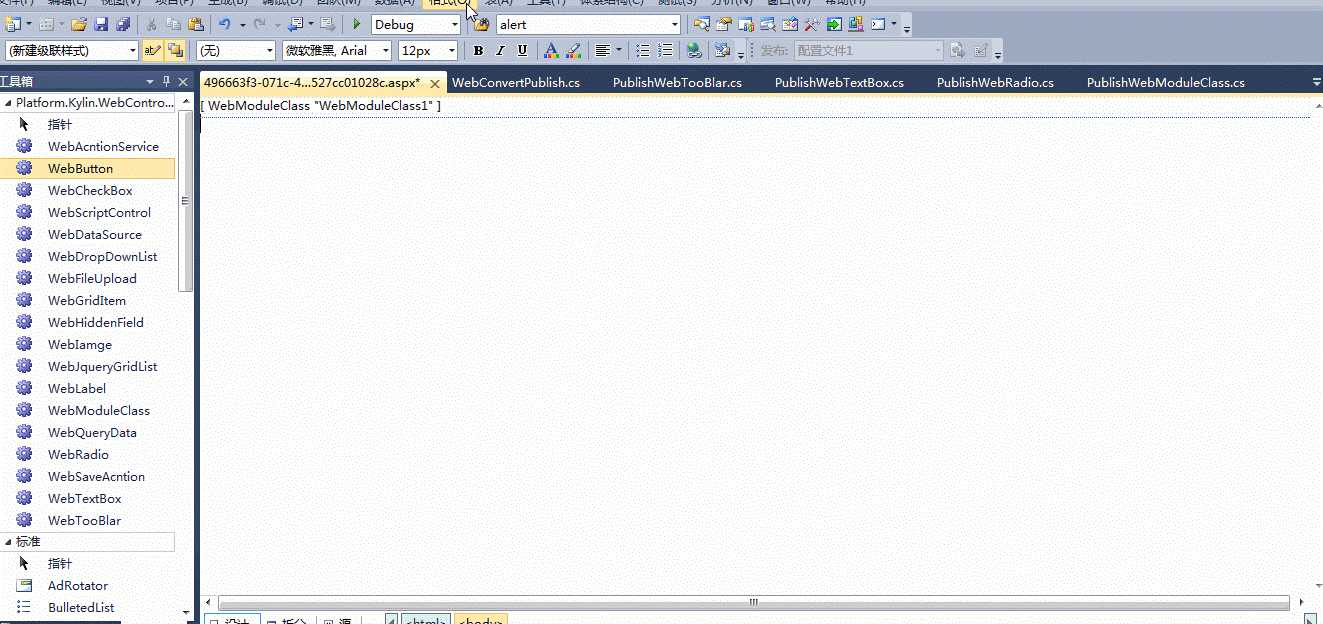
下面是利用vs开发工具开发一个列表页面动态图:

在vs工具中,新建一个页面,然后拖拽对应控件,编码,完成后复制到CKEditor在线编码界面点击确定,然后点击预览就可以进行预览,进行最终的展示效果。反之也可以从CKEditor编辑器中将代码复制到vs开发页面中,然后进行编码,从而实现各种功能。
不知道大家有没有看出来,这里的控件属性设置页面都是网页,这样设置的好处有:
(1)和CKEditor编辑器控件操作保持了一致,减少了对控件属性熟悉的时间。
(2)可以不用连接数据,只要能连接网络,有安装vs开发工具就可以进行本地开发,然后复制到CKEditor编辑器中,即可以实现在线Web开发。
(3)这里的控件属性页面可以一次性设置控件所有的属性,而不像vs其他组件一样需要分别每个属性去设置。
(4)网页版控件设置属性可以最大化支持属性提醒和自动化完成。
基于CkEditor实现.net在线开发之路(6)vs开发工具配合一起开发
标签:
原文地址:http://www.cnblogs.com/PlatformSolution/p/5462800.html