标签:
因公司业务需要,需要做一个微信公众号里的图片上传功能,主要用到的技术就是 img转base64 上到服务器
话不多说, 贴代码




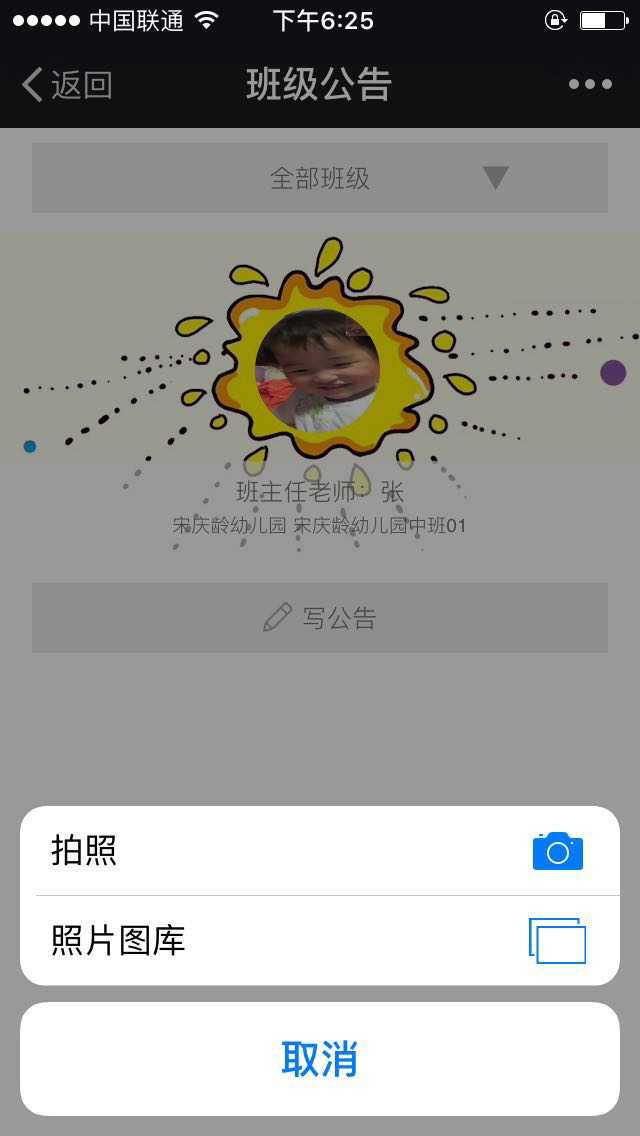
<!--微信图片上传--> <section class="logo-license"> <div class="half"> <div class="uploader"> <a class="license"> @if (!string.IsNullOrEmpty(Model.ClassImage)) { <img id="img-1" src="@Model.ClassImage" /> } else { <img id="img-1" src="/images/img_01.png" /> } </a> <input id="file0" class="file-3" name="imageData" type="file" width="130" height="130" accept="image/*" /> </div> <div class="yulan"> <img src="" id="img0"> <div class="enter"> <button class="btn-2 fl">取消</button> <input type="submit" class="btn-3 fr" value="确定" /> </div> </div> </div> <div class="clear"></div> </section>
再看js代码
<script>
var subUrl = "";
$("#file0").change(function () {
//获取当前
var objUrl = getObjectURL(this.files[0]);
console.log(this.files[0])
obUrl = objUrl;
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#img0").attr("src", objUrl).show();
}
else {
$("#img0").hide();
}
});
$(function () {
$(".file-3").bind(‘change‘, function () {
subUrl = $(this).val();
$(".yulan").show();
$(".file-3").val("");
});
$(".btn-3").click(function () {
$("#img-1").attr("src", obUrl);
$(".yulan").hide();
$(".file-3").parents(".uploader").find(".filename").val(subUrl);
var basepath = "";
var ClassID = $("#ClassID").val();
var TeacherID = $("#TeacherID").val();
var image = new Image();
image.crossOrigin = ‘‘;
image.src = obUrl;
image.onload = function () {
basepath = getBase64Image(image);
basepath = basepath.replace(/^data:image\/(png|jpg);base64,/, "")
//开始异步发送
$.ajax("/home/savenewsbackimage", {
data: JSON.stringify({ path: basepath, ClassID: ClassID, TeacherID: TeacherID }),
type: "POST", dataType: "text", contentType: "application/json;utf-8",
success: function (data) {
alert(data);
}
});
}
})
$(".btn-2").click(function () {
$(".yulan").hide();
})
});
function qd() {
var objUrl = getObjectURL(this.files[0]);
obUrl = objUrl;
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#img0").attr("src", objUrl).show();
}
else {
$("#img0").hide();
}
}
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
//img转码base64
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
return dataURL;
}
</script>
再看服务器端代码
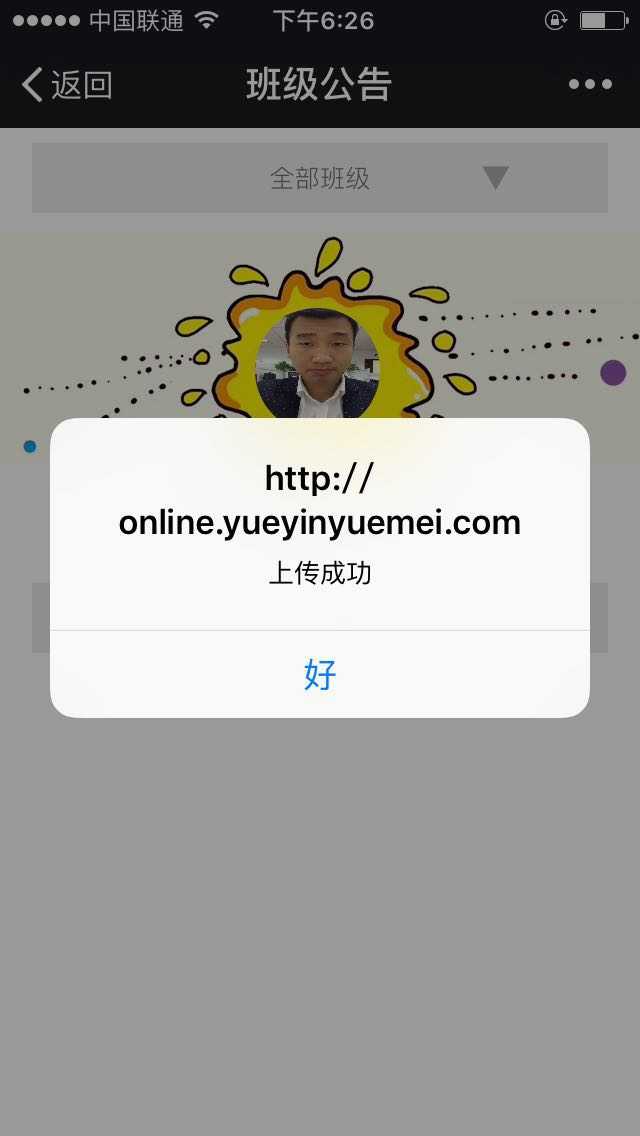
[HttpPost] public ActionResult SaveNewsBackImage(string path, string ClassID, string TeacherID) { //保存图片到服务器, string basePath = "/UploadPic/"; string imgname = DateTime.Now.Ticks + ".jpg"; string basepath = HttpContext.Server.MapPath(basePath); string Pic_Path = basepath + imgname; using (FileStream fs = new FileStream(Pic_Path, FileMode.Create)) { using (BinaryWriter bw = new BinaryWriter(fs)) { byte[] data = Convert.FromBase64String(path); bw.Write(data); bw.Close(); } } //把图片地址存到数据库 string serpath = ConfigurationManager.AppSettings["Domain"].ToString(); string classimagePath = serpath + basePath + imgname; var flag = new ClassBLL().SaveNewsBackImage(classimagePath, Convert.ToInt32(ClassID), Convert.ToInt32(TeacherID)); return Content("上传成功"); }
至此, 大家应该能看明白这个微信内置浏览器的上传方法了~ 希望和我一样的朋友, 继续加油,奋斗~ 在路上
标签:
原文地址:http://www.cnblogs.com/29boke/p/5462885.html