标签:
对一个元素运用float后,该元素将脱离正常文档流,这意味着:
1. 运用float后,该元素不再影响父元素的高度,如果一个元素的所有子元素都是float的话,那么该元素的高度是0,这样后面元素渲染的时候就会见缝插针,在该元素留下的一切空白中渲染,这个时候就需要清除浮动。关于清除浮动,首先要明白的是,什么是清除浮动。清除浮动实际上是指,撑开父元素的高度,让后面的元素渲染时,不再见缝插针地跑到它留下的空白中。这有很多现成的解决方法,需要明确的一点是:这些方法有些是作用在浮动元素的父元素上的,有些是直接作用在浮动元素本身的(吐一个槽:很多介绍清除浮动的文章都不说明是加在父元素还是浮动元素本身上的,让读者云里雾里)。
2. 运用float后,该元素虽然脱离了文档流,但后面元素在渲染的时候,还是会为它留下显示的空间。这也是它和position: absolute脱离文档流的区别所在,后者连显示空间也不会留下。
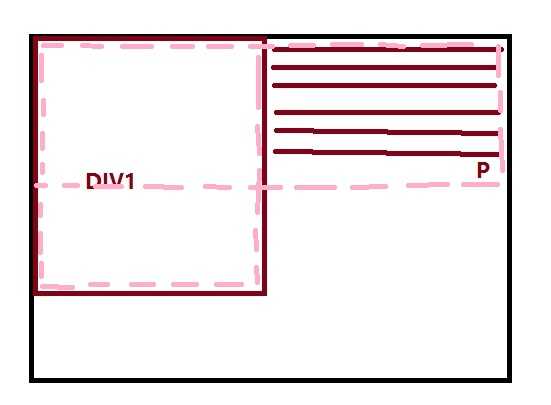
关于只留下显示空间,这一点比较微妙。一图胜千言,如下图,

div1向左浮动,剩下的p元素在它右边周围排布,那么,这时候p的宽度是多少呢?是不是总宽度减去div1的宽度呢?不是,这时p的宽度仍然是100%,不信的话,可以给p设置一个margin-left:10px。结果会发现,p的左边仍然是紧贴着div1的,因为p的宽度是100%,它的border还在最左边,因此,区区10px的margin当然不会让它过去,这就是只留下显示空间,但不影响其它一切渲染的真正含义。实际上,它们的关系大概是如上图中的虚线所示。
标签:
原文地址:http://www.cnblogs.com/cyniczzz/p/5463241.html