标签:
---恢复内容开始---
1.基本选择器
常用的有id选择器:#id, 类选择器:.class , 元素选择器。
2.层次选择器
示例:$("body div"): 改变<body>内所有div元素的背景色
<script> $("body div").css("background",red); </script>
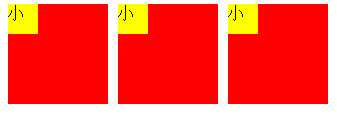
示例:$("body>div")改变<body>内子<div>元素的背景色.

1 <html> 2 <head> 3 <style> 4 .box{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 5 .small_box{width:30px;height:30px; background:yellow;} 6 </style> 7 <script> 8 $(document).ready(function(){ 9 $("body>div").css("background","red"); 10 }); 11 </script> 12 </head> 13 <body> 14 <div class="box"><div class="small_box">小</div></div> 15 <div class="box"><div class="small_box">小</div></div> 16 <div class="box"><div class="small_box">小</div></div> 17 </body> 18 </html>


示例:$(".one+div") 选取class为one的下一个<div>同辈元素 。$(".one").next("div");

1 1 <html> 2 2 <head> 3 3 <style> 4 4 .one{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 5 5 .small_box{width:30px;height:30px; background:yellow;} 6 #one,#two{width:100px;height:100px;margin-left:10px;float:left;background:#ccc;} 7 8 6 </style> 9 7 <script> 10 8 $(document).ready(function(){ 11 9 $(".one+div").css("background","red");/*或者$(".one").next("div");*/ 12 10 }); 13 11 </script> 14 12 </head> 15 13 <body> 16 14 <div class="one"><div class="small_box"></div></div> 17 15 <div id="one">one</div> 18 <div id="two">two</div> 19 17 </body> 20 18 </html 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49

示例:$(".one~div")选取class为one的所有div同辈元素。 $(".one").nextAll("div");

3.过滤选择器
4.表单选择器
如有错误,欢迎指导交流。
---恢复内容结束---
标签:
原文地址:http://www.cnblogs.com/coco-163/p/5462516.html