标签:
在安卓中添加Menu菜单十分简单。
步骤:
1、在menu文件夹中的main.xml文件中添加要添加的项目。
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.menu.MainActivity" > <!-- 很容易理解这个文件的作用,就是为菜单添加条目。一个item表示一个条目 --> <item android:id="@+id/fist" android:title="第一个Menu" ></item> <item android:id="@+id/second" android:title="第二个Menu" ></item> <item android:id="@+id/third" android:title="第三个Menu" ></item> </menu>
2、在Activtiy文件中,重写onCreateOptionsMenu(Menu menu)方法,同时在 onOptionsItemSelected(MenuItem item)中写监听内容
package com.example.menu; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // 这条表示加载菜单文件,第一个参数表示通过那个资源文件来创建菜单 // 第二个表示将菜单传入那个对象中。这里我们用Menu传入menu // 这条语句一般系统帮我们创建好 getMenuInflater().inflate(R.menu.main, menu); return true; } // 菜单的监听方法 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.fist: Toast.makeText(this, "点击了第一个菜单", 0).show(); break; case R.id.second: Toast.makeText(this, "点击了第二个菜单", 0).show(); break; case R.id.third: Toast.makeText(this, "点击了第三个菜单", 0).show(); break; default: break; } return true; } }
ok了。就只是修改这两个文件,其他都不用修改。
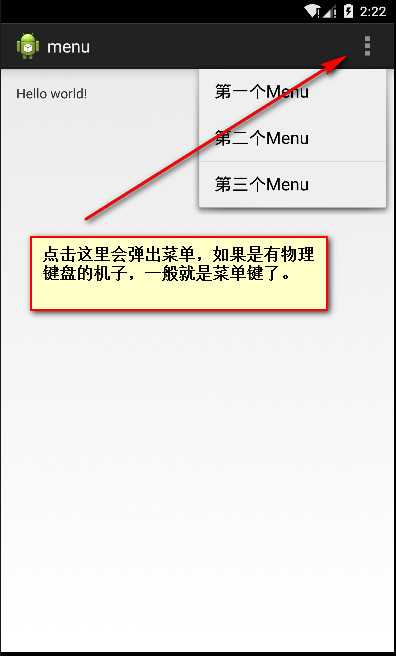
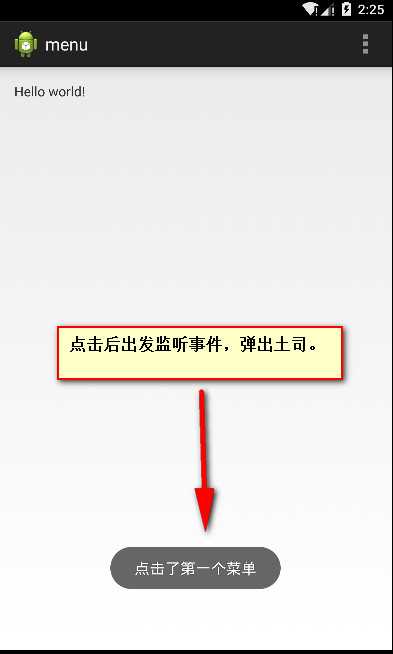
下面看看运行截图吧。


标签:
原文地址:http://www.cnblogs.com/linfenghp/p/5464016.html