标签:style blog http color 使用 文件 io 数据
今天是在吾索实习的第16天。我自己主要学习了基于MVC框架的系统的开发时,对SQL Server数据库的相关访问。其步骤如下:
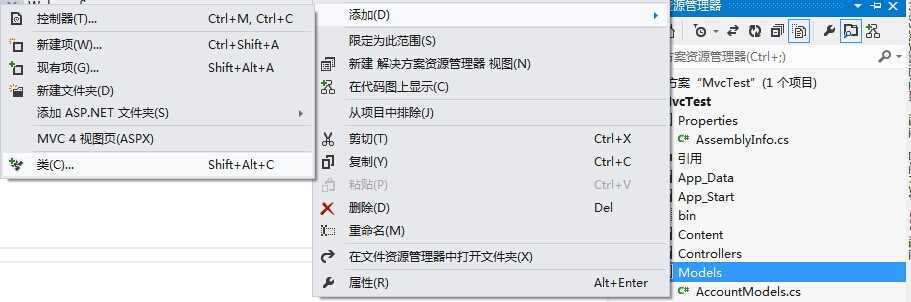
第一步,在Models文件夹中创建一个类,并命名为Movies.cs,如图1所示:

图1
第二步,在上述Movies.cs文件中的namespace MvcTest.Models{}中输入如下代码:
1 public class Movie 2 { 3 public int ID { get; set; } 4 public string Title { get; set; } 5 public DateTime ReleaseDate { get; set; } 6 public string Genre { get; set; } 7 public decimal Price { get; set; } 8 } 9 10 public class MovieDBContext : DbContext 11 { 12 public DbSet<Movie> Movies { get; set; } 13 }
其中,Movie对象中的每个实例对应数据库表Movies的每一行,每个属性对应数据库表Movies的相应字段。而MovieDBContext是EF(Entity Framework)的数据库上下文(即数据库环境),是由基类DbContext派生出来的。
第三步,在项目根目录下的Web.config中<connectionStrings></connectionStrings>中添加如下连接字符串:
1 <add name="MovieDBContext" 2 connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\Movies.mdf;Integrated Security=True" 3 providerName="System.Data.SqlClient" 4 />
其中,|DataDirectory|代表项目根目录下的App_Data文件夹,当此文件夹不存在Movies.mdf时,它会自动生成。而System.Data.SQLClient说明使用的是SQL Server的数据库。
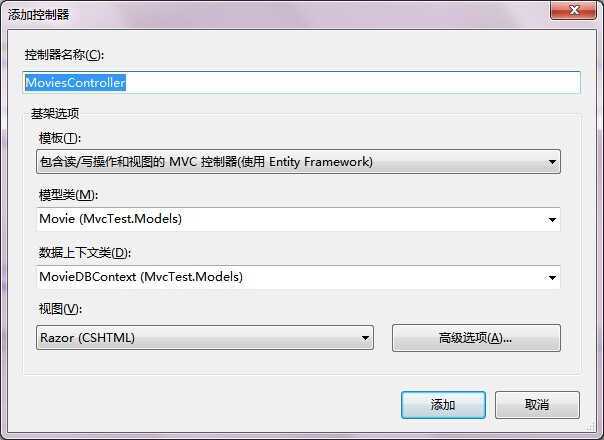
第四步,在Controllers文件夹中添加一个控制器MoviesController,控制器的模板、模型类、数据上下文类如图2所示:

图2
添加后,MVC将自动为你自动创建 CRUD (创建、 读取、 更新和删除) 的操作方法和视图(Create.cshtml,Delete.cshtml,Details.cshtml,Edit.cshtml,和Index.cshtml),如图3:

图3
这样,系统就能实现基本的增删改查了,是不是觉得很神奇呢,一开始我也觉得很不可思议的。
但不幸的是,因MVC是三层架构的,内部原理比较复杂,所以设计系统前需要花费一些时间去思考。再加上,其多使用的新视图引擎Razor不能拖放控件,所以对于我们对HTML不是很熟悉的人来说也是有些挑战的。后来因我们所要制作的手机端BBS是一个很小型的系统,所以经理还是建议我们用普通的开发模式进行开发比较妥当,不容易造成得不偿失。因此,我们还是决定用会普通的开发模式进行开发了。
2014-07-30 MVC框架中对SQL Server数据库的访问,布布扣,bubuko.com
2014-07-30 MVC框架中对SQL Server数据库的访问
标签:style blog http color 使用 文件 io 数据
原文地址:http://www.cnblogs.com/IamYoung/p/3879538.html