标签:
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
Django是一个基于MVC构造的框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。它们各自的职责如下:
模型(Model),即数据存取层
处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
模板(Template),即表现层
处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
视图(View),即业务逻辑层
存取模型及调取恰当模板的相关逻辑。模型与模板之间的桥梁。
基本结构:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | │ db.sqlite3 ----------sqlie3数据库│ manage.py │ ├─logres│ │ admin.py 后台,可以用很少量的代码就拥有一个强大的后台。│ │ apps.py│ │ models.py 与数据库操作相关,存入或读取数据时用到这个│ │ tests.py│ │ urls.py│ │ views.py │ │ 处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示│ │ 内容比如登陆后的用户名,用户请求的数据,输出到网页。│ │ __init__.py│ │ │ ├─migrations│ │ 0001_initial.py│ │ __init__.py│ │ │ │ ├─Mushishi│ │ settings.py Django 的设置,配置文件,比如 DEBUG 的开关,静态文件的位置等│ │ urls.py urls.py│ │ 网址入口,关联到对应的views.py中的一个函数(或者generic类),│ │ 访问网址就对应一个函数。│ │ wsgi.py wsgi有多重一种uwsgi和wsgi,你用那种wsgi来运行Django, 一般不用改只有你用到的时候在改│ │ __init__.py│ │ ├─static└─templates templates中的Html模板, index.html login.html regist.html |
安装django
1 2 3 4 5 6 7 8 9 10 | 1.window 使用pycharm安装 过程略2.window上使用pip安装 pip install django3.linux下使用pip安装 yum install python-pip pip install django=1.9.54.检查是否安装成功>>> import django>>> django.VERSION |
基本命令
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | 1.创建django命令django-admin.py startproject project-name(你工程的名字)2.创建django的apppython manage.py startapp app-name(你app的名字)或 django-admin.py startapp app-name(你app的名字)3.同步数据库python manage.py syncdb注意:Django 1.7.1及以上的版本需要用以下命令python manage.py makemigrationspython manage.py migrate4.调试模式python manage.py runserver 8001#监听所有可用 ip (电脑可能有一个或多个内网ip,一个或多个外网ip,即有多个ip地址)python manage.py runserver 0.0.0.0:80005.清除数据库python manage.py flush6.创建超级管理员python manage.py createsuperuser按照提示就ok7.修改管理员密码python manage.py changepassword username(你当时设定的用户名)8.导入和导出数据python manage.py dumpdata appname > appname.jsonpython manage.py loaddata appname.json9.进入数据库python manage.py dbshell10.更多命令python manage.py |
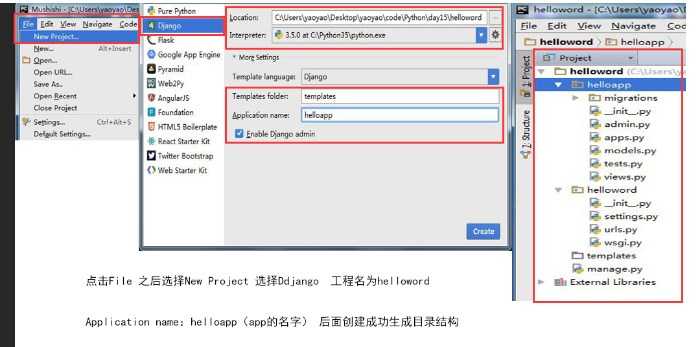
1.创建一个project工程和app
步骤如下

Project和App概念
Project是一个大的工程,
下面有很多功能:(一个Project有多个App,其实他就是对你大的工程的一个分类)
例如一个运维平台是一个工程,那么他的app就是CMDB,监控系统,OA系统,
2.生成数据库 创建超级管理员用户
注:此步骤是在pycharm的终端里使用命令实现的
1 2 3 4 5 6 7 8 | 1.同步数据库python manage.py makemigrationspython manage.py migrate本人使用的是django1.9.5版本2.创建超级管理员python manage.py createsuperuser3.运行djangopython manage.py runserver 8000 |
登录页面:
1 2 | 浏览器访问:http://127.0.0.1:8000/admin/ |
3.路由
1.首先在helloword文件夹下(不是app目录,千万别写错)的urls.py填写路由规则
1 2 3 4 5 6 7 8 9 | from django.conf.urls import urlfrom django.contrib import admin#导入app下的view函数from helloapp import viewsurlpatterns = [url(r‘^admin/‘, admin.site.urls),#当用户访问http://127.0.0.1:端口号的时候之间交给helloapp下面的views里的index函数来处理url(r‘^$‘, views.index),] |
4.views函数
1.在helloapp(app)下面的views里写一个index函数
1 2 3 4 5 6 7 | #Django 在返回的时候需要一层封装,需要导入HttpResponsefrom django.shortcuts import render,HttpResponse# Create your views here.def index(request): #使用HttpRespons 封装返回信息 return HttpResponse(‘<h1>hello world!!!</h1>‘) |
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
2.如果要返回html页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | 1.在templates里创建index.html页面内容:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><h1>Hello world!!</h1></body></html>2.修改helloapp里的views.py的index函数from django.shortcuts import render,HttpResponse# Create your views here.def index(request):# return HttpResponse(‘<h1>hello world!!!</h1>‘)return render(request,‘index.html‘)#找到index.html#读取index.html返回给用户 |
当以上步骤都完成之后,在IDE终端中输入:
1 | python manage.py runserver 8000 |
在Django的urls中我们可以根据一个URL对应一个函数名来定义路由规则如下:
每一个urls对应一个views里的函数
1.基本的urls对应
1 2 3 4 5 | urlpatterns = [url(r‘^login/$‘, views.login),url(r‘^index/$‘, views.index),url(r‘^$‘, views.login),] |
2.基于app的路由
根据app对路由规则进行一次分类
当app的urls很多的时候,那么就不能再工程的urls下面去设置
应该这样设置:
1.首先在helloword下面的urls这样设置
1 2 3 4 5 6 7 8 9 10 11 | #导入includefrom django.conf.urls import url,includefrom django.contrib import admin#导入app下的view函数from helloapp import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), #使用helloapp的urls规则 url(r‘^helloapp/‘,include(‘helloapp/urls‘))] |
2.在helloapp下面创建一个urls.py
内容:
1 2 3 4 5 6 7 8 9 10 11 | from django.conf.urls import url,includefrom django.contrib import admin#导入app下的view函数from . import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^login/‘,views.login), url(r‘^index/‘,views.index), url(r‘^reg/‘,views.reg), url(r‘^layout/‘,views.layout),] |
3.在helloapp下面的views里创建上面urls对应的函数
1 2 3 4 5 6 7 8 9 10 11 | from django.shortcuts import render,HttpResponse# Create your views here.def index(request): # return HttpResponse(‘<h1>hello world!!!</h1>‘) return render(request,‘index.html‘)def login(request): return HttpResponse(‘login‘)def reg(request): return HttpResponse(‘reg‘)def layout(request): return HttpResponse(‘layout‘) |
4.访问:
1 2 3 4 5 | http://127.0.0.1:8000/helloapp/admin/ admin后台管理http://127.0.0.1:8000/helloapp/layout/http://127.0.0.1:8000/helloapp/login/http://127.0.0.1:8000/helloapp/reg/http://127.0.0.1:8000/helloapp/index/ |
3.动态路由(传一个参数)
比如分页:当urls大量过多的时候比如几百个的时候,那么肯定不会去写几百个路由规则
所有这个时候就需要动态urls,使用正则表达式来完成
1.在helloapp下面的urls写入以下内容:
1 2 3 4 5 6 7 8 | from django.conf.urls import url,includefrom django.contrib import admin#导入app下的view函数from . import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^book/(\d+)$‘, views.book), //正则匹配] |
2.在helloapp下面的views写入以下内容:
1 2 3 4 5 6 7 | from django.shortcuts import render,HttpResponse# Create your views here.def book(request,num): print(num) return HttpResponse(num)当用户访问http://127.0.0.1:8000/helloapp/book/数字的时候django会在自动把参数传给views里的book函数 |
3.测试访问:
1 2 3 4 5 6 7 | http://127.0.0.1:8000/helloapp/book/2显示2http://127.0.0.1:8000/helloapp/book/1显示1 |
4.动态路由(传多个参数)
多个参数它是已/来分割的
来一个url的加法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 1.在helloapp下面的urls写入以下内容:from django.conf.urls import url,includefrom django.contrib import admin#导入app下的view函数from . import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^book/(\d+)/(\d+)$‘, views.book),]2.在helloapp下面的views写入以下内容:def book(request,num1,num2): print(num1,num2) num = int(num1) + int(num2) return HttpResponse(num)3.测试访问:http://127.0.0.1:8000/helloapp/book/2/1显示3http://127.0.0.1:8000/helloapp/book/2/10显示12 |
他的顺序是:正序的,你先给他传那个值,第一个参数就是那个
5.动态的路由(Key:value的形式)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 1.在helloapp下面的urls写入以下内容:from django.conf.urls import url,includefrom django.contrib import admin#导入app下的view函数from . import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^book/(?P<k1>\d+)/(?P<k2>\d+)$‘, views.book), 这里?p<v1>这里的v1就是key,vlaue就是传进去的值,]2.在helloapp下面的views写入以下内容:from django.shortcuts import render,HttpResponse# Create your views here.def book(request,k1,k2): print(k1,k2) return HttpResponse(k1+k2) |
这样我们就不必按照顺序去取了,可以通过key,value的方式来取传进来的值
注:可以根据传来的值来进行判断返回给用户指定的url,过程略。
6.基于反射的动态路由
仅仅是通过反射来实现的,通过文件找到里面的函数然后执行!
但是在Django中不建议使用此方法。因为不同的WEB框架建议你使用不同的方式,
Django就不建议使用反射
django使用jinja2为模板引擎
使用方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {{ item }}{% for item in item_list %} <a>{{ item }}</a> {% endfor %}forloop.counterforloop.firstforloop.last {% if ordered_warranty %} {% else %} {% endif %}母板:{% block title %}{% endblock %}子板:{% extends "base.html" %}{% block title %}{% endblock %}帮助方法:{{ item.event_start|date:"Y-m-d H:i:s"}}{{ bio|truncatewords:"30" }}{{ my_list|first|upper }}{{ name|lower }} |
1.{item}
在helloapp下面的urls写入以下内容:
1 2 3 4 5 6 7 | from django.conf.urls import url,includefrom django.contrib import adminfrom . import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^index/‘,views.index),] |
在helloapp下面views里面写入以下内容:
1 2 3 4 5 6 | from django.shortcuts import render,HttpResponsefrom django.shortcuts import redirect# Create your views here.def index(request): dic = {‘name‘:‘hetan‘,‘age‘:‘26‘} return render(request,‘index.html‘,dic) |
之后再index.html下面写入以下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div style="background-color:red ;height: 100px"> <h1>{{ name }}</h1> <h1>{{ age }}</h1> <h1>{{ job }}</h1></div></body></html> |
2.{% for item in item_list %} {{ item }} {% endfor %}
修改helloapp下面的views
1 2 3 4 5 6 | from django.shortcuts import render,HttpResponsefrom django.shortcuts import redirect# Create your views here.def index(request): dic = {‘userlist‘:[‘mayun‘,‘alex‘,‘wusir‘,‘hetan‘]} return render(request,‘index.html‘,dic) |
修改index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div style="background-color:gray ;height:300px"> {% for item in userlist %} <h1>{{ item }}</h1> {% endfor %}</div></body></html> |
3.{% if ordered_warranty %} {% else %} {% endif %}
修改helloapp下面的views
1 2 3 4 5 6 | from django.shortcuts import render,HttpResponsefrom django.shortcuts import redirect# Create your views here.def index(request): dic = {‘user‘:‘hetan‘,‘age‘:26} return render(request,‘index.html‘,dic) |
修改index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div style="background-color:gray ;height:300px"> {% if user == ‘hetan‘ %} <h1>{{ user }}</h1> {% else %} <h1>你输入的有问题</h1> {% endif %}</div></body></html> |
4.母板和子板:
母版:{% block title %}{% endblock %}
子板:{% extends "base.html" %}

上面、左侧的红色框体都没有变,变得是中间的内容是怎么实现的呢?就是通过母版来实现
1.创建母板
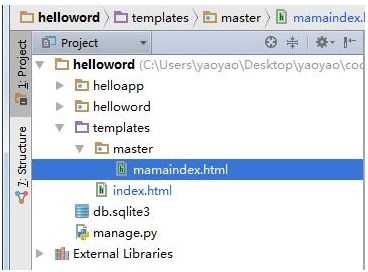
在django里一般在templates里创建一个名字叫master的文件夹里存放母版的html页面
而且母版只有一个,不知道能不能多个母版,但是为了统一和使用所以只使用一个母版

master/mamaindex.html页面内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style> .header{ height:100px; border: 1px solid rebeccapurple; background-color: #d3ffa4; } .header h1{ display: block; margin-left:10px; font-size:50px; } .menu{ background-color:dodgerblue; height:500px;; float: left; width: 20%; border: 1px solid black; } .menu ul{ margin:0; padding: 0; } .menu ul li{ list-style-type: none; width:100%; height:50px; background-color: aquamarine; border-bottom: 1px solid rebeccapurple; } .menu ul li a{ font-size:20px; line-height:50px; } .content{ background-color:slateblue; float: left; width:70%; }</style></head><body><div class="header"><h1>Hetan-django</h1></div> <div class="menu"> <ul> <li><a>菜单1</a></li> <li><a>菜单2</a></li> <li><a>菜单3</a></li> <li><a>菜单4</a></li> <li><a>菜单5</a></li> </ul> </div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div></body></html> |
2.修改index.html(子板)
1 2 3 4 5 | {% extends ‘master/mamaindex.html‘ %}{% block content %}<h1>这些一个变化的子板内容</h1>{% endblock %} |
5.导入公共标签
如果有公共的模板需要在不同的html里使用。那么可以使用导入公共的方式,避免重复代码
步骤:
在templates里
创建一个include目录(名字可以随意定义),放入公共的html页面
1.在include里新建一个inindex.html页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>我是一个公共的内容</h1><form> <input type="text"> <input type="password"/> <input type="button"/></form></body></html> |
2.在index.html使用
1 2 3 4 5 6 | {% extends ‘master/mamaindex.html‘ %}{% block content %}<h1>这些一个变化的子板内容</h1>{% include ‘include/inindex.html‘ %}{% endblock %} |
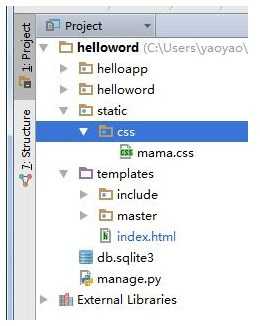
把所有的静态都放在static目录下,比如:css、js、imgs、等

配置引入static目录,
在settings里,否则无法使用static目录下的静态文件,
因为他找不到路径!的需要告诉django
在公共配置文件settings中最后添加:
1 2 3 4 | STATIC_URL = ‘/static/‘STATICFILES_DIRS = ( os.path.join(BASE_DIR,‘static‘),) |
1.母版使用css,子板可以继承母版的css
2.首先在工程目录下创建static
3.在static里创建css目录用来存放css文件
4.在settings里配置static目录
5.在static目录下创建mama.css
放入一下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .header{ height:100px; border: 1px solid rebeccapurple; background-color: #d3ffa4; } .header h1{ display: block; margin-left:10px; font-size:50px; } .menu{ background-color:dodgerblue; height:500px;; float: left; width: 20%; border: 1px solid black; } .menu ul{ margin:0; padding: 0; } .menu ul li{ list-style-type: none; width:100%; height:50px; background-color: aquamarine; border-bottom: 1px solid rebeccapurple; } .menu ul li a{ font-size:20px; line-height:50px; } .content{ background-color:slateblue; float: left; width:70%; } |
6.在templates里的master里的mamaindex.html(母版)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">#这个可以让子板自己使用自己的title<title>{% block title %}母版{% endblock %}</title>#引用css文件<link rel="stylesheet" href="/static/css/mama.css"/>#然后在模板里,我们也会写一个block,如果子版里有需要使用自己的css样式可以自己定义#}#{% block css %} 内容 {% endblock %}</head><body><div class="header"><h1>Yao-django</h1></div> <div class="menu"> <ul> <li><a>菜单1</a></li> <li><a>菜单2</a></li> <li><a>菜单3</a></li> <li><a>菜单4</a></li> <li><a>菜单5</a></li> </ul> </div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div></body>% block js %} 可以使用自己的js {% endblock %}</html> |
7.templates里的index.html写入以下内容:
1 2 3 4 5 6 | {% extends ‘master/mamaindex.html‘ %}{% block title %}子板{% endblock %}{% block content %}<h1>这些一个变化的子板内容</h1>{% include ‘include/inindex.html‘ %} {% endblock %} |
注:默认使用了sqlite3数据库
如果想使用其他数据库,请在settings里修改
1.创建数据库:
1、创建model类
在helloapp(或者你的app下)下models.py写入以下内容:
1 2 3 4 5 6 7 8 9 | from django.db import models# Create your models here.#这个类是用来生成数据库表的,这个类必须集成models.Modelclass UserInfo(models.Model): #创建表的字段 username = models.CharField(max_length=16) #这个就表示去数据库创建一个字符串类型的字段 password = models.CharField(max_length=32) #对于字符串类型的字段必须设置一个最大长度 |
2.注册app(如果没注册,那么不能创建数据库表)
1 | 请在settings里的INSTALLED_APPS里面加上你的app名字 |
3.创建数据库结构
在IDE终端输入:
1 2 | python manage.py makemigrations 生成一个数据库结构migrations里面一个表python manage.py migrate 根据migrations里面的表来创建数据库 |
4.为了方便查询,所以将数据库注册到后台。通过admin后台来管理
1 2 3 4 5 6 7 8 9 10 | 在helloapp下面的admin.py写入以下内容:from django.contrib import admin# Register your models here.#导入helloapp的数据库模块from . import models#注册咱们创建的类,通过他来访问admin.site.register(models.UserInfo) |
2.增加数据
使用页面来进行注册用户和密码插入数据库
1.插入一个urls在helloapp下面的urls.py
1 | url(r‘^reg/‘,views.reg), |
2.在templates里面创建一个reg.html页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="/helloapp/reg/" method="post"> <h1>注册页面</h1> 用户名:<input type="text"/> 密 码:<input type="password"/> <input type="submit" value="注册"/></form></body></html> |
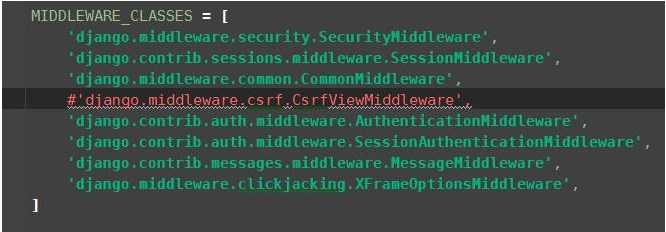
3.在settings里注释中间件

4.在helloapp下的views里写入以下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | from django.shortcuts import render,HttpResponsefrom django.shortcuts import redirect#导入modlesfrom . import models# Create your views here.def index(request): dic = {‘user‘:‘liuyao‘,‘age‘:10} return render(request,‘index.html‘,dic)def reg(request): if request.method == ‘POST‘: reg_user = request.POST[‘username‘] reg_pwd = request.POST[‘password‘] # 增加 models.UserInfo.objects.create(username=reg_user, password=reg_pwd) # dic = {"username": ‘hetan‘, "password": ‘123‘,} #models.UserInfo.objects.create(**dic) return redirect(‘/helloapp/index‘) else: return render(request,‘reg.html‘)在后台管理可以看到此用户名和密码 |
3.删除
1 2 | #根据条件删除# models.UserInfo.objects.filter(username=‘yaoyao‘).delete() |
4.修改
1 2 | # 修改# models.UserInfo.objects.all().update(age=18) |
4.查询
1 2 3 4 5 6 7 8 9 10 | #查找所有# models.UserInfo.objects.all()#查找指定条件# models.UserInfo.objects.filter(age=18)#查找第一个# models.UserInfo.objects.filter(age=18).first()#查找所有并且显示出来# user_list_obj = models.UserInfo.objects.all()# for line in user_list_obj:# print(line.username,line.age) |
标签:
原文地址:http://www.cnblogs.com/hetan/p/5467435.html