标签:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 @keyframes move 8 { 9 0% 10 { 11 transform:translateX(0px); 12 } 13 100% 14 { 15 transform:translateX(-500px); 16 } 17 } 18 ul{margin:0;padding:0; list-style:none;} 19 .picTab{width:500px;height:100px;border:2px solid #000; margin:50px auto; 20 21 overflow:hidden;} 22 .picTab ul{width:1000px;height:100px; animation:move 5s linear infinite;} 23 .picTab li 24 25 {margin:1px;float:left;width:98px;height:98px;background:#000;color:#fff; 26 27 font:50px/98px "宋体"; text-align:center;} 28 .picTab:hover ul{ animation-play-state:paused;} 29 </style> 30 </head> 31 <body> 32 <section class="picTab"> 33 <ul> 34 <li>1</li> 35 <li>2</li> 36 <li>3</li> 37 <li>4</li> 38 <li>5</li> 39 <li>1</li> 40 <li>2</li> 41 <li>3</li> 42 <li>4</li> 43 <li>5</li> 44 </ul> 45 </section> 46 </body> 47 </html>
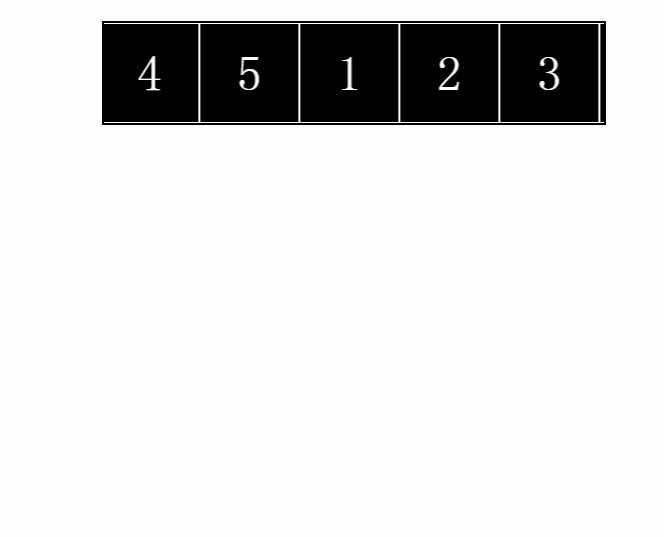
效果图:

标签:
原文地址:http://www.cnblogs.com/jiechen/p/5467564.html