标签:
舞动的灵魂版js日历,完全采用js实现,故而实现了与语言无关,jsp、asp.net php asp均可使用.无论你是开发软件,还是网站,均是不可或缺的实用代码。
该日历主要实现了获取当前时间时分秒,年月日星期,动态生成选择年的select,月的select,然后根据你所选中的年月,显示该年月对应的这一个月的日期。
点击上一个月,下一个月按钮,在下拉列表中显示对应的年月
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 #calendar {
8 position: absolute;
9 padding: 5px;
10 border: 1px solid #000000;
11 background: #8f3349;
12 display: none;
13 }
14
15 #todayTime {
16 padding: 5px 0;
17 font-size: 40px;
18 color: white;
19 }
20 #todayDate {
21 padding: 5px 0;
22 font-size: 24px;
23 color: #ffcf88;
24 }
25 #tools {
26 padding: 5px 0;
27 height: 30px;
28 color: white;
29 }
30 #tools .l {
31 float: left;
32 }
33 #tools .r {
34 float: right;
35 }
36 table {
37 width: 100%;
38 color: white;
39 }
40 table th {
41 color: #a2cbf3;
42 }
43 table td {
44 text-align: center;
45 cursor: default;
46 }
47 table td.today {
48 background: #cc2951;
49 color: white;
50 }
51 </style>
52 <script>
53 window.onload = function() {
54
55 var text1 = document.getElementById(‘text1‘);
56
57 text1.onfocus = function() {
58 calendar();
59 }
60
61 // calendar();
62
63 function calendar() {
64
65 var calendarElement = document.getElementById(‘calendar‘);
66 var todayTimeElement = document.getElementById(‘todayTime‘);
67 var todayDateElement = document.getElementById(‘todayDate‘);
68 var selectYearElement = document.getElementById(‘selectYear‘);
69 var selectMonthElement = document.getElementById(‘selectMonth‘);
70 var showTableElement = document.getElementById(‘showTable‘);
71 var prevMonthElement = document.getElementById(‘prevMonth‘);
72 var nextMonthElement = document.getElementById(‘nextMonth‘);
73
74 calendarElement.style.display = ‘block‘;
75
76 /*
77 * 获取今天的时间
78 * */
79 var today = new Date();
80
81 //设置日历显示的年月
82 var showYear = today.getFullYear();
83 var showMonth = today.getMonth();
84
85 //持续更新当前时间
86 updateTime();
87
88 //显示当前的年月日星期
89 todayDateElement.innerHTML = getDate(today);
90
91 //动态生成选择年的select
92 for (var i=1970; i<2020; i++) {
93 var option = document.createElement(‘option‘);
94 option.value = i;
95 option.innerHTML = i;
96 if ( i == showYear ) {
97 option.selected = true;
98 }
99 selectYearElement.appendChild(option);
100 }
101 //动态生成选择月的select
102 for (var i=1; i<13; i++) {
103 var option = document.createElement(‘option‘);
104 option.value = i - 1;
105 option.innerHTML = i;
106 if ( i == showMonth + 1 ) {
107 option.selected = true;
108 }
109 selectMonthElement.appendChild(option);
110 }
111
112 //初始化显示table
113 showTable();
114
115 //选择年
116 selectYearElement.onchange = function() {
117 showYear = this.value;
118 showTable();
119 showOption();
120 }
121
122 //选择月
123 selectMonthElement.onchange = function() {
124 showMonth = Number(this.value);
125 showTable();
126 showOption();
127 }
128
129 //上一个月
130 prevMonthElement.onclick = function() {
131 showMonth--;
132 showTable();
133 showOption();
134 }
135
136 //下一个月
137 nextMonthElement.onclick = function() {
138 showMonth++;
139 showTable();
140 showOption();
141 }
142
143
144 /*
145 * 实时更新当前时间
146 * */
147 function updateTime() {
148 var timer = null;
149 //每个500毫秒获取当前的时间,并把当前的时间格式化显示到指定位置
150 var today = new Date();
151 todayTimeElement.innerHTML = getTime(today);
152 timer = setInterval(function() {
153 var today = new Date();
154 todayTimeElement.innerHTML = getTime(today);
155 }, 500);
156 }
157
158 function showTable() {
159 showTableElement.tBodies[0].innerHTML = ‘‘;
160 //根据当前需要显示的年和月来创建日历
161 //创建一个要显示的年月的下一个的日期对象
162 var date1 = new Date(showYear, showMonth+1, 1, 0, 0, 0);
163 //对下一个月的1号0时0分0秒的时间 - 1得到要显示的年月的最后一天的时间
164 var date2 = new Date(date1.getTime() - 1);
165 //得到要显示的年月的总天数
166 var showMonthDays = date2.getDate();
167 //获取要显示的年月的1日的星期,从0开始的星期
168 date2.setDate(1);
169 //showMonthWeek表示这个月的1日的星期,也可以作为表格中前面空白的单元格的个数
170 var showMonthWeek = date2.getDay();
171
172 var cells = 7;
173 var rows = Math.ceil( (showMonthDays + showMonthWeek) / cells );
174
175 //通过上面计算出来的行和列生成表格
176 //没生成一行就生成7列
177 //行的循环
178 for ( var i=0; i<rows; i++ ) {
179
180 var tr = document.createElement(‘tr‘);
181
182 //列的循环
183 for ( var j=0; j<cells; j++ ) {
184
185 var td = document.createElement(‘td‘);
186
187 var v = i*cells + j - ( showMonthWeek - 1 );
188
189 //根据这个月的日期控制显示的数字
190 //td.innerHTML = v;
191 if ( v > 0 && v <= showMonthDays ) {
192
193 //高亮显示今天的日期
194 if ( today.getFullYear() == showYear && today.getMonth() == showMonth && today.getDate() == v ) {
195 td.className = ‘today‘;
196 }
197
198 td.innerHTML = v;
199 } else {
200 td.innerHTML = ‘‘;
201 }
202
203 td.ondblclick = function() {
204 calendarElement.style.display = ‘none‘;
205
206 text1.value = showYear + ‘年‘ + (showMonth+1) + ‘月‘ + this.innerHTML + ‘日‘;
207 }
208
209 tr.appendChild(td);
210
211 }
212
213 showTableElement.tBodies[0].appendChild(tr);
214
215 }
216 }
217
218 function showOption() {
219
220 var date = new Date(showYear, showMonth);
221 var sy = date.getFullYear();
222 var sm = date.getMonth();
223 console.log(showYear, showMonth)
224
225 var options = selectYearElement.getElementsByTagName(‘option‘);
226 for (var i=0; i<options.length; i++) {
227 if ( options[i].value == sy ) {
228 options[i].selected = true;
229 }
230 }
231
232 var options = selectMonthElement.getElementsByTagName(‘option‘);
233 for (var i=0; i<options.length; i++) {
234 if ( options[i].value == sm ) {
235 options[i].selected = true;
236 }
237 }
238 }
239 }
240
241 /*
242 * 获取指定时间的时分秒
243 * */
244 function getTime(d) {
245 return [
246 addZero(d.getHours()),
247 addZero(d.getMinutes()),
248 addZero(d.getSeconds())
249 ].join(‘:‘);
250 }
251
252 /*
253 * 获取指定时间的年月日和星期
254 * */
255 function getDate(d) {
256 return d.getFullYear() + ‘年‘+ addZero(d.getMonth() + 1) +‘月‘+ addZero(d.getDate()) +‘日 星期‘ + getWeek(d.getDay());
257 }
258
259 /*
260 * 给数字加前导0
261 * */
262 function addZero(v) {
263 if ( v < 10 ) {
264 return ‘0‘ + v;
265 } else {
266 return ‘‘ + v;
267 }
268 }
269
270 /*
271 * 把数字星期转换成汉字星期
272 * */
273 function getWeek(n) {
274 return ‘日一二三四五六‘.split(‘‘)[n];
275 }
276
277 }
278 </script>
279 </head>
280 <body>
281
282 <input type="text" id="text1">
283
284 <div id="calendar">
285
286 <div id="todayTime"></div>
287 <div id="todayDate"></div>
288
289 <div id="tools">
290 <div class="l">
291 <select id="selectYear"></select> 年
292 <select id="selectMonth"></select> 月
293 </div>
294 <div class="r">
295 <span id="prevMonth">∧</span>
296 <span id="nextMonth">∨</span>
297 </div>
298 </div>
299
300 <table id="showTable">
301 <thead>
302 <tr>
303 <th>日</th>
304 <th>一</th>
305 <th>二</th>
306 <th>三</th>
307 <th>四</th>
308 <th>五</th>
309 <th>六</th>
310 </tr>
311 </thead>
312 <tbody></tbody>
313 </table>
314
315 </div>
316
317 </body>
318 </html>
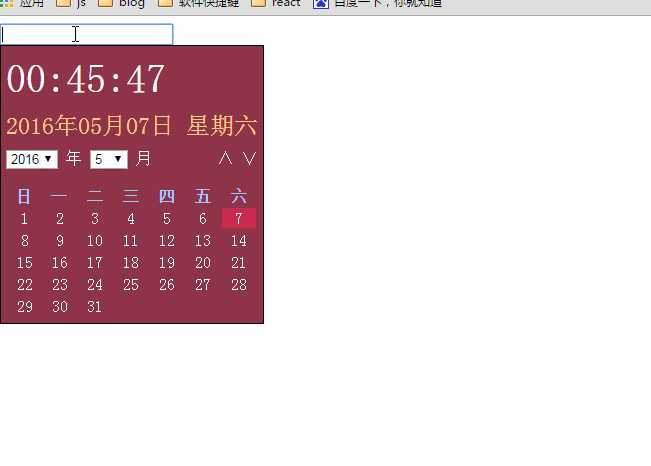
效果:

ps:有什么好的想法和思路可以共同交流成长。群号前端开发学习交流群 486867012
标签:
原文地址:http://www.cnblogs.com/jiechen/p/5467605.html