标签:
1 结构剖析
IOS中的标签导航其实是一个UITabBarController对象,其也是一个Container View Controller。UITabBarController对象创建和管理了一组content View Controller,以及一个UITabBar对象(标签栏)。每个content View Controller都被占用一个tab(标签项),当用户点击其中一个tab时,Tab Bar Controller就选择那个tab并显示其相关content view controller的view对象。
1.1 UITabBarController类型
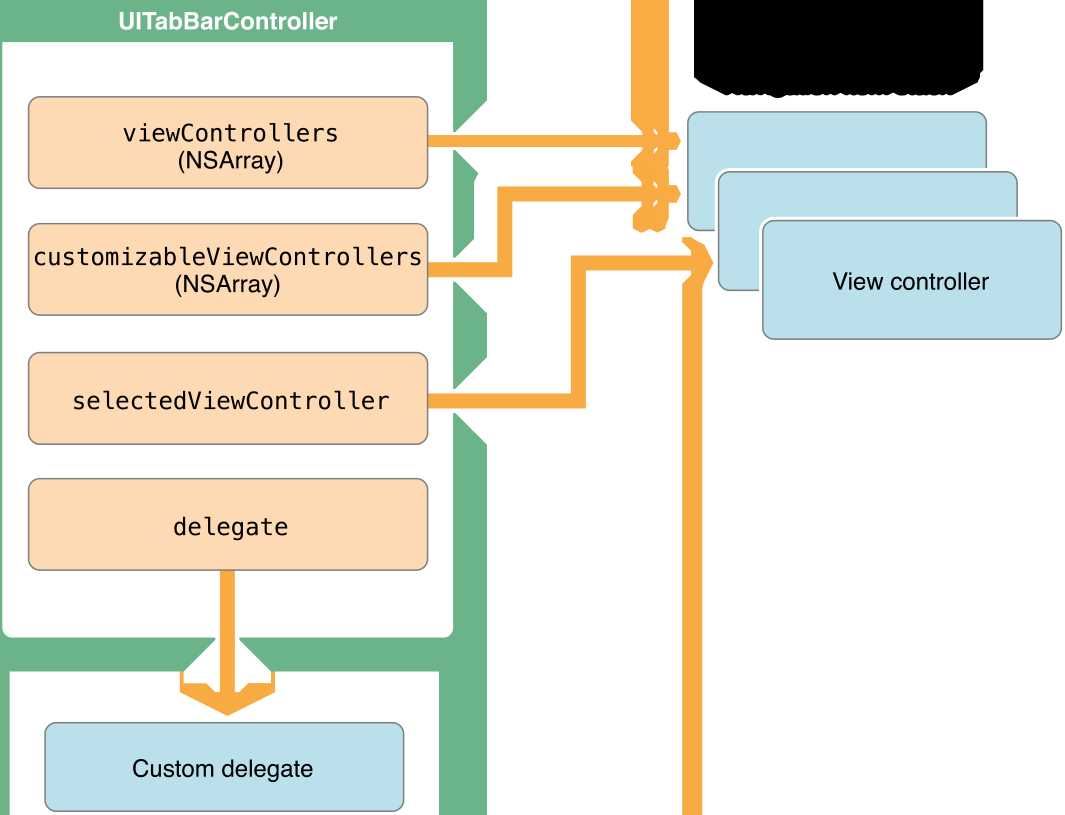
UITabBarController对象内部有一个content view controller类型的数组,并且有一个UITabBar对象(标签栏)。通过标签栏控制content view controller的显示。如图 21所示一个UITabBarController对象与其内部view controller之间的关系。图中的viewControllers数组元素表示tab的一个content view controller。

图 21 A tab bar controller and its associated view controllers
UITabBarController类除了上图这些属性外,其内容还拥有许多属性,其具体所有属性名和含义如表 21所示。
表 21 UITabBarController成员属性
|
属性名 |
类型 |
描述 |
|
viewControllers |
NSArray<UIViewController *> |
content view controller集,是显示的内容。 |
|
selectedViewController |
UIViewController |
当前标签显示的内容,即是viewControllers的其中一个元素 |
|
tabBar |
UITabBar |
导航栏对象,该属性内部也拥有许多属性 |
|
delegate |
id<UITabBarControllerDelegate> |
一个Delegate对象 |
|
customizableViewControllers |
NSArray<UIViewController *> |
|
|
selectedIndex |
NSUInteger |
当前显示视图在viewControllers数组中的位置,若选择的是More navigation controller,则该属性为NSNotFound. |
|
moreNavigationController |
UINavigationController |
|
1.2 UITabBar类型
UITabBarController对象将标签栏委托给了tabBar属性,该属性为UITabBar类型。标签栏中有多个标签,而这些标签是存放在UITabBar对象内部的数组中;同时UITabBar对象也有一个Delegate属性,与UINavigation类似,将Delegate指向UITabBarController对象,无法改变其指向。不过它没有UINavigationBar那么复杂,其内部主要的属性如表 22所示:
表 22 UITabBar类成员属性
|
属性名 |
类型 |
描述 |
|
items |
NSArray<UITabBarItem *> |
标签项数组,每一个元素都是UITabBarItem类型 |
|
selectedItem |
UITabBarItem* |
当前标签视图中显示的标签项 |
|
delegate |
id< UITabBarDelegate > |
标签Delegate |
|
backgroundImage |
UIImage * |
背景图片 |
|
itemWidth |
标签的宽度 |
1.3 UITabBarItem类型
UITabBarItem对象是标签栏(UITabBar对象)中的一项标签,其是显示的具体内容。内部的主要属性只有两项,如表 23所示。
表 23 UITabBarItem成员属性
|
属性名 |
类型 |
描述 |
|
selectedImage |
UIImage* |
被选中时,显示的图片 |
|
badgeValue |
NSString* |
徽章显示内容,默认为nil |
2 创建界面
2.1 Storyboard方式
通过storyboard创建tab bar界面比较简单,如下是创建步骤:
1) 只需从lib中拖动一个tab bar controller控件到工作区;
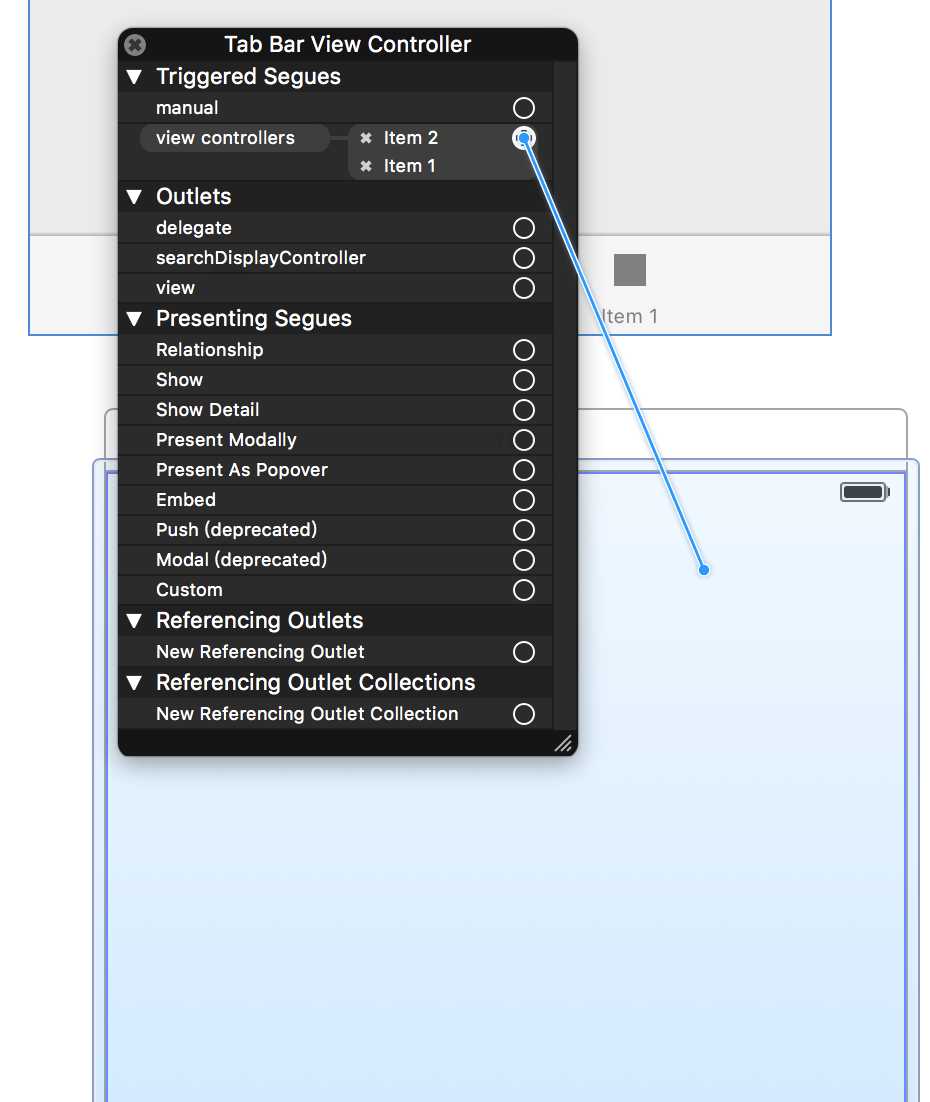
2) 若需添加content view controlller为新的标签,则只需从tab bar controller的view controllers属性拖到新的标签,即可增加一个新的content view controller,如图 22所示。

图 22 添加新的标签
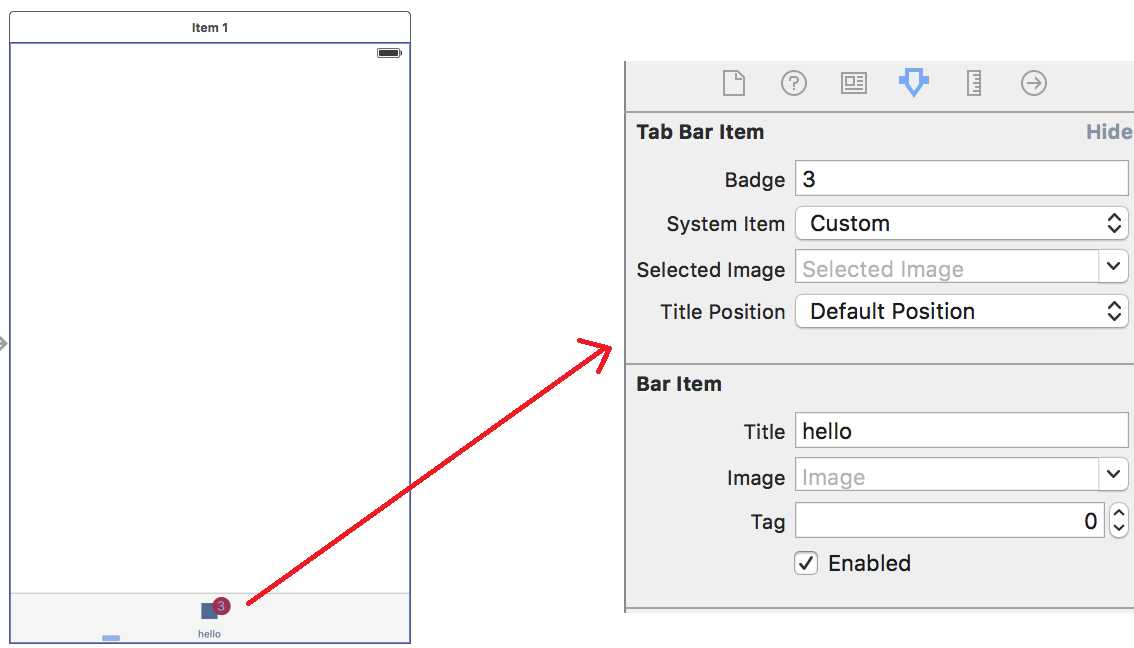
3) 若要修改标签项的属性,可以选中某一项标签项content view controller的底部栏,注意不是tab bar controller的底部;然后即可修改相应属性;

图 23 修改标签栏属性
注意:
若往tab bar controller对象中的viewControllers数组添加的元素超过5元素,那么tab bar controller将自动插入一个特殊view controller(称为"More view controller"),用其显示超过的元素。这个More view controller提供一个定制的接口来显示过多的view controller,并且它不能被自定义。它的显示是自动的,并与content view controller对象分开。但可通过UITabBarController对象的moreNavigationController属性获得More view controller对象的引用。
2.2 Program方式
通过程序创建标签控制器比较麻烦,而且由于UITabBarController对象内部的tabBar属性无法直接修改,又增加了一些困难。如下是一种创建过程:
a) 创建若干个UITabBarItem对象;
b) 创建若干个Content View Controller对象,并对每个对象的tabBarItem属性进行初始化为上述的某个UITabBarItem对象;从而组成一个Content View Controller类型的数组;
c) 创建UITabBarController对象,并对其viewControllers属性进行初始化为上述创建的Content View Controller类型的数组;
d) 将UITabBarController对象添加到其父view controller,同时将UITabBarController对象的view添加到其父view中。
如下所示的创建过程:
注意:
由于UITabBarController对象内部的tabBar属性无法直接修改,不能通过获得tabBar属性,然后修改内部的tabBarItem对象;只能通过content view controller对象来修改其tabBarItem对象,这点与storyboard方式类似,只能通过content view controller来修改标签信息。
3 管理tab
在创建了UITabBarController对象后,可以在运行状态下对其进行多种更改操作。其中除了不能直接通过UITabBarController对象来修改tabBar属性及内部成员外,其它UITabBarController成员属性都可改变。若希望改变tabBar属性,只能通过content view controller对象进行修改了。
3.1 增加或删除content VC
UITabBarController对象内部有个viewControllers属性(数组),可以修改这个数组,从而改变标签控制的显示内容。可以通过UITabBarController的setViewControllers:animated:方法修改viewControllers数组。
如下所示:
3.2 阻止tab被选
可将标签栏的某个标签置为不可选状态,即当点击不可选标签时,无法进行content view controller切换。此时可以通过其委托对象Delegate的tabBarController:shouldSelectViewController:方法来实现。当用户点击标签栏的某个标签时,那么就会触发该方法,其中的shouldSelectViewController参数就是被触发标签项的content view controller引用。若该方法返回NO时,则不能切换到用户选择的标签项。
如下所示把所有标签都置为不可选,并当用户选择其中一个标签时,把相应的下标输出:
3.3 更改tabBar信息
要修改tabBar信息,只能通过content view controller的tabBarItem属性进行更改。其中可以更改tabBarItem的徽章、标题、图像等信息。如下所示:
4 参考文献
[1] View Controller Catalog for IOS
标签:
原文地址:http://www.cnblogs.com/hlwfirst/p/5468144.html