标签:
AJAX 详解
ajax是实现页面异步加载.
常用于, 前后端数据交互, 实现前端页面无刷新更改操作.
是web前端和后端使用者开发的必备使用技能~~
Ajax操作~ :
俗话原理 : 用俗话来说, 就是把数据传送过去, 然后再从后面获取到数据回来使用
(JS原生使用AJAX)
Get请求操作五步走~
1: 创建ajax对象
2: 设置回调对象
3: 初始化ajax对象
4: 发送ajax对象
5: 判断与执行
参数详解:
new XMLHttpRequest() : 调用ajax对象
Url : 要传送数据过去的地址
Xhr.status 返回状态码, 200 为成功 其他为失败
xhr.responseText : 回调数据
代码如下:
window.onload=function(){
//获取事件
//(document.getElementById(xx)获取事件
$(‘GO‘).onclick=function(){
var one=$(‘one‘).value;
var two=$(‘two‘).value;
var xhr=new XMLHttpRequest();
//设置回调
xhr.onreadystatechange= function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
}
//设置头信息
var url =‘02.php?&one=‘ + one + ‘&two=‘ + two + ‘&_=‘ + Math.getHouse()‘;
//初始化ajax
xhr.open(‘get‘,url);
//发送ajax对象
xhr.send(null);
}
}
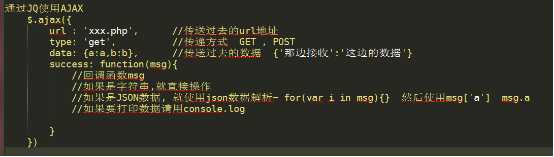
(JQ方式使用Ajax) : 最常用!

$.ajax({
url : ‘xxx.php‘, //传送过去的url地址
type: ‘get‘, //传递方式 GET , POST
data: {a:a,b:b}, //传送过去的数据 {‘那边接收‘:‘这边的数据‘}
success: function(msg){
//回调函数msg
//如果是字符串,就直接操作
//如果是JSON数据, 就使用json数据解析~ for(var i in msg){} 然后使用msg[‘a‘] msg.a
//如果要打印数据请用console.log
}
})
因为W3C和IE兼容AJAX都不一样~
AJAX解决兼容性问题,我们在JS文件中输入以下代码就可以
function createXhr(){
//在W3C中.
try{return new XMLHttpRequest()} catch(e) {}
//IE
try{ return new ActiveXObject(‘Microsoft.XMLHTTP‘)} catch(e) {}
alert(‘你的浏览器不支持Ajex‘);
}
标签:
原文地址:http://www.cnblogs.com/GZ-ppd/p/5468397.html