标签:
基本图形包括:矩形、圆角矩形、圆形、椭圆形、三角形、值线、弧
这些图形的绘制用到了CSS圆角属性,不考虑IE8。
下面的实现在chrome浏览器运行通过。
1.矩形
比较简单,通过CSS设置宽度、高度、背景色即可。
html:
<div class="rectangle"></div>
css:
.rectangle {
width: 150px;
height: 100px;
background-color: orangered;
}
呈现:

2.圆角矩形
在矩形设置的基础上,增加圆角属性设定,这里用的单位是百分比,好处是可适应整体大小的变化而变化。
html:
<div class=‘rounded-rectangle‘></div>
css:
.rounded-rectangle {
width: 150px;
height: 100px;
background-color: orangered;
border-radius: 10%;
}
呈现:

3.圆
设置为正方形,将圆角设成50%即可,其实就是圆角的半径为正方形的的半径。
html:
<div class=‘circle‘></div>
css:
.circle {
width: 100px;
height: 100px;
background-color: orangered;
border-radius: 50%;
}
呈现:

4.椭圆
在圆形的基础上,将正方形设置成矩形即可。
html:
<div class=‘ellipse‘></div>
css:
.ellipse {
width: 150px;
height: 100px;
background-color: orangered;
border-radius: 50%;
}
呈现:

5.三角形
乍一看三角形这个样子,还真是无从下手,没有什么现成的方法一步到位的完成,绘制它需要用到border的特性,这个很有意思。
html:
<div class=‘triangle‘></div>
分解1:
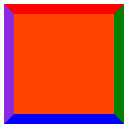
现在我们来看一下有趣的border,做一个正方形,宽高都设成100px,设定四个边的border的宽度为10px,每条边设置不同的颜色。
.triangle{
width: 100px;
height: 100px;
border-style: solid;
background-color: orangered;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:blueviolet;
border-top-width: 10px;
border-bottom-width: 10px;
border-left-width: 10px;
border-right-width: 10px;
}
呈现后发现很有意思,两条border边的交界处是斜角边,

分解2:
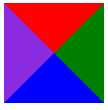
继续,将各条边的宽度放大,将正方形宽高都设成0px,将每条边的border的宽度都设成50px(原正方形宽度或高度的一半)
.triangle{
width: 0px;
height: 0px;
border-style: solid;
background-color: orangered;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:blueviolet;
border-top-width: 50px;
border-bottom-width: 50px;
border-left-width: 50px;
border-right-width: 50px;
}
是不是各个边都露出三角形了,要的形状就出来了,这就是有趣的border。

分解3:
最后一步就简单了,把不需要的边都透明掉,只留下底边,并且透明掉背景。
.triangle{
width: 0px;
height: 0px;
border-style: solid;
background-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: blue;
border-left-color:transparent;
border-top-width: 50px;
border-bottom-width: 50px;
border-left-width: 50px;
border-right-width: 50px;
}
透明掉各边和背景后,需要的三角形就出来了,很有趣。
如果要使他变成钝角,就把底边的宽度变小,如果是锐角,就增加宽度。
如果是直角,就把左或右border的宽度设成0px。
各种三角形可通过各边的宽度值的调整来实现。

6.直线
直线就比较简单,压缩高度或宽度就变成了直线。
html:
<div class=‘line‘></div>
css:
.line{
width: 100px;
height: 3px;
background-color: orangered;
}
呈现:

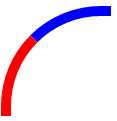
7.弧
本质上是利用圆角来实现,现在需要把矩形的左上角的圆角绘制成弧形,那么把右边和底边border的宽度设成0px,让他们不可见,设置左上角圆角的半径,让其变大,看得明显些,其余的圆角半径全都设成0px,这样一个弧形就完成了。
html:
<div class=‘arc‘></div>
css:
.arc {
width: 100px;
height: 100px;
border-style: solid;
border-top-width: 10px;
border-bottom-width: 0px;
border-left-width: 10px;
border-right-width: 0px;
border-top-color: blue;
border-bottom-color: red;
border-left-color: red;
border-right-color: red;
background-color: transparent;
border-top-right-radius: 0px;
border-top-left-radius: 100px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
呈现:

标签:
原文地址:http://www.cnblogs.com/kongxianghai/p/5463391.html