标签:
第一次接触webpack,学习了如何用webpack打包,记录一下过程。
1.在项目根目录安装webpack
$ npm install webpack --save-dev
2.新建一个webpack.config.js
3.根据需要安装需要的加载器,并在webpack.config.js的module中进行配置,例如加载babel。
$ npm install babel-loader --save-dev
webpack.config.js文件
var webpack = require(‘webpack‘);
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin(‘common.js‘);
module.exports = {
//页面入口文件配置
entry: {
‘a‘:‘./src/a.js‘,
},
//入口文件输出配置
output: {
path: ‘./build‘,
filename: ‘[name].js‘
},
module: {
loaders: [
{ test: /\.js|jsx$/, loaders: [‘babel‘] },
]
},
resolve:{
extensions: [‘‘, ‘.js‘, ‘.json‘, ‘.scss‘]
}
}
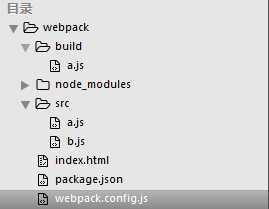
webpack简单的安装完成后,看一下项目目录

src下的a.js和b.js
a.js:
var b = require("./b");
console.log(b.add(1,2));
b.js:
module.exports.add=function(a,b){
return a + b;
}
因为之前webpack.config.js已经配置好,然后
$ webpack -w
我们会发现在build下生成一个a.js,index.html中引入了这个文件,控制台中会输出3。
简单的记录,如果有误,大家可以纠正,谢谢哈
标签:
原文地址:http://www.cnblogs.com/huyawei/p/5469426.html