标签:
一、JavaScript简介
1.JavaScript是个什么东西?
它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件。
2.它与Java什么关系?
没有什么直接的联系,Java是Sun公司(已被Oracle收购了),JavaScript是netspace(网景公司,已被美国在线收购了),JScript是微软的,90%像JavaScript,一些功能只能在IE上使用。
3.它的用法:
在HTML中位置有三块:
(1)head里面
(2)body里面
(3)</html>之后
为了保险起见,一般写在</html>之后。
<script language="javascript">代码必须放在这里面</script>
4.三个常用对话框:
alert("")警告对话框,作用是弹出一个警告对话框。
confirm("")确定对话框,作用是弹出一个可供选择的确定对话框,点击确定之后,它返回ture,点击取消返回false,可以用变量来接收。
prompt("要显示的提示文字"),作用是弹出一个可以输入内容的对话框。
二、JavaScript语法
1.基本数据类型:
字符串、小数、整数、日期时间、布尔型等。
2.变量:
都是通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义。但习惯上定义。
定义变量: var a; //所有变量定义都用var定义,var是通用的可变类型。
var s = "3.14"; var n = parseFloat(s); ; s += 5;
var d = parseInt(s);
3.数组:
数组的定义:new Array(); //它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]="hello"; //元素中的索引从0开始。
数组的取值:a[i];
数组属性:a.length; //数组元素的个数,长度。
方法:a.sort();//数组排序,按照每一个元素的第一个字符进行排序。a.reverse(); //翻转数组。
4.函数:
函数的四要素:名称、输入、返回值、加工。
定义函数:function add(形参){函数体} //函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
函数必须经过调用才能执行。函数的调用:add(实参)。
*放在头部也可以读取(最先读取头部)
表单提交时会自动刷新网页,最好关掉
写法:
1、输出
<script>
document.write("hello world");
</script>
2、按钮运用
<input name="alert" value="alert"type="button" onclick=‘alert("这是触发事件")‘/>
3、定义变量并输出
var bianliang;
bianliang="123";
document.write(bianliang);
4、改变元素的属性
<p id="hello">hello</p>
<script>
function hello()
{
x=document.getElementById("hello")
x.style.color = "#ff0000";
}
</script>
<input type="button" value="点击变颜色" onclick="hello()" />
<!--点击由黑色变红色-->
5、item索引,指示第n个出现的元素,与getElementsByName同时使用
定义一组变量
var student =
{
name:"张三",
sex:"男"
};
student.name="张三";
document.write(student.name);
(*打印“张三”)
外部调用JS
<script src=””></script>
练习:
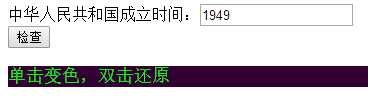
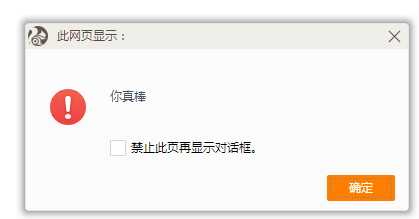
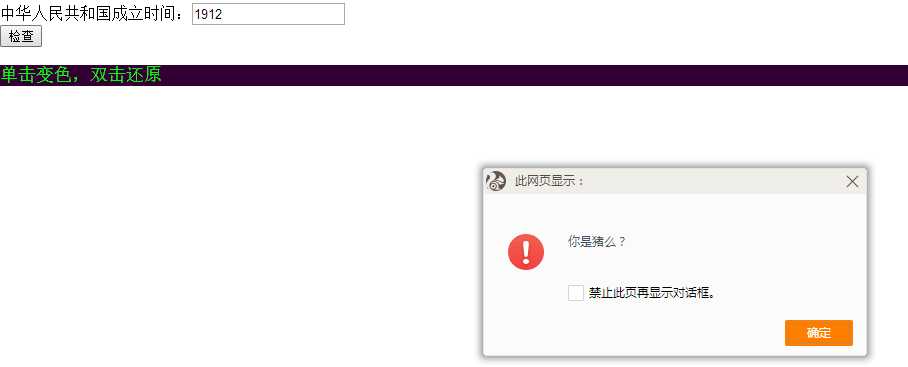
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 .p 8 { 9 font-size:18px; 10 color:#0F0; 11 background-color:#303;} 12 .pp 13 { 14 font-size:36px; 15 color:#FF0; 16 background-color:#0FF; 17 } 18 </style> 19 </head> 20 21 <body> 22 中华人民共和国成立时间:<input type="text" id="text" /><br /> 23 <input type="button" onclick="check()" value="检查" /><br /> 24 <p class="p" onclick="this.className=‘pp‘" ondblclick="this.className=‘p‘">单击变色,双击还原</p><br /> 25 <br /> 26 </body> 27 </html> 28 <script language="javascript"> 29 function check() 30 { 31 var a = document.getElementById("text"); 32 if(a.value=="1949") 33 { 34 alert("你真棒") 35 } 36 else 37 { 38 alert("你是猪么?") 39 } 40 } 41 </script>
效果图:





标签:
原文地址:http://www.cnblogs.com/kellybutterfly/p/5469393.html