VSCode .NET环境配置
在此之前我一直是使用notepad++配置的C/C#环境来写代码,比起打开"笨重"的VS要方便很多.VSCode出来之后,本来也想折腾了一下,但是当时资料太少,配置没成功,也觉notepad++就已经够了.
这里分成三部分介绍
- .NET Core
- Vs Code
- .NET Core VS Code
.NET Core
安装完后测试一下是否安装成功,在cmd下输入:
mkdir hwapp
cd hwapp
dotnet new
dotnet new会创建一个Hello World程序。然后键入
dotnet restore
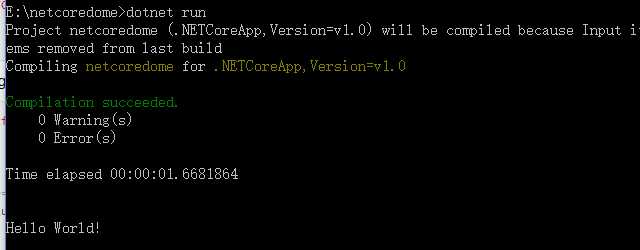
dotnet run
如果出现Hello World.恭喜第一步成功了。
*执行restore的时候如果报这个错.
|
1
2
|
Unable to resolve ‘Microsoft.NETCore.App (>= 1.0.0-rc2-3002376)‘ for ‘.NETCo
reApp,Version=v1.0‘.
|
解决办法是在项目中新建一个NuGet.Config的文件,再重新restore一下.
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<clear />
</packageSources>
</configuration>
|
VS Code
因为Vs Code我也是初学,不过经过一天的了解从直观上感觉几个方面比notepad++要好一些.
- 支持调试.
这个我在notepad++上没有发现很好的办法.可能也是我使用notepad++不是特别熟悉.
- 文件&项目管理.
因为使用notepad++都是写一些小程序.基本项目还是使用的VS,所以也不是很了解notepad++对这块的支持.
- 引用程序集.
因为notepad++配置C#环境使用的是一个批处理方式.在引用程序集时不是很方便.
- Git支持
不知道这个算不算一个优点.
- "情怀"
我有点微软情节了.毕竟自家平台的东西,不支持太说不过去了.
1.下载安装VSCode
2.下载安装GIT
3.下载安装Node.js
(node.js安装包里面有NPM管理工具,类似于NuGet)到这里为止,就可以使用Node.js来进行开发了,这里vscode官网给了一个示例:
Express
首先安装Express,介绍说是一个搭建node.js程序的脚手架。使用起来很简单,在cmd中键入
npm install -g express-generator
等安装完毕之后就可以创建一个app了。
进入到myExpressApp文件夹,然后安装该app
cd myExpressApp
npm install
然后启动该app
通过浏览器访问:http://localhost:3000 就可以看到页面了,在cmd中执行CTRL+C可以终止程序。(到这里为止,我们并没有使用vscode)
安装完VS Code之后可以通过"code ."来启动当前项目,我们在myExpressApp目录下:
.NET Core VS Code
好了,开胃菜上完了,接下来上正题。如何用VS Code来调试.NET Core.
1.安装OmniSharp扩展.
*这里我确实碰到了"OmniSharp server is not running" 的错误.
2.打开.NET Core项目
可以在之前创建的demo中通过code .来打开项目
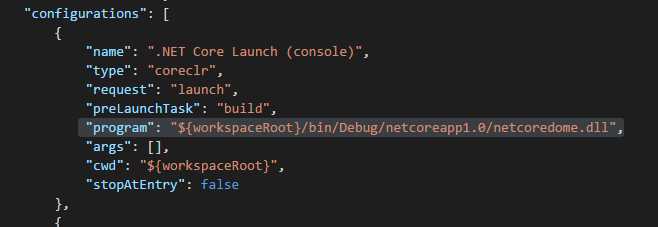
如果安装的插件没有问题,第一次启动的时候会有一个提示,添加运行和调试的配置文件.
这里需要更改一下lunch.json,将program指定为当前生成的文件.
*如果每次都要指定,似乎有些麻烦,不知道是不是我哪里配置错了.
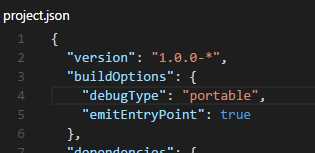
另外将project.json中配置一个debugType.
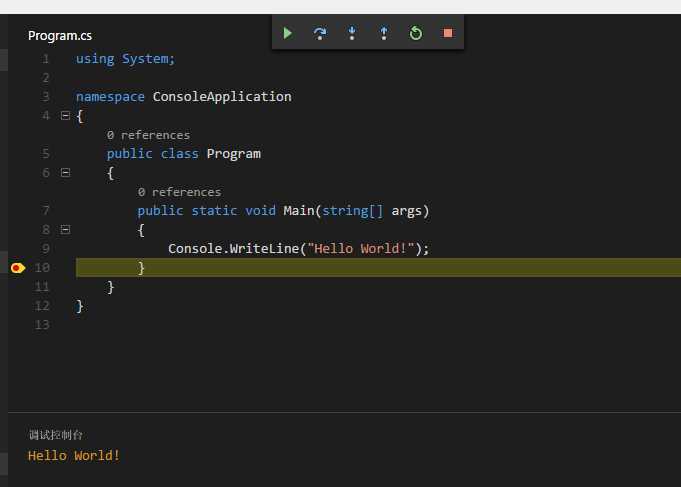
3.调试运行
一些参考:
asp.net core参考:
.NET Core VS Code 环境配置
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5470230.html