标签:





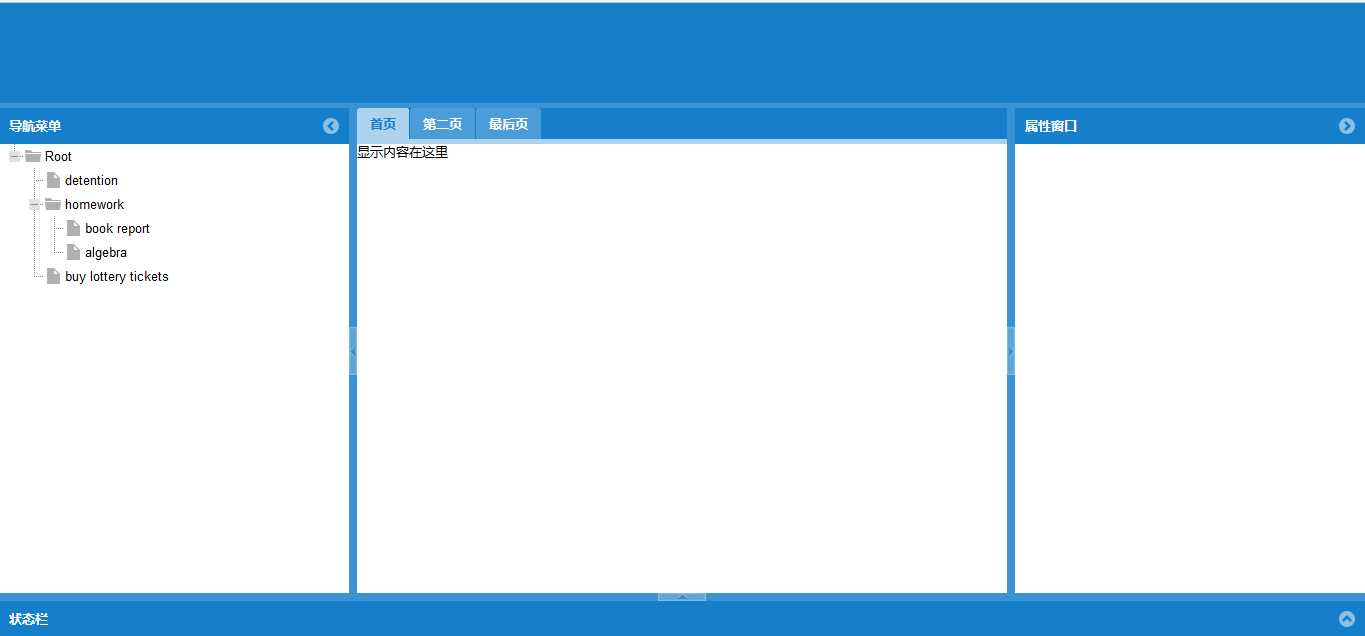
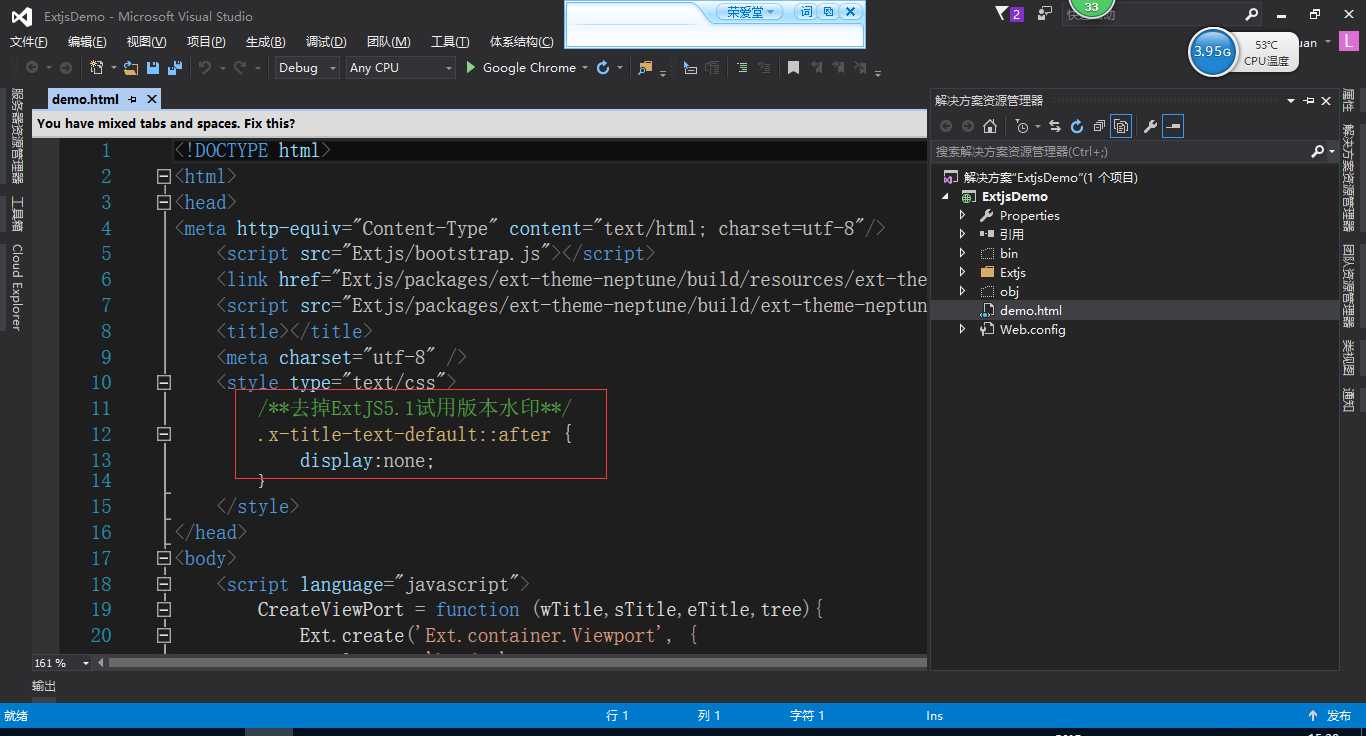
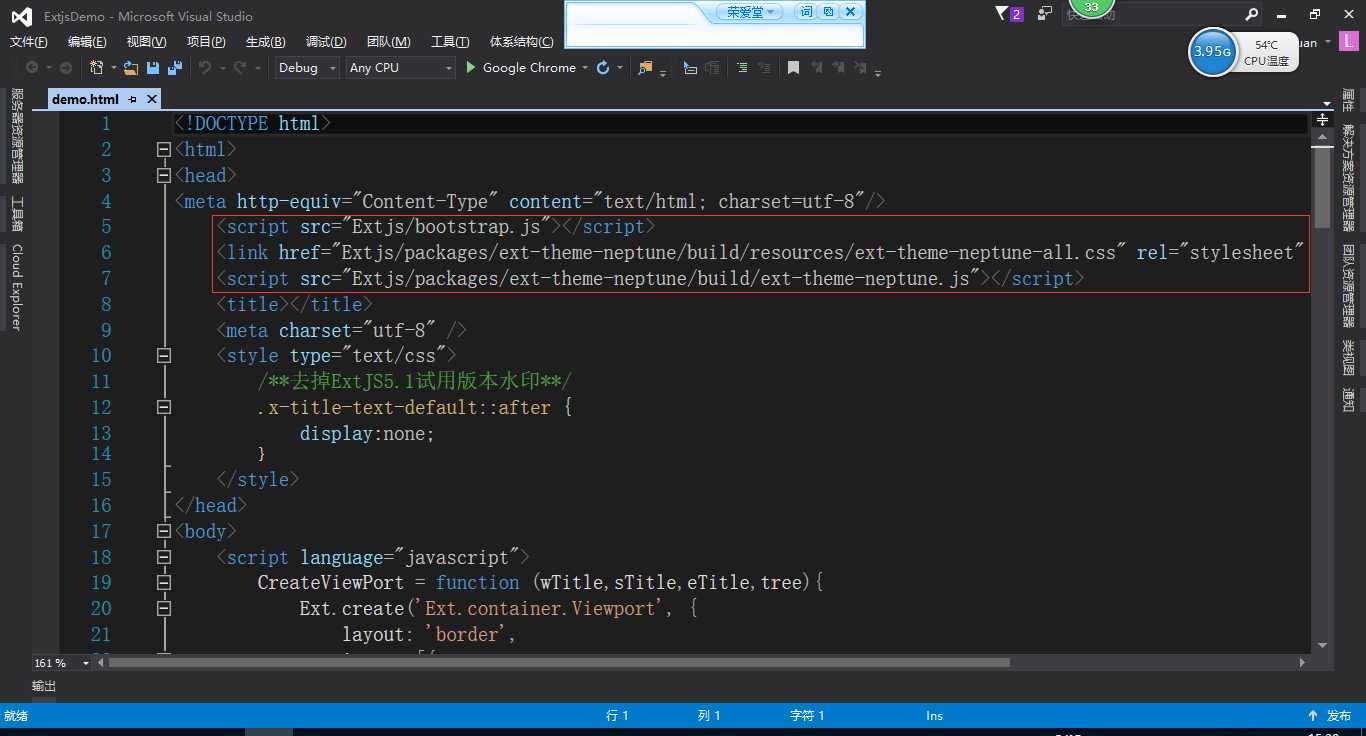
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <script src="Extjs/bootstrap.js"></script> 6 <link href="Extjs/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css" rel="stylesheet" /> 7 <script src="Extjs/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script> 8 <title></title> 9 <meta charset="utf-8" /> 10 <style type="text/css"> 11 /**去掉ExtJS5.1试用版本水印**/ 12 .x-title-text-default::after { 13 display:none; 14 } 15 </style> 16 </head> 17 <body> 18 <script language="javascript"> 19 CreateViewPort = function (wTitle,sTitle,eTitle,tree){ 20 Ext.create(‘Ext.container.Viewport‘, { 21 layout: ‘border‘, 22 items: [{ 23 region: ‘north‘, 24 html: ‘‘, 25 border: false, 26 height: 100, 27 bodyStyle: ‘background:#157fcc; padding:10px;‘, 28 margin: ‘0 0 5 0‘ 29 }, { 30 region: ‘west‘, 31 collapsible: true, 32 split: true, 33 title: wTitle, 34 items:tree, 35 width: 350 36 }, { 37 region: ‘south‘, 38 title: sTitle, 39 collapsible: true, 40 collapsed:true, 41 html: ‘显示内容在这里‘, 42 split: true, 43 height: 100, 44 minHeight: 100 45 }, { 46 region: ‘east‘, 47 title: eTitle, 48 collapsible: true, 49 split: true, 50 width: 350 51 }, { 52 region: ‘center‘, 53 xtype: ‘tabpanel‘, 54 activeTab: 0, 55 items: [{ 56 title: ‘首页‘, 57 html: ‘显示内容在这里‘ 58 }, { 59 title: ‘第二页‘, 60 html: ‘显示内容在这里‘ 61 }, { 62 title: ‘最后页‘, 63 html: ‘显示内容在这里‘ 64 }] 65 }] 66 }); 67 } 68 var store = Ext.create(‘Ext.data.TreeStore‘, { 69 root: { 70 expanded: true, 71 children: [ 72 { text: "detention", leaf: true }, 73 { 74 text: "homework", expanded: true, children: [ 75 { text: "book report", leaf: true }, 76 { text: "algebra", leaf: true } 77 ] 78 }, 79 { text: "buy lottery tickets", leaf: true } 80 ] 81 } 82 }); 83 84 var tree = Ext.create(‘Ext.tree.Panel‘, { 85 //title: ‘Simple Tree‘, 86 width: 350, 87 //height: 150, 88 store: store, 89 //rootVisible: false, 90 //renderTo: Ext.getBody() 91 }); 92 Ext.application({ 93 name: ‘myApp‘, 94 launch: function () { 95 CreateViewPort(‘导航菜单‘, ‘状态栏‘, ‘属性窗口‘,tree); 96 } 97 }); 98 //Ext.onReady(function () { 99 // CreateViewPort(‘导航菜单‘,‘状态栏‘,‘属性窗口‘); 100 //}); 101 </script> 102 </body> 103 </html>
标签:
原文地址:http://www.cnblogs.com/linhongquan/p/5470754.html