标签:
webapi地址:wapapi.ebcbuy.com
web地址:wapweb.ebcbuy.com
在默认情况下这两个域名属于两个不同的域,他们之间的交互存在跨域的问题,但因为他们都同属于一个二级域名下,所以通过简单的设置就能实现跨域行为,但是考虑到实际生产环境中往往会出现两个域名
完全不同的情况,所以这里不考虑这种特殊的情况,使用更通用的方法来解决跨域的问题。
首先在webapi上有如下所示一个接口
我们需要在我们的web站点下通过ajax方式调用这个接口
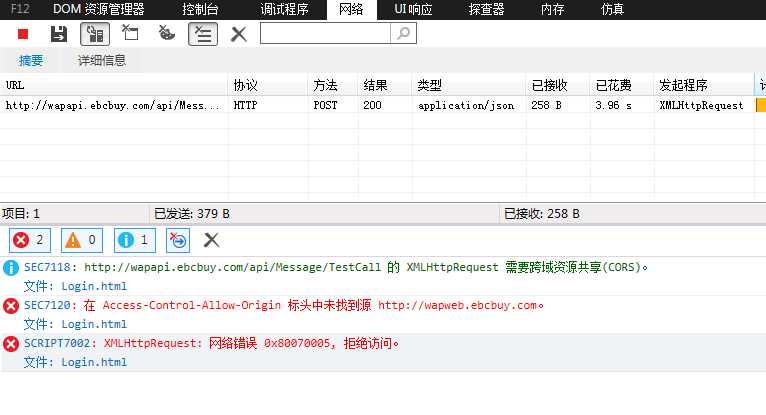
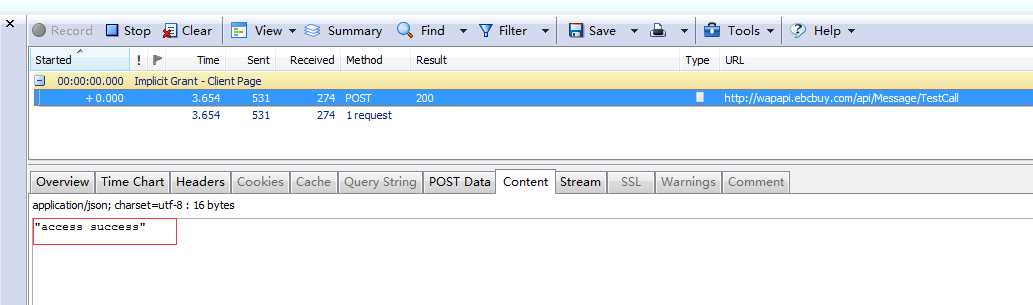
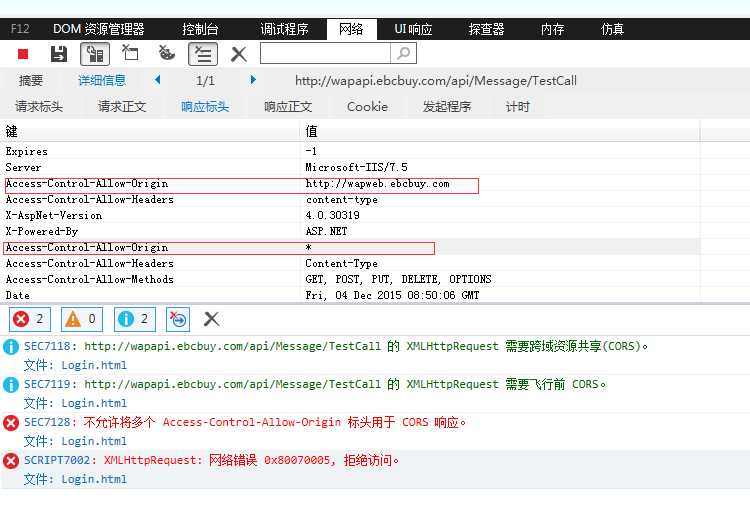
此时我们可以看到如下的结果
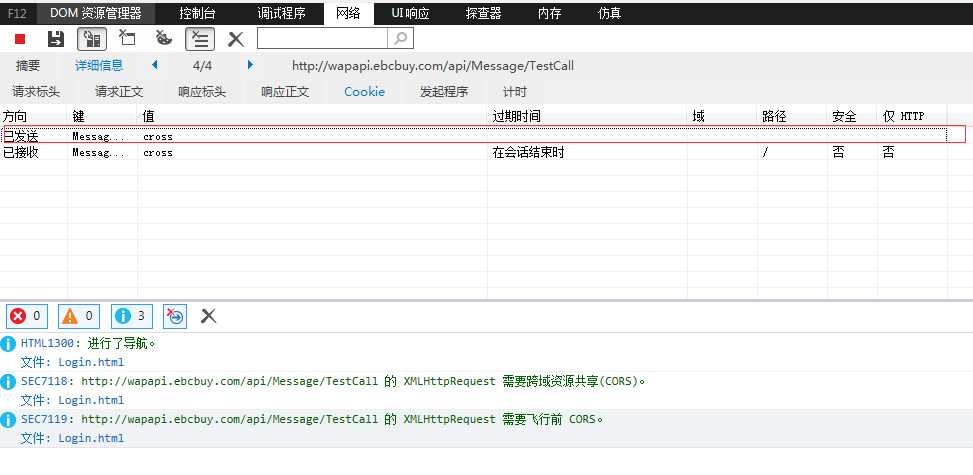
通过分析上述的监视结果可以看到,这个ajax请求是成功的,但是因为响应头中没有告诉浏览器这个接口可以跨访问,浏览器就拒绝了将请求结果返回给用户。
通过在Action上进行断点,也可以看出,服务器已经收到请求并成功执行了
甚至浏览器本身也已经接收到了响应结果,因为跨域问题所以拒绝返回给用户
所以根据上述的错误提示,我们很容易就能解决跨域这个问题,就是需要在响应头中添加Access-Control-Allow-Origin这个响应数据。在IIS中我们可以在配置文件中直接配置这个响应头,让所有
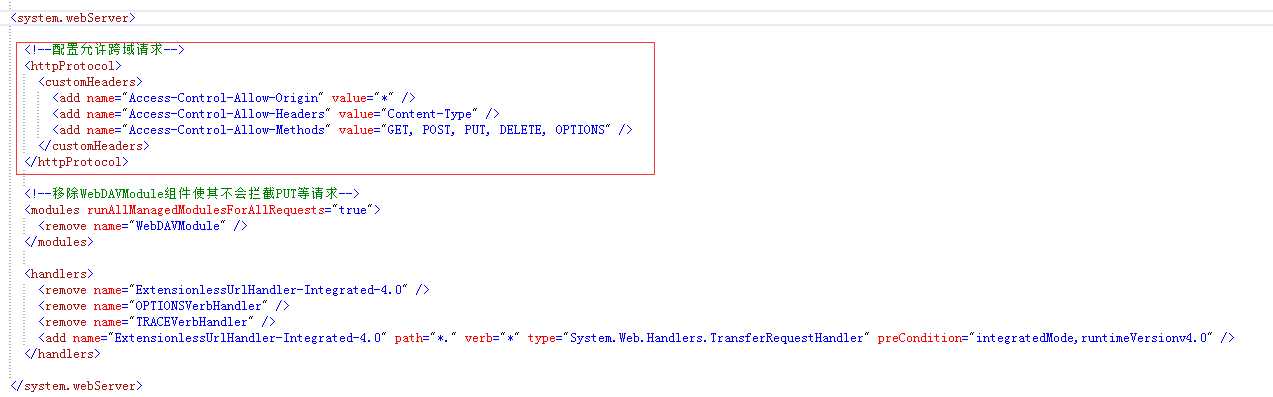
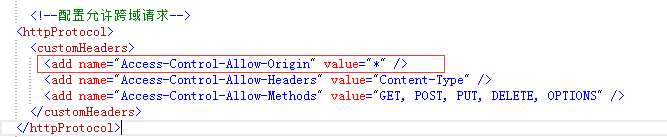
的请求都能返回这个响应头,当然也可以使用代码对需要的接口进行单独返回相应的响应头,下面是web.config的配置
通过配置上述的配置,指定Access-Control-Allow-Origin响应头的值返回“*”,则表示任何域名都可以访问这个webapi
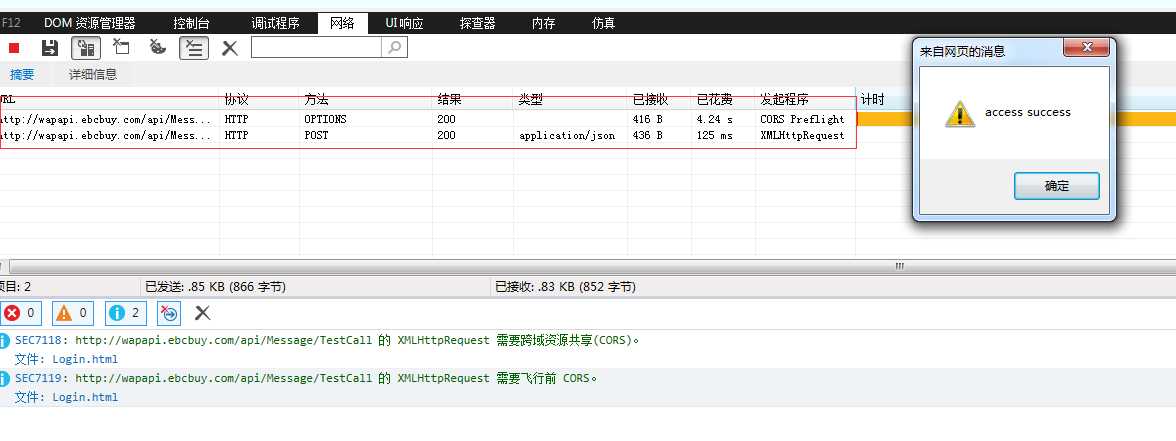
此时再次访问,可以看到访问成功,并输出了返回结果
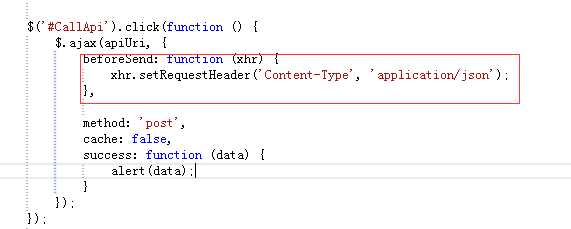
在实际应用中,我们可能需要手动设置一些请求头发送给WebApi服务器,如下所示
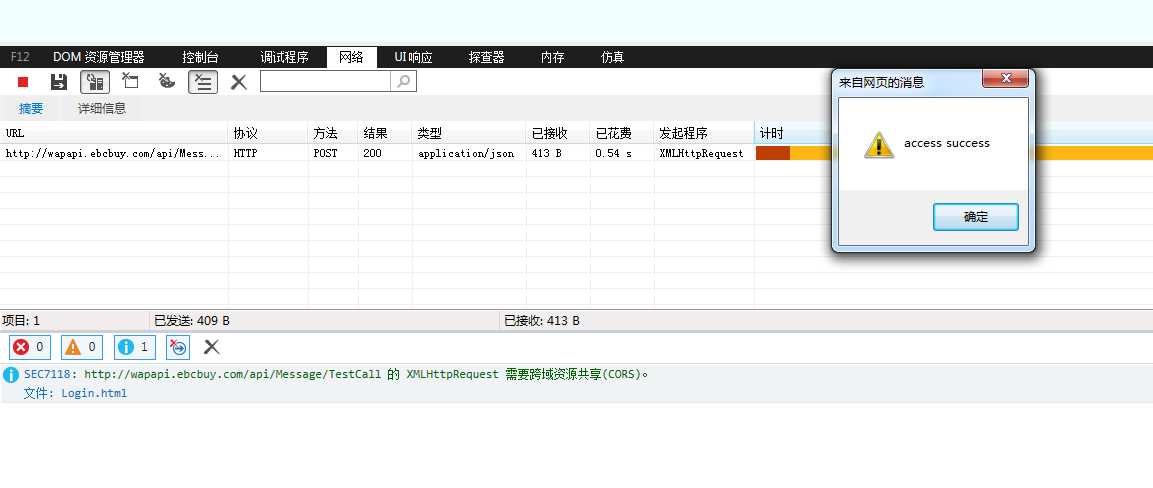
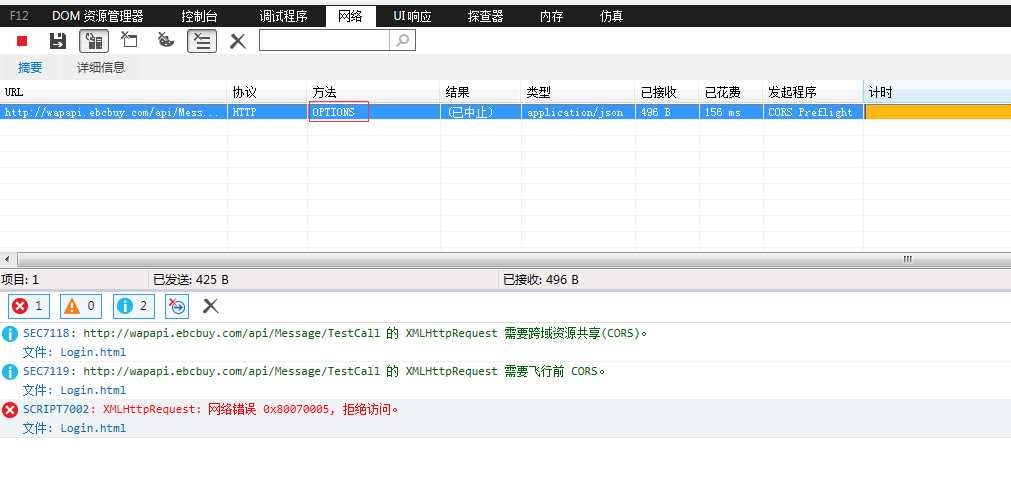
此时再次访问webapi可以看到不一样的情况
从上图看到,这个请求不仅仅被终止了,而且不是以我们期望的post方式进行请求的,而是使用了options的方式。
了解http协议的同学可能会知道,options方法只是对服务器的一个探测,不会返回相应体。
这里就是浏览器对于跨域发送自定义请求头的一个限制,如果请求跨域并且手动设置了请求头,那么浏览器会发起两次请求,一次是Options的预检,询问服务器是否支持当前这个比较敏感的操作,如果服务器返回了期望的响应头数据,那么浏览器才会正在发起我们的请求。
通过上处分析,web网站要能事先跨站发送请求头,服务器必须支持options的预检,所以这里必须提供服务器的实现。
在微软的WebApi框架中我们可以使用Microsoft.AspNet.WebApi.Cors这个组件来提供支持。
使用Nuget进行安装
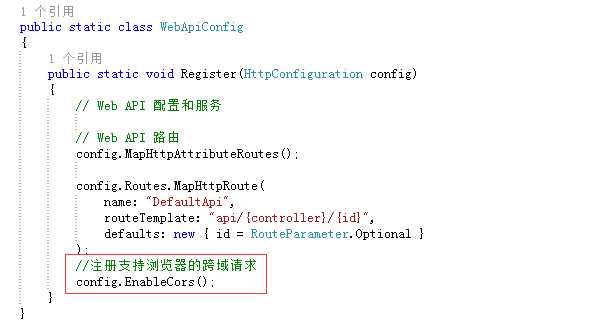
安装完毕后再WebApi上对其进行注册
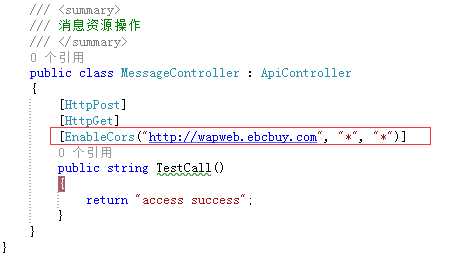
注册完毕,最后我们只需要在我们需要跨域的Action使用特性就可以支持Options预检,进行跨域请求了
再次请求WebApi,我们可能发现请求并不是很成功,不过在IE浏览器下,调试工具给了我们很好的错误提醒。
从上图看到,在Options的预检的响应头中返回了两个Access-Control-Allow-Origin响应头,浏览器提示不允许这样的结果。
仔细回想一下上述的操作可以发现这个响应头其实是我们自己在webconfig中指派服务器自动发送了,这边的操作与之前的配置产生了冲突,删除刚才在Webconfig
中的配置节点即可
删除上述的节点后,再次请求服务器,可以发现正常返回结果了
在上述请求中,浏览器发起了一下Options预检与真正的Post请求。
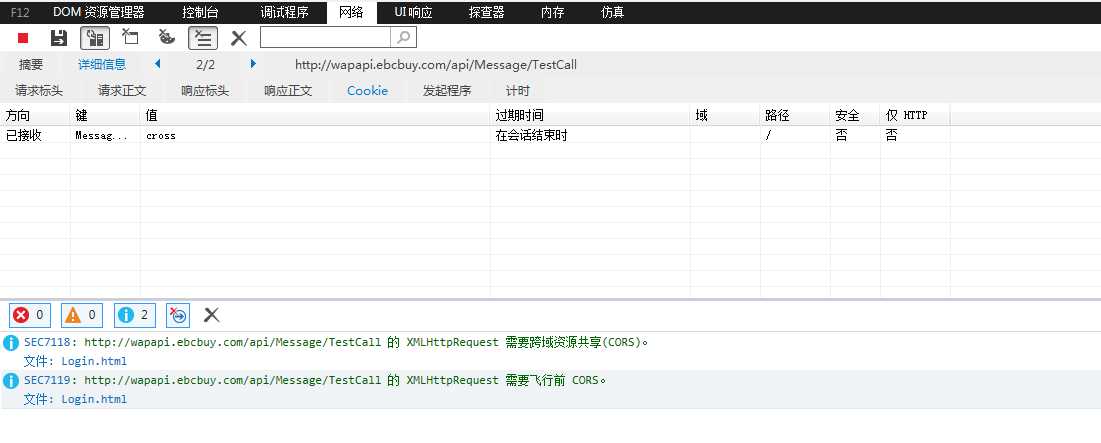
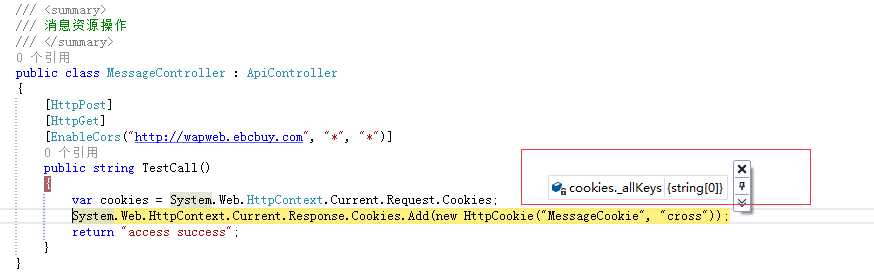
有时候需要跨域向WebApi传递Cookie等信息,此时我们可能看到这里虽然成功向浏览器写入了Cookie,但是浏览器并不会主动发送Cookie到服务器
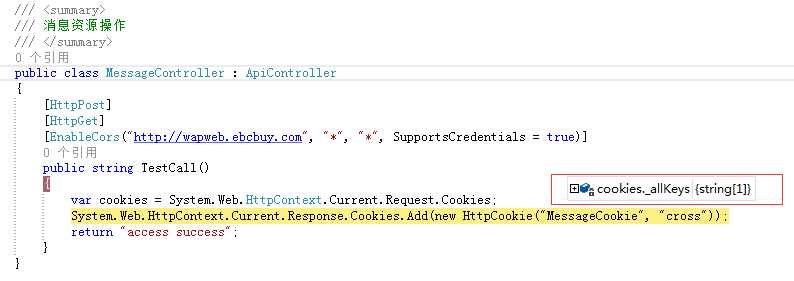
如果需要接收到Cookie信息,则需要设置SupportsCredentials属性为true
参考资料:
浏览器跨域访问WebApi
标签:
原文地址:http://www.cnblogs.com/mstmdev/p/5471111.html