标签:
碰到了个选择器,:nth-of-type
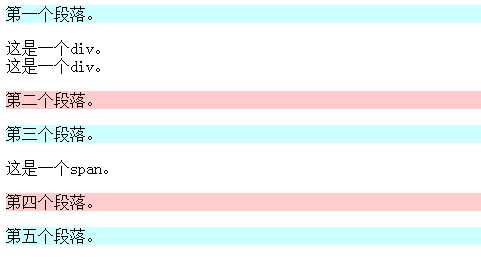
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> p:nth-of-type(odd)//奇数 { background:#cff; } p:nth-of-type(even)//偶数 { background:#fcc; } </style> </head> <body> <h1>这是标题</h1> <p>第一个段落。</p> <div>这是一个div。</div> <div>这是一个div。</div> <p>第二个段落。</p> <p>第三个段落。</p> <span>这是一个span。</span> <p>第四个段落。</p> <p>第五个段落。</p> </body> </html>

奇偶另一种方式
p:nth-of-type(2n+1);
p:nth-of-type(2n);
与nth-child的区别
p:nth-child(2):选择器匹配属于其父元素的第2个子元素,不论元素的类型。前面加了P,则需要同时满足两个条件,父元素的第二个元素,且是p元素。
p:nth-of-type(2):选择器匹配属于父元素的特定类型(p)的第2个子元素的每个元素。
标签:
原文地址:http://www.cnblogs.com/yumeixin/p/5473962.html