标签:
一直想做个公众号的网络爬虫,网上的好多接口都依赖于"瘦狗",不过微信接口一直在变,现在"瘦狗"也只允许查看10条历史记录,所以今天趁着下雨,研究了一下apk内部的东西,但是怕微信又改,我透漏的不能太多,有兴趣可以私下交流。
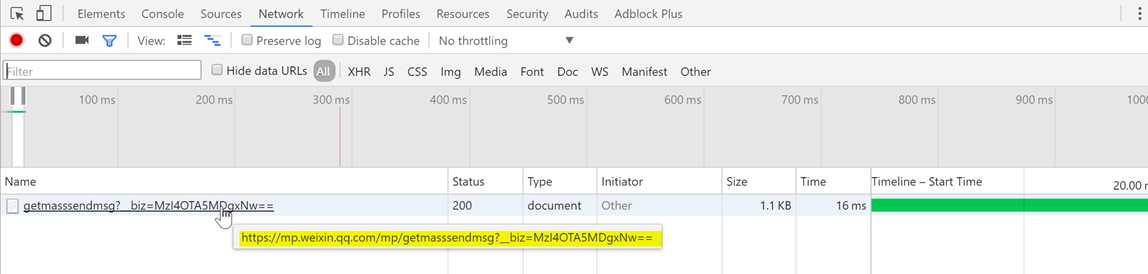
用浏览器打开,

What a f**k!!

<!DOCTYPE HTML> <html> <meta charset="utf-8"> <head> <title>验证</title> <meta charset="utf-8"> <meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> </head> <style> body{ margin:0; padding:10px; background-color:#E1E0DE; font:12px/18px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; } p{ font-size:16px; line-height:1.3em; color:#000; text-align:center; font-weight:bold; text-shadow:0px 1px 0px #EFEFED; margin:0px; margin-top:20px; margin-bottom:18px; } </style> <body> <p>请在微信客户端打开链接。</p> <script> (function(){ document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() { var appId = ‘‘, imgUrl = ‘‘ link = ‘http://mp.weixin.qq.com/mp/conference/default/share‘, title = ‘失效的验证页面‘ desc = ‘你暂无权限查看此页面内容。‘, content = ‘#微信分享#,你暂无权限查看此页面内容。‘; // 发送给好友 WeixinJSBridge.on(‘menu:share:appmessage‘, function(argv){ WeixinJSBridge.invoke(‘sendAppMessage‘,{ "appid":appId, "img_url":imgUrl, "img_width":"640", "img_height":"640", "link":link, "desc":desc, "title":title }, function(res) {}) }); // 分享到朋友圈 WeixinJSBridge.on(‘menu:share:timeline‘, function(argv){ WeixinJSBridge.invoke(‘shareTimeline‘,{ "img_url":imgUrl, "img_width":"640", "img_height":"640", "link":link, "desc": desc, "title":title }, function(res) { }); }); // 分享到微博 var weiboContent = ‘‘; WeixinJSBridge.on(‘menu:share:weibo‘, function(argv){ WeixinJSBridge.invoke(‘shareWeibo‘,{ "content":content, "url":link, }, function(res) { }); }); // 隐藏右上角的选项菜单入口 WeixinJSBridge.call(‘hideOptionMenu‘); }, false); })(); </script> </body> </html>
果然有验证,接下来就是分析呗,过程私聊,直接给你真实结果:
不过注意,这个结果是有时间限制的,过了一定时间就失效了。
简单分为这几个参数:
uin=MTE4NjQ2OTAwOA==
key=b28b03434249256b3bbf18f4bca361bc755cd003fc3889c807a72c84a4b3bd64d09e2a9f86560b40db8b73f0c132a022
devicetype=Windows 10
version=62000058
lang=zh_CN
pass_ticket=33LjxIBTymwM+b6OYJEhSAPOzss0kGr/KOiCTNu80tSkPwpfeNWQfHPAS4I75UPr
#wechat_webview_type=1
其中,key是与时间相关的参数回变动,devicetype是你的系统,其他不会变动。

标签:
原文地址:http://www.cnblogs.com/Chary/p/No000090.html