标签:
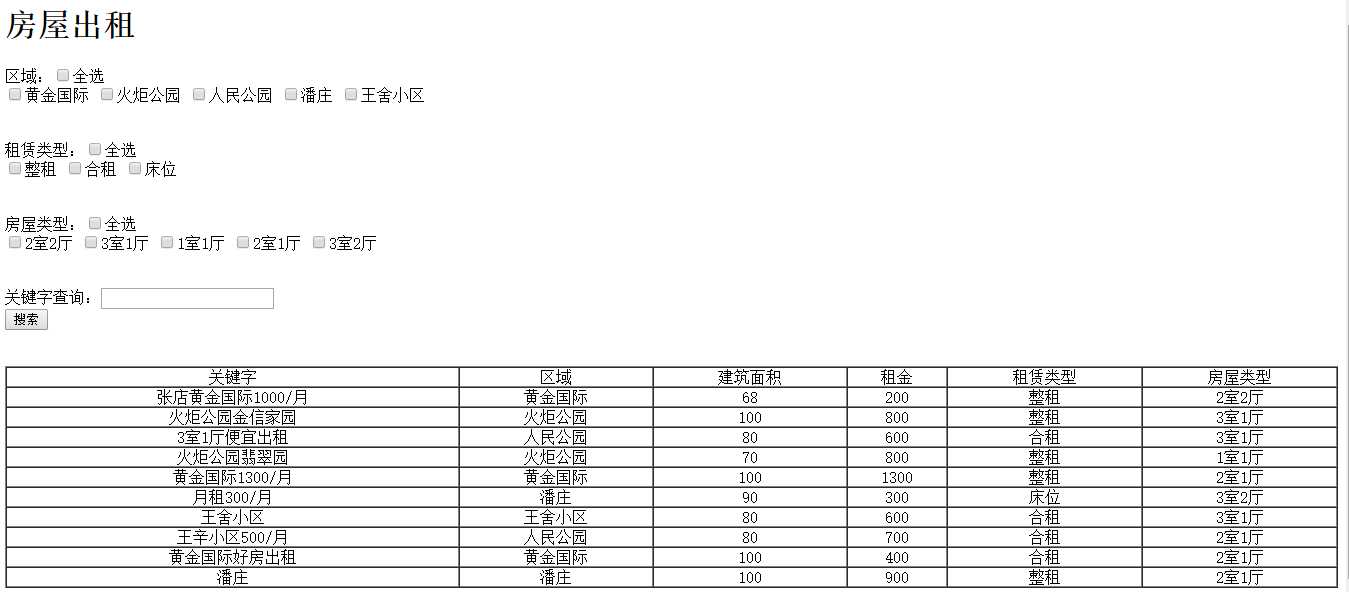
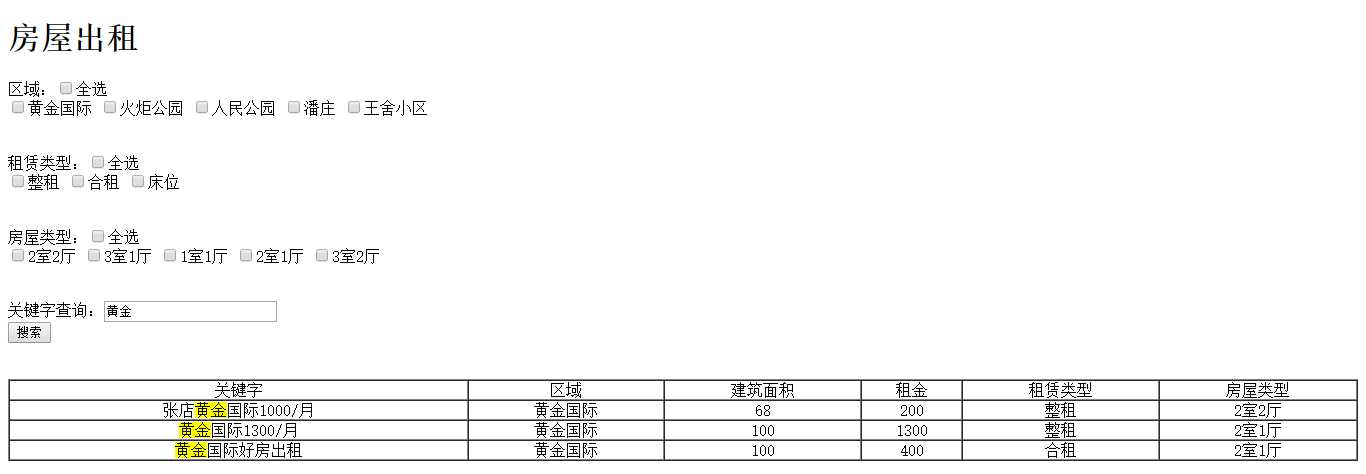
做出以下页面并实现其对应的功能:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1>房屋出租</h1>
<?php
include ("DBDA.class.php");
$db=new DBDA();
//多个关键字查询:
//显示关键字
$value="";
//定义恒等式
$tj1="1=1";
$tj2="1=1";
$tj3="1=1";
$tj4="1=1";
//判断获取数值是否为空
if(!empty($_POST["qy"]))
{
$arrt=$_POST["qy"];
$str=implode ("‘,‘",$arrt);//拼接字符串
$tj1=" Area in (‘{$str}‘)";//不要忘记前面加空格
}
if(!empty($_POST["rt"]))
{
$arrt=$_POST["rt"];
$str=implode ("‘,‘",$arrt);
$tj2=" RentType in (‘{$str}‘)";
}
if(!empty($_POST["ht"]))
{
$arrt=$_POST["ht"];
$str=implode ("‘,‘",$arrt);
$tj3=" HouseType in (‘{$str}‘)";
}
if(!empty($_POST["key"]))
{
$key=$_POST["key"];
$tj4=" KeyWord like ‘%{$key}%‘";
$value=$key;//把输入的关键字复制给value
}
$sqltj=" where {$tj1} and {$tj2} and {$tj3} and {$tj4}";
?>
<form action="lianxi.php" method="post">
<!--this的意思是“该”,代表是这一个checkbox -->
<div>区域:<input type="checkbox" id="qx" onclick="CheckAll(this,‘qy‘)">全选</div>
<div>
<?php
$sqlqy="select distinct Area from house";
$arr=$db->query($sqlqy);
foreach ($arr as $v)
{
echo "<input type=‘checkbox‘ class=‘qy‘ name=‘qy[]‘ value=‘{$v[0]}‘>{$v[0]} ";
}
?>
</div>
<br />
<br />
<div>租赁类型:<input type="checkbox" id="qx" onclick="CheckAll(this,‘rt‘)" />全选 </div>
<div>
<?php
$sqlrt="select distinct RentType from house";
$arr=$db->Query($sqlrt);
foreach ($arr as $v)
{
echo "<input type=‘checkbox‘ name=‘rt[]‘ class=‘rt‘ value=‘{$v[0]}‘>{$v[0]} ";
}
?>
</div>
<br />
<br />
<div>房屋类型:<input type="checkbox" id="qx" onclick="CheckAll(this,‘ht‘)">全选</div>
<div>
<?php
$sqlht="select distinct HouseType from house";
$arr=$db->Query($sqlht);
foreach ($arr as $v)
{
echo "<input type=‘checkbox‘ name=‘ht[]‘ class=‘ht‘ value=‘{$v[0]}‘>{$v[0]} ";
}
?>
</div>
<br />
<br />
<div>关键字查询:<input type=‘text‘ name="key" value="<?php echo $value?>" /></div>
<div><input type=‘submit‘ value=‘搜索‘></div>
</form>
<br />
<br />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr align="center">
<td>关键字</td>
<td>区域</td>
<td>建筑面积</td>
<td>租金</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
$sql="select * from house".$sqltj;
$arr=$db->Query($sql);
foreach ($arr as $v)
{
//关键字变色
//方法一:
//$rp="<span style=‘color:red‘>{$value}</span>";
//$th=str_replace($value,$rp,$v[1]);
//方法二:
$rp="<mark>{$value}</mark>";
$th=str_replace($value,$rp,$v[1]);
echo "
<tr align=‘center‘>
<td>{$th}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr>
";
}
?>
</table>
</body>
<!--当点击全选时,下面的选项一起被选中 -->
<!--注意对上面全选的onclick事件的定义:onclick="CheckAll(this,‘qy‘) -->
<script type="text/javascript">
function CheckAll(a,b)
{
var a=a.checked;//全选复选框的状态是选中状态时
var b=document.getElementsByClassName(b);//通过定义class获取下面选项的值
for(var i=0;i<b.length;i++)
{
b[i].checked=a;//设置下面选项的状态和全选状态一致
}
}
</script>
</html>
页面效果:


标签:
原文地址:http://www.cnblogs.com/ds-3579/p/5477270.html