标签:

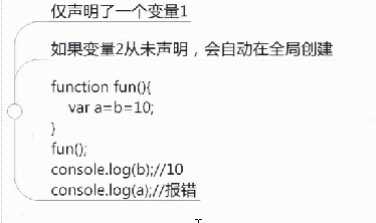
真正声明变量,是用逗号隔开的

EcM5:严格模式“use strict”


java与js 语言的区别:
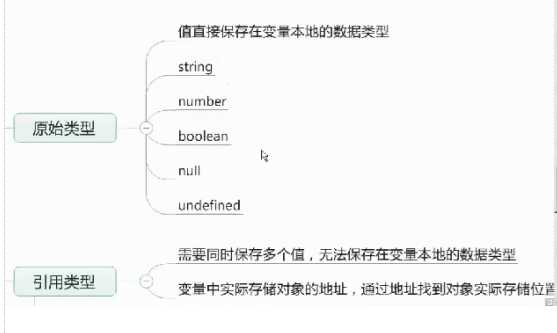
1、弱类型语言
1、声明变量时不需要提前指定数据类型
2、同一个变量可先后保存不同类型的数据
3、js会根据自身需要自动类型转换

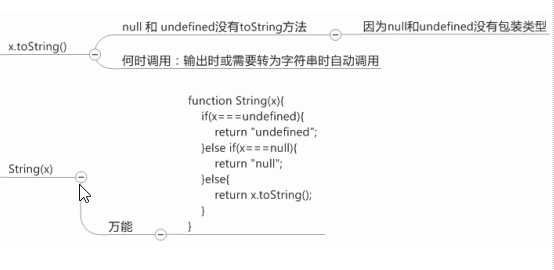
String()是万能的
toString() null和undefined不行 没有包装类型,没有new
包装类型 专门 封装 原始类型的数据,并提供对原始类型数据操作方法的对象。
何时使用:都是自动创建的 试图用原始类型的值调用方法自动创建,用完自动释放。

var n=Number(100);
typeof(n)
"number"
var n=new Number(100);
typeof(n)
"object"
n.toString();
"100"
n.valueOf();
100
区别:string,toString做类型转换,valueof取值,不做类型转换
valueOf() 只取值,不做类型转换 toString 做类型转换

valueOf()计算时自动调用
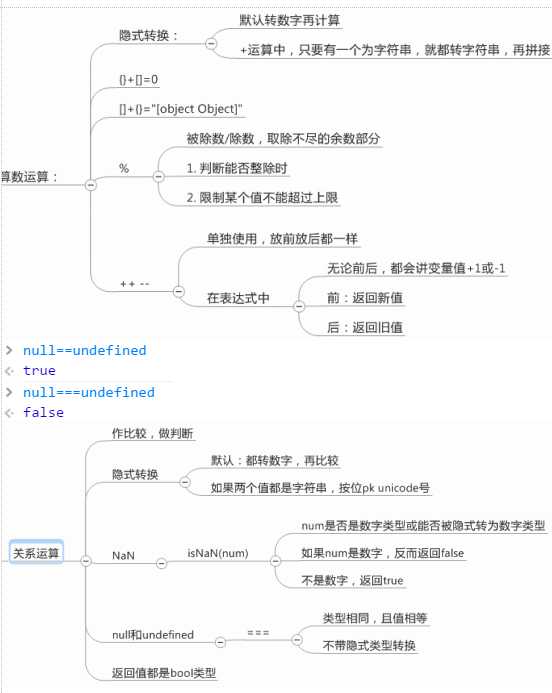
{}+[] -> 0 {}不执行 []->0
[]+{} -> "[object object]" []调用toString方法 输出空字符串 +{} (拼接)

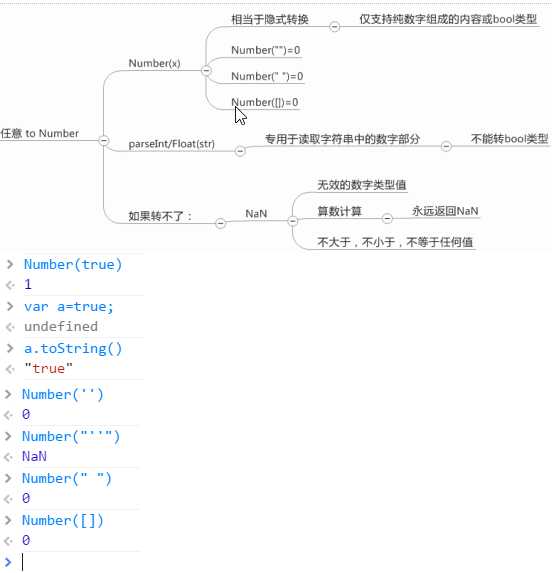
isNaN(Number(true))
false
isNaN(true)
false

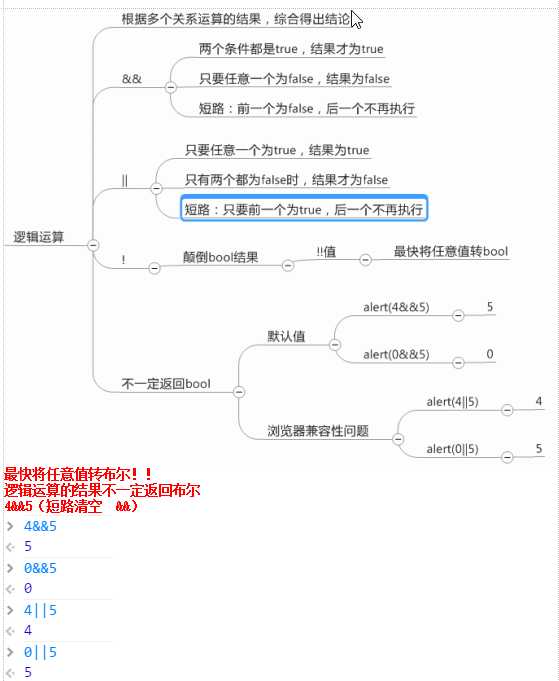
隐式转换默认转换为bool类型
&& 常用做默认值
|| 常用来解决浏览器兼容性问题


var a=10;
function f(){
var a=20;
return function(){
console.log(a);
}
}
var c=f();
c(); 输出结果:20
var a=10;
function f(){
var a=20;
(function g(){
console.log(a);
})();
function k(){
console.log(a);
}
}
f(); 输出结果:20


这篇就先写到这里了
标签:
原文地址:http://www.cnblogs.com/liulan/p/5477348.html