标签:
在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等。
在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以这些高级选择器的使用也不具备普遍性,但随着 jQuery 兼容,这些选择器的使用频率也越来越高。
1、层次选择器

在层次选择器中,除了后代选择器之外,其他三种高级选择器是不支持 IE6 的,而 jQuery却是兼容 IE6 的。
1.后代选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#box p‘).css(‘color‘,‘pink‘);/*同样选中了所有后代元素,全部浏览器兼容*/ //jQuery 为后代选择器提供了一个等价 find()方法 $(‘#box‘).find(‘p‘).css(‘color‘,‘green‘); }); </script> <style> /*#box p{ color:red;}选中了box下面的所有子孙元素*/ </style> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> <div> <p>p</p> <p>p</p> <p>p</p> </div> </div> </body>
2.子选择器
孙子后失明(和后代选择器的区别就是子选择器只能选择儿子,儿子之后的不能选中)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#box > p‘).css(‘color‘,‘pink‘);/*选中了box下面的儿子元素 全部浏览器支持*/ //jQuery 为子选择器提供了一个等价 children()方法: $(‘#box‘).children(‘p‘).css(‘color‘,‘green‘); }); </script> <style> #box > p{ color:red;}/*选中了box下面的儿子元素 IE6不支持*/ </style> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> <div> <p>p</p> <p>p</p> <p>p</p> </div> </div> </body>
3.next 选择器(下一个相邻的同级节点)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#box + p‘).css(‘color‘,‘pink‘);/*选择了box下面的第一个兄弟节点 全部浏览器支持*/ //jQuery 为 next 选择器提供了一个等价的方法 next(): $(‘#box‘).next(‘p‘).css(‘color‘,‘green‘);//如果box下面的第一个兄弟节点不是p的话,就无效,没有选中任何的节点 }); </script> <style> #box + p{ color:red;}/*IE6不支持 选择了box下面的一个兄弟节点*/ </style> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <p>p</p> <p>p</p> <p>p</p> </body>
4.nextAll 选择器(后面所有同级节点)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#box ~ p‘).css(‘color‘,‘pink‘);/*选择了box下面的所有兄弟节点 全部浏览器支持*/ //jQuery 为 nextAll 选择器提供了一个等价的方法 nextAll(): $(‘#box‘).nextAll(‘p‘).css(‘color‘,‘green‘);/*只能选中box下面的所有兄弟节点的p元素,其他元素不会被选中*/ }); </script> <style> #box ~ p{ color:red;}/*IE6不支持 选择了box下面的所有兄弟节点*/ </style> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
层次选择器对节点的层次都是有要求的,比如子选择器,只有子节点才可以被选择到,孙子节点和重孙子节点都无法选择到。
next 和 nextAll 选择器,必须是同一个层次的后一个和后 N 个,不在同一个层次就无法选取到了。
在 find()、next()、nextAll()和 children()这四个方法中,如果不传递参数,就相当于传递了“*”,即任何节点,我们不建议这么做,不但影响性能,而且由于精准度不佳可能在复杂的 HTML 结构时产生怪异的结果。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#box‘).next().css(‘color‘,‘green‘);//相当于$(‘#box‘).next(‘*‘); }); </script> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
为了补充高级选择器的这三种模式,jQuery 还提供了更加丰富的方法来选择元素:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘#box‘).prev(‘p‘).css(‘color‘, ‘red‘); //同级上一个元素 //$(‘#box‘).prevAll(‘p‘).css(‘color‘, ‘red‘); //同级所有上面的元素 //nextUntil()和 prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有元素,一旦遇到指定的元素就停止选定。 //$(‘#box‘).prevUntil(‘p‘).css(‘color‘, ‘red‘); //同级上非指定元素选定,遇到则停止 //$(‘#box‘).nextUntil(‘p‘).css(‘color‘, ‘red‘); //同级下非指定元素选定,遇到则停止 //siblings()方法正好集成了 prevAll()和 nextAll()两个功能的效果,及上下相邻的所有元素进行选定: $(‘#box‘).siblings(‘p‘).css(‘color‘, ‘red‘); //同级上下所有元素选定 等价于下面: //$(‘#box‘).prevAll(‘p‘).css(‘color‘, ‘red‘); //同级上所有元素选定 //$(‘#box‘).nextAll(‘p‘).css(‘color‘, ‘red‘); //同级下所有元素选定 }); </script> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
警告:切不可写成“$(‘#box‘).prevAll(‘p‘).nextAll(‘p‘).css(‘color‘, ‘red‘);”这种形式,因为prevAll(‘p‘)返回的是已经上方所有指定元素,然后再 nextAll(‘p‘)选定下方所有指定元素,这样必然出现错误。
5、高级选择器中的方法的特点:
jQuery 提供的方法 find()、next()、nextAll()和 children()运行速度要快于使用高级选择器。
因为他们实现的算法有所不同,高级选择器是通过解析字符串来获取节点对象,而 jQuery 提供的方法一般都是单个选择器,是可以直接获取的。
但这种快慢的差异,对于客户端脚本来说没有太大的实用性,并且速度的差异还要取决了浏览器和选择的元素内容。
比如,在 IE6/7 不支持 querySelectorAll()方法,则会使用“Sizzle”引擎,速度就会慢,而其他浏览器则会很快。选择器快慢分析:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //这条最快,会使用原生的 getElementById、ByName、ByTagName 和 querySelectorAll() //$(‘#box‘).find(‘p‘).css(‘color‘,‘red‘); //jQuery 会自动把这条语句转成$(‘#box‘).find(‘p‘),这会导致一定的性能损失。它比最快的形式慢了 5%-10% //$(‘p‘, ‘#box‘).css(‘color‘,‘red‘); //这条语句在 jQuery 内部,会使用$.sibling()和 javascript 的 nextSibling()方法,一个个遍历节点。它比最快的形式大约慢 50% $(‘#box‘).children(‘p‘).css(‘color‘,‘red‘); //jQuery 内部使用 Sizzle 引擎,处理各种选择器。Sizzle 引擎的选择顺序是从右到左,所以这条语 //句是先选 p,然后再一个个过滤出父元素#box,这导致它 比最快的形式大约慢70% $(‘#box > p‘).css(‘color‘,‘red‘); //这条语句与上一条是同样的情况。但是,上一条只选择直接的子元素,这一条可以于 //选择多级子元素,所以它的速度更慢,大概比最快的形式慢了 77%。 $(‘#box p‘).css(‘color‘,‘red‘); //jQuery 内部会将这条语句转成$(‘#box‘).find(‘p‘),比最快的形式慢了 23%。 $(‘p‘, $(‘#parent‘)).css(‘color‘,‘red‘); //综上所属,最快的是 find()方法,最慢的是$(‘#box p‘)这种高级选择器。如果一开始将 //$(‘#box‘)进行赋值,那么 jQuery 就对其变量进行缓存,那么速度会进一步提高。 var box = $(‘#box‘); var p = box.find(‘p‘); }); </script> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> </div> <p>p</p> <p>p</p> <p>p</p> </body>

注意:我们应该推荐使用哪种方案呢?其实,使用哪种都差不多。这里,我们推荐使用jQuery 提供的方法。
因为不但方法的速度比高级选择器运行的更快,并且它的灵活性和扩展性要高于高级选择器。
使用“+”或“~”从字面上没有 next 和 nextAll 更加语义化,更加清晰,jQuery 的方法更加丰富,提供了相对的 prev 和 prevAll。
毕竟 jQuery 是编程语言,需要能够灵活的拆分和组合选择器,而使用 CSS 模式过于死板。
所以,如果 jQuery 提供了独立的方法来代替某些选择器的功能,我们还是推荐优先使用独立的方法。
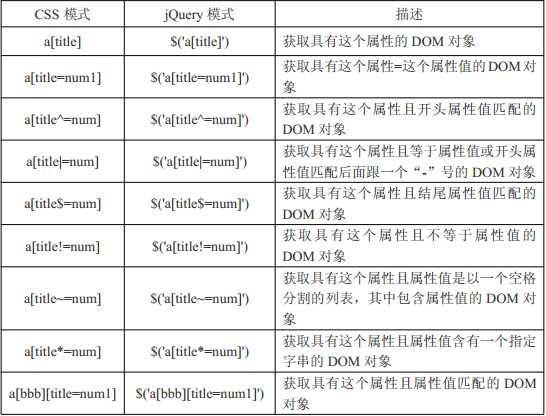
6、属性选择器
属性选择器也不支持 IE6,所以在 CSS 界如果要兼容低版本,那么也是非主流。但 jQuery却不必考虑这个问题。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘a[title]‘).css(‘color‘, ‘blue‘); //兼容 IE6 了 //选定具有这个属性=这个属性值的 //$(‘a[title=num1]‘).css(‘color‘, ‘blue‘); //兼容 IE6 了 //选定具有这个属性且开头属性值匹配的 $(‘a[title^=num]‘).css(‘color‘, ‘red‘); //兼容 IE6 了 }); </script> <style> /*a[title]{color:red;}*/ /*a[title=num1]{color:red;}*/ /*a[title^=num]{color:red;}*/ </style> </head> <body> <a title="num1">num1</a> <a title="num2">num2</a> <a title="num3">num3</a> <a title="num4">num4</a> <a title="num5">num5</a> <a title="one1">num5</a> </body>
<script src="jquery-1.11.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ //$(‘a[title$=num]‘).css(‘color‘, ‘blue‘);//选中了以num结尾的,也包括等于num的 //$(‘a[title|=num]‘).css(‘color‘, ‘blue‘);//匹配了等于属性值,或者属性值开头是num并且后面加了-的 }); </script> </head> <body> <a title="1num">num1</a> <a title="num">num2</a> <a title="num3">num3</a> <a title="num4">num4</a> <a title="num-5">num5</a> <a title="one1">num5</a> </body>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script src="jquery-1.11.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ //$(‘a[title!=num]‘).css(‘color‘, ‘blue‘);//属性值不等num的都选中 //$(‘a[title~=num3]‘).css(‘color‘, ‘blue‘);//这里使用num3或aaa或bbb都可以选中 //$(‘a[title*=num]‘).css(‘color‘, ‘blue‘);//表示包含num的就行 $(‘a[bbb][title=num]‘).css(‘color‘, ‘blue‘);//title的值为num并且还要有bbb属性的就可以选中 }); </script> </head> <body> <a title="1num">num1</a> <a title="num">num2</a> <a title="num3 aaa bbb">num3</a> <a title="num4">num3</a> <a bbb="aaa" title="num">num4</a> <a title="fasdfnumfasdfasd">num2</a> <a title="fasdfnum7fasdfasd">num2</a> </body> </html>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/5477329.html