标签:
在下面的示例中,客户端指的是浏览器,服务器指的是网站服务器主机。
为了更好的理解这些知识点,你应该简单了解典型的http网站是如何工作的。




WebRTC是一种点对点类型的传输方式,它支持多种传输协议,如:UDP、TCP甚至是抽象层的协议。设计它时同时考虑到了允许使用可靠和不可靠的两种方式传输数据。这种技术一般应用在传输数据量较大的内容,比如音、视频等流媒体的传输。
Comet是一种用于web的推送技术,能使服务器实时地将更新的信息传送到客户端,而无须客户端发出请求,目前有两种实现方式,长轮询和iframe流。如果你想了解更多,可以参考维基百科或者IBM
iframe流方式是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
iframe流方式的优点是浏览器兼容好,Google公司在一些产品中使用了iframe流,如Google Talk。
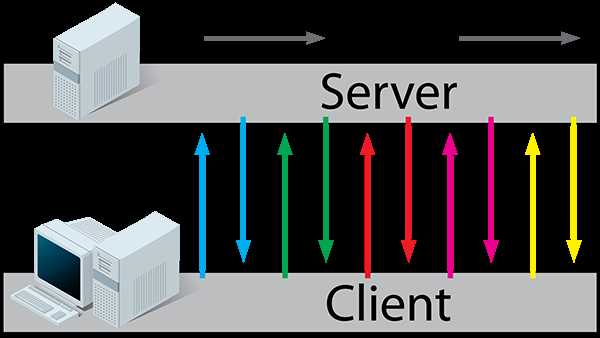
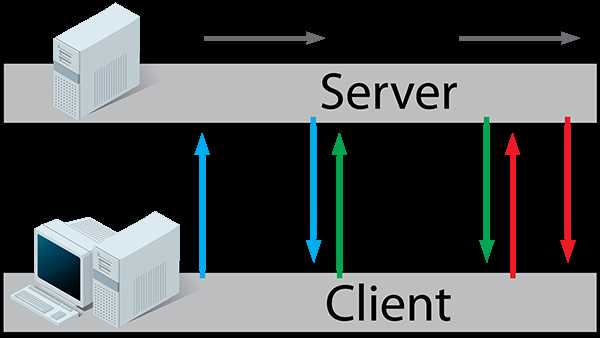
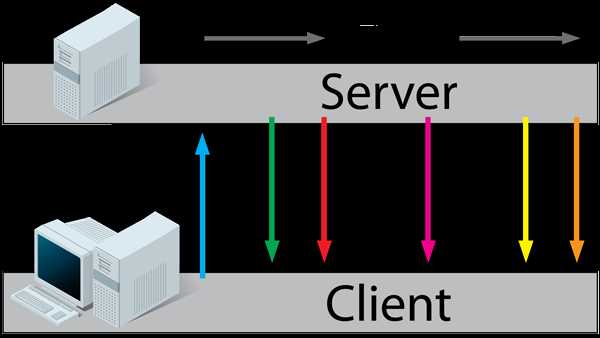
Long-Polling, Websockets, SSE(Server-Sent Event), WebRTC 之间的区别
标签:
原文地址:http://www.cnblogs.com/laiqun/p/5478435.html