标签:
一、基本过滤器
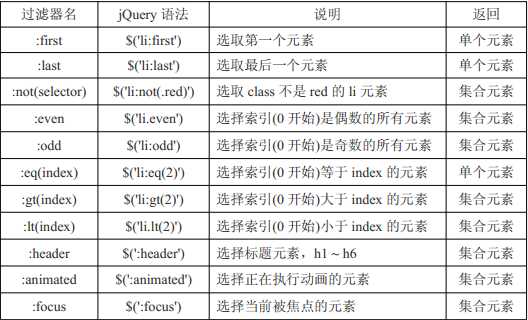
1、基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类似:使用冒号(:)开头。

<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘li:first‘).css(‘background‘, ‘#ccc‘); //第一个元素 //$(‘li:last‘).css(‘background‘, ‘red‘); //最后一个元素,是最后一个ul下的最后一个li //$(‘#box li:last‘).css(‘background‘, ‘red‘);//指定了id的ul下的最后一个li //$(‘ul:first li:last‘).css(‘background‘, ‘red‘);//如果不加id实现选中第一个ul下的最后一个li //$(‘li:not(.red)‘).css(‘background‘, ‘#ccc‘); //选中除了 class 为 red 的其他所有元素 //$(‘li:even‘).css(‘background‘, ‘#ccc‘); //索引为偶数的元素是从0开始的 //$(‘li:odd‘).css(‘background‘, ‘#ccc‘); //索引为奇数的元素 //$(‘li:eq(2)‘).css(‘background‘, ‘#ccc‘); //指定索引值的元素,可以是负数,负数的情况是倒着计算的 //$(‘li:gt(2)‘).css(‘background‘, ‘#ccc‘); //大于索引值的元素 //$(‘li:lt(2)‘).css(‘background‘, ‘#ccc‘); //小于索引值的元素 $(‘:header‘).css(‘background‘, ‘#ccc‘); //页面所有 h1 ~ h6 元 //素如果标题标签在div里面的时候要使用后代关系选中标签节点:$(‘div :header‘).css(‘background‘, ‘#ccc‘); //或者直接选中标签,就是说标签是h3就:$(‘h3:header‘).css(‘background‘, ‘#ccc‘); $(‘input‘).get(0).focus(); //先初始化激活一个元素焦点 $(‘:focus‘).css(‘background‘, ‘red‘); //被焦点的元素 //注意::focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。而不是鼠标点击或者 Tab 键盘敲击激活的。 }); </script> </head> <body> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <h3>我是标题</h3> <input type="text" /> </body>
2、替代方法:
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘li‘).first().css(‘background‘, ‘#ccc‘); //元素 li 的第一个元素 //$(‘li‘).last().css(‘background‘, ‘#ccc‘); //元素 li 的最后一个元素 //$(‘li‘).eq(2).css(‘background‘, ‘#ccc‘); //元素 li 的第三个元素,负数从后开始 $(‘li‘).not(‘.red‘).css(‘background‘, ‘#ccc‘); //元素 li 不含 class 为 red 的元素 }); </script> </head> <body> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <h3>我是标题</h3> <input type="text" /> </body>
二、内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。

<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘div:contains("姐姐")‘).css(‘background‘, ‘#ccc‘);//通过某个div里的文本来选择出当前所属的那个div //(‘div:empty‘).css(‘background‘, ‘#ccc‘).css(‘height‘,‘20px‘);//选中没有内容的div,但是如果里面包含了其他标签或文本就没有了 //$(‘ul:has(.red)‘).css(‘background‘, ‘#ccc‘); //选择子元素含有 class 是 red 的元素 $(‘div:parent‘).css(‘background‘, ‘#ccc‘); //选择非空元素 这里是div的 }); </script> </head> <body> <div>我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> <div></div> <div><strong></strong></div> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> </body>
jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $(‘ul‘).has(‘.red‘).css(‘background‘, ‘#ccc‘); //选择子元素含有 class 是 red 的元素 }); </script> </head> <body> <div>我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> <div></div> <div><strong></strong></div> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> </body>
jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本的元素,而是获取当前元素的父元素,返回的是元素集合。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘li‘).parent().css(‘background‘, ‘#ccc‘); //选择当前元素的父元素 //$(‘li‘).parents().css(‘background‘, ‘#ccc‘); //选择当前元素的父元素及所有的祖先元素 $(‘li‘).parentsUntil(‘div‘).css(‘background‘, ‘#ccc‘); //选择当前元素遇到 div 父元素停止 }); </script> </head> <body> <div>我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> <div> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> </div> </body>
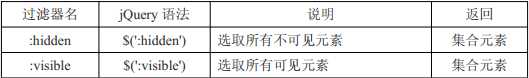
三、可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素

<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ alert($(‘div:hidden‘).size()); //选中元素 div 隐藏的元素 alert($(‘div:visible‘).size()); //选中元素 p 显示的元素 $(‘div:hidden‘).css(‘background‘,‘#ccc‘).show(1000);//show(方法实现动画效果) }); </script> </head> <body> <div style="display:none;">我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> </body>
注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为type="hidden"和 visibility:hidden 的元素。
四、子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘li:first-child‘).css(‘background‘, ‘#ccc‘); //每个父元素第一个 li 元素 //$(‘li:last-child‘).css(‘background‘, ‘#ccc‘); //每个父元素最后一个 li 元素 //$(‘li:only-child‘).css(‘background‘, ‘#ccc‘); //每个父元素只有一个 li 元素也就是说父元素下只有一个子元素时,那么选中这个子元素,当有很多子元素时全部不选 //$(‘li:nth-child(odd)‘).css(‘background‘, ‘#ccc‘); //每个父元素奇数 li 元素 //$(‘li:nth-child(even)‘).css(‘background‘, ‘#ccc‘); //每个父元素偶数 li 元素 //$(‘li:nth-child(3)‘).css(‘background‘, ‘#ccc‘); //每个父元素第三个 li 元素,索引值是从1开始的 $(‘li:nth-child(3n)‘).css(‘background‘, ‘#ccc‘);//还可以这样使用nth-child这个方法可以任意数值表达式 }); </script> </head> <body> <div>我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> <div></div> <div><strong></strong></div> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <h3>我是标题</h3> <input type="text" /> </body>
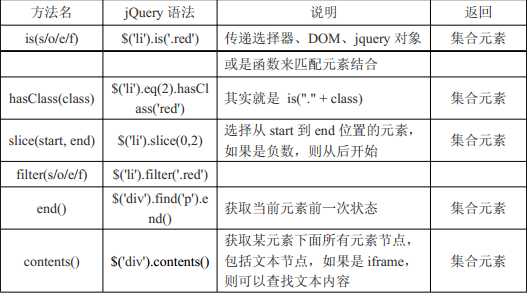
五、其他方法
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便我们开发时灵活使用

1、is()方法
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //alert($(‘.red‘).is(‘li‘)); //参数是选择器,表示red这个类的标签是不是li,是返回true不是返回false //alert($(‘.red‘).is($(‘li‘)));//参数也可以是jQuery 对象集合 //alert($(‘.red‘).is($(‘li‘).eq(2)));//参数也可以是jQuery 对象单个 alert($(‘.red‘).is($(‘li‘).get(2))); //true,DOM 对象 }); </script> </head> <body> <div>我存在,你婶婶的脑海里</div> <div>我存在,你姐姐的脑海里</div> <div></div> <div><strong></strong></div> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red">列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> </ul> <h3>我是标题</h3> <input type="text" /> </body>
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ alert($(‘.red‘).is(function () { //结果为true return $(this).attr(‘title‘) == ‘列表3‘; //可以自定义各种判断$(this)就等于$(‘.red‘) attr()表示获取元素的title属性的值 })); //注意:必须使用$(this)来表示要判断的元素,否则不管function里面是否返回true或false都和调用元素无关 }); </script> </head> <body> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red" title="列表3">列表3</li> <li class="red">列表4</li> <li>列表5</li> <li>列表6</li> </ul> </body>
2、hasClass()
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ alert($(‘li‘).eq(2).hasClass(‘red‘)); //和 is 一样,只不过只能传递 class表示判断第3个li(即角标为2的li)元素中是否有class属性或者class属性的值是否是red }); </script> </head> <body> <ul id="box"> <li>列表1</li> <li>列表2</li> <li class="red" title="列表3">列表3</li> <li class="red">列表4</li> <li>列表5</li> <li>列表6</li> </ul> </body>
3、slice()
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个开始到最后选定;
slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定所有;slice(2,-2),前两个和末尾两个未选定。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$(‘li‘).slice(0,2).css(‘color‘, ‘red‘); //前两个变成红色两个参数表示的都是索引,这里表示从0角标到2角标,不包含2角标 //$(‘li‘).slice(2).css(‘color‘, ‘red‘);//表示选中从角标2开始一直到尾 //$(‘li‘).slice(0,-2).css(‘color‘, ‘red‘);//表示倒着选,即除了列表5和6没选中外其他都选中了即-1-2不选 $(‘li‘).slice(2,-2).css(‘color‘, ‘red‘);//表示前两个和后两个不选,其他选中 }); </script> </head> <body> <ul id="box"> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li class="red">列表4</li> <li>列表5</li> <li>列表6</li> </ul> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3669113.html