标签:
 (我存在的目的!)
(我存在的目的!)
对一个函数调用 我们有时会传入一个array进行apply操作 但是apply并不能和new 同时进行!
如何在new的时候传入一个数组当作参数呢?
我还真遇到过这种情况! 几年前就!
记得当初还是埋头学习阶段の一段时光(那时毫无烦恼 成天进贴吧、Q群、 各种热心人 想想就怀念。。)
期间有写过一段代码 大致这样
var F = function(o1,o2){ return new F2(o2,o2); };
//... window[‘$‘]=F; $(‘div‘).text(‘666‘);
那时候用过jquery 也感觉蛮方便的 也是出于好奇 于是就想着模仿下 就写了如上的代码(不用吐槽!)
过了段时间就觉得挺2的了 参考了jq 也做了改进 如下
var F = function(o1,o2){ return new F.prototype.init.prototype(o1,o2); }; F.prototype = F.p = { init:function(){ } //... } F.prototype.init.prototype = F.prototype;
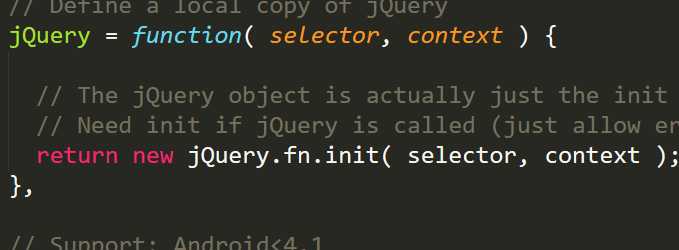
嗯 这就跟jq类似了 jq也是这么处理的

可是2个参数要重复写 !如果参数超过3个呢 那就感觉烦了
相信 那些了解的人可以想到解决方法了 我们这么处理
const Miku = function(){ const o = Object.create(Miku.prototype.init.prototype) return Miku.prototype.init.apply(o,arguments),o; }; Miku.prototype = Miku.p={ init(){ //... } } Miku.prototype.init.prototype = Miku.prototype;
没有原生create的话 自己也可以实现一个基础的
下面是es6
class Miku { constructor(...miku) { console.log(new.target === Miku); // true console.log(miku.reduce((a,b)=>a+b));// 18 } } const miku = Reflect.construct(Miku, [6,6,6]);
Reflect提供了方便的解决方案 他还有很多的方法 详情mdn
*寝る
标签:
原文地址:http://www.cnblogs.com/daidaidai/p/5479959.html