标签:
ViewPager的使用
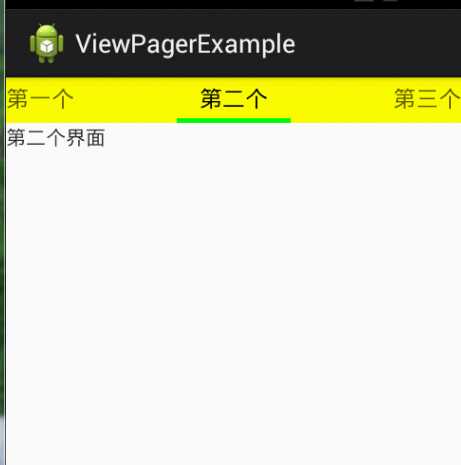
ViewPager就想微信或者qq的顶部的导航栏一样,滑动可以改变到不同的View或者Fragment


使用方法:
在布局文件中定义标签:
android.support.v4.view.ViewPager为ViewPager控件,PagerTabStrip为控件的标题栏,像上图中的黄色部分
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
新建一个类继承PagerAdapter,在此类中实现PagerAdapter的方法
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyPagerAdapter extends PagerAdapter{
private List<View> dataList; //要加载的View源,在activityzhong定义
private List<String> listStrings; //标题栏源,在activity中定义
public MyPagerAdapter(List<View> dataList,List<String> listStrings){
this.dataList=dataList;
this.listStrings=listStrings;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return dataList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(dataList.get(position));
return dataList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(dataList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return listStrings.get(position);
}
}
主activity:
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.R.color;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.View;
public class MainActivity extends Activity {
private ViewPager viewPager;
private PagerTabStrip tabStrip; //设置ViewPager的标题栏
private List<String> listStrings;
private List<View> dataList;
private View view1;//这个View自己在布局文件中定义
private View view2;
private View view3;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.viewPager);
tabStrip=(PagerTabStrip) findViewById(R.id.tab);
view1 =View.inflate(this, R.layout.view1, null);
view2 =View.inflate(this, R.layout.view2, null);
view3 =View.inflate(this, R.layout.view3, null);
dataList=new ArrayList<View>();
dataList.add(view1);
dataList.add(view2);
dataList.add(view3);
listStrings=new ArrayList<String>();
listStrings.add("第一个");
listStrings.add("第二个");
listStrings.add("第三个");
tabStrip.setBackgroundColor(Color.YELLOW);
tabStrip.setTextColor(Color.BLACK);
tabStrip.setDrawFullUnderline(false);
tabStrip.setTabIndicatorColor(Color.GREEN);
tabStrip.setVerticalFadingEdgeEnabled(false);
MyPagerAdapter adapter=new MyPagerAdapter(dataList,listStrings);
viewPager.setAdapter(adapter);
}
}
可能有些混乱,有些不懂的可以给我留言,谢谢
标签:
原文地址:http://www.cnblogs.com/xujinghuan/p/5481189.html