标签:
$.doAjax({ url : "areaAction_synchronizeArea.do", data : { ‘vrvRangeUrl‘ : synAreaHTTP ,‘vrvRangeUser‘ : synAreaName, ‘vrvRangePWD‘ : synAreaPWD }, dataType : "JSON", success : function(data) { showMsg("", "同步成功!", true); }, error : function() { showMsg("", "同步失败", false); } });
如上的Ajax,请求的ulr返回的是一个字符串“success”和“error”
注意:该ajax的dataType设置为“json”
开始以为这样没问题,因为字符串也算一种的对象吧,但是后台返回的是“success”时,它总是提示“失败”,其实后台是执行成功了的
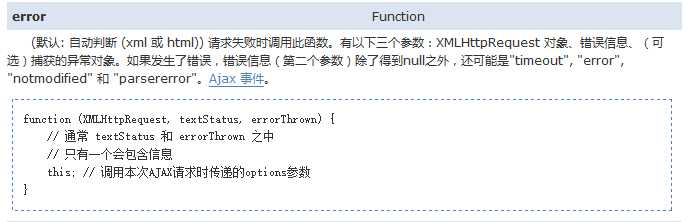
后来查阅jQuery帮助文档

然后将error函数改成如下格式,发现输出的“textStatus”是“parsererror”,解析器错误
error:function(XMLHttpRequest, textStatus, errorThrown){ console.log(textStatus); }
总结:在设置dataType时一定要注意是否与后台返回的类型一致,否则就会出现像以上的不好查找的问题。
dataType
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。
在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。
可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。‘‘‘注意:‘‘‘在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
标签:
原文地址:http://www.cnblogs.com/liaojie970/p/5481437.html