标签:
一、基本介绍
在众多移动应?用中,能看到各式各样的表格数据 。
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UITableView继承自UIScrollView,因此支持垂直滚动,?且性能极佳 。
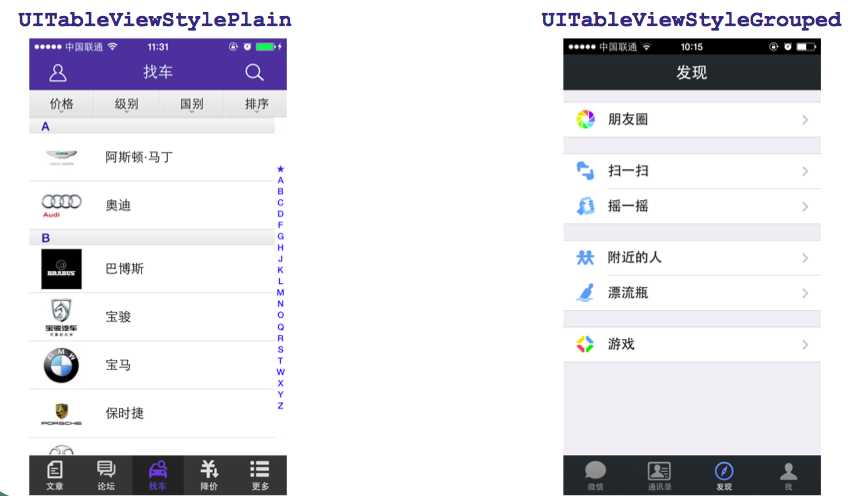
UITableview有分组和不分组两种样式,可以在storyboard或者是用代码设置。

二、数据展示
UITableView需要?一个数据源(dataSource)来显示数据 UITableView会向数据源查询一共有多少行数据以及每?行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
展示数据的过程:
(1)调用数据源的下面?法得知?一共有多少组数据 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
(2)调用数据源的下面?法得知每一组有多少行数据 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
(3)调?数据源的下??法得知每??显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
三、代码示例
更多相关APP开发资讯关注:appyykf
(1)能基本展示的“垃圾”代码
1 #import "NJViewController.h"
2
3 @interface NJViewController ()<UITableViewDataSource>
4 @property (weak, nonatomic) IBOutlet UITableView *tableView;
5
6 @end
7
8 @implementation NJViewController
9
10 - (void)viewDidLoad
11 {
12 [super viewDidLoad];
13 // 设置tableView的数据源
14 self.tableView.dataSource = self;
15
16 }
17
18 #pragma mark - UITableViewDataSource
19 /**
20 * 1.告诉tableview一共有多少组
21 */
22 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
23 {
24 NSLog(@"numberOfSectionsInTableView");
25 return 2;
26 }
27 /**
28 * 2.第section组有多少行
29 */
30 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
31 {
32 NSLog(@"numberOfRowsInSection %d", section);
33 if (0 == section) {
34 // 第0组有多少行
35 return 2;
36 }else
37 {
38 // 第1组有多少行
39 return 3;
40 }
41 }
42 /**
43 * 3.告知系统每一行显示什么内容
44 */
45 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
46 {
47 NSLog(@"cellForRowAtIndexPath %d %d", indexPath.section, indexPath.row);
48 // indexPath.section; // 第几组
49 // indexPath.row; // 第几行
50 // 1.创建cell
51 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
52
53 // 2.设置数据
54 // cell.textLabel.text = @"汽车";
55 // 判断是第几组的第几行
56 if (0 == indexPath.section) { // 第0组
57 if (0 == indexPath.row) // 第0组第0行
58 {
59 cell.textLabel.text = @"奥迪";
60 }else if (1 == indexPath.row) // 第0组第1行
61 {
62 cell.textLabel.text = @"宝马";
63 }
64
65 }else if (1 == indexPath.section) // 第1组
66 {
67 if (0 == indexPath.row) { // 第0组第0行
68 cell.textLabel.text = @"本田";
69 }else if (1 == indexPath.row) // 第0组第1行
70 {
71 cell.textLabel.text = @"丰田";
72 }else if (2 == indexPath.row) // 第0组第2行
73 {
74 cell.textLabel.text = @"马自达";
75 }
76 }
77
78 // 3.返回要显示的控件
79 return cell;
80
81 }
82 /**
83 * 第section组头部显示什么标题
84 *