标签:
一、DOM 简介
1、D 表示的是页面文档Document、O 表示对象,即一组含有独立特性的数据集合、M表示模型,即页面上的元素节点和文本节点。
2、DOM 有三种形式,标准DOM、HTML DOM、CSS DOM,大部分都进行了一系列的封装,在jQuery 中并不需要深刻理解它。
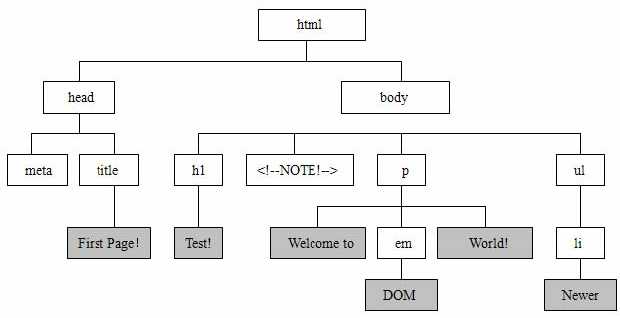
3、树形结构用来表示DOM,就非常的贴切,大部分操作都是元素节点操作,还有少部分是文本节点操作。

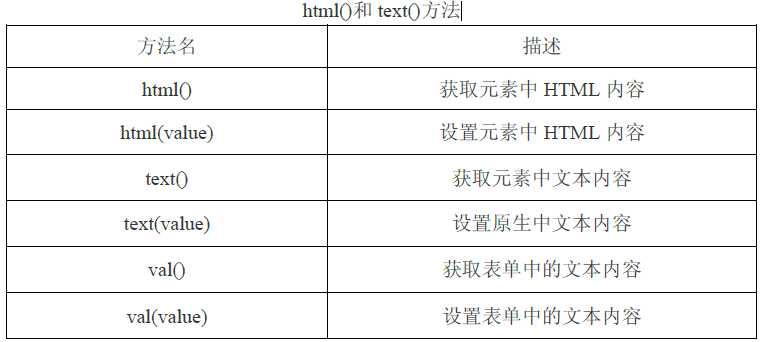
二、设置元素及内容
我们就可以对这些元素进行DOM 的操作。那么,最常用的操作就是对元素内容的获取和修改。

<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ //alert($("#box").html());//获取html 内容,包含给元素下的html元素 $("#box").html("<em>www.souhu.com</em>")//在这个元素下设置新的html元素和内容,会覆盖掉原来的html和内容 }); </script> </head> <body> <div id="box"><strong>www.baidu.com</strong></div> </body>
%96YE7}4PS0.png)
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ //alert($("#box").text());//获取html 内容,不包含给元素下的html元素,只获取到www.baidu.com //在这个元素下设置新的内容,会覆盖掉原来的html和内容,结果是<em>www.souhu.com</em>,标签被转换为字符串当做内容了 $("#box").text("<em>www.souhu.com</em>") }); </script> </head> <body> <div id="box"><strong>www.baidu.com</strong></div> </body>
注意:当我们使用html()或text()设置元素里的内容时,会清空原来的数据。而我们期望能够追加数据的话,需要先获取原本的数据。
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ $(‘#box‘).html($(‘#box‘).html() + ‘<em>www.li.cc</em>‘); //追加数据 }); </script> </head> <body> <div id="box"><strong>www.baidu.com</strong></div> </body>
如果元素是表单的话,jQuery 提供了val()方法进行获取或设置内部的文本数据。
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ alert($("input").val());//获取input里的value值 $(‘input‘).val(‘www.li.cc‘); //设置表单内容 }); </script> </head> <body> <input value="123" type="text" /> </body>
如果想设置多个选项的选定状态,比如下拉列表、单选复选框等等,可以通过数组传递操作。
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ $("input").val(["女","男", "编程" ]); //value 值是这些的将被选定,要选择哪一个就直接将值传进去就能选中 }); </script> </head> <body> <input value="男" type="radio" name="sex" />男 <input value="女" type="radio" name="sex"/>女 <input value="编程" type="checkbox"/>编程 </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3755325.html