标签:
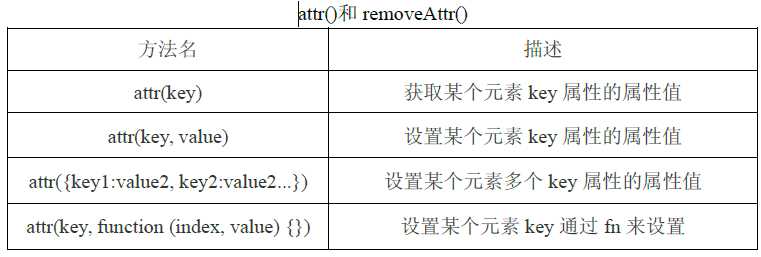
除了对元素内容进行设置和获取,通过jQuery 也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。

<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ //alert($(‘#box‘).attr(‘title‘)); //获取属性的属性值 //$(‘#box‘).attr(‘title‘, ‘我是‘); //设置属性及属性值 $(‘#box‘).attr({ ‘title‘:‘我发顺丰‘, ‘class‘:‘red‘, ‘lang‘: ‘sdafsadfadsfas‘ });//设置多个属性及属性值 }); </script> </head> <body> <div id="box" title="我是域名"></div> </body>
我们也可以使用attr()来创建id 属性,但我们强烈不建议这么做。
这样会导致整个页面结构的混乱。当然也可以创建class 属性,但后面会有一个语义更好的方法来代替attr()方法,所以也不建议使用。
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ /*$(‘#box‘).attr(‘title‘, function () { //通过匿名函数返回属性值,还是可以设置 return ‘我是域名‘; });*/ $(‘div‘).attr(‘title‘, function (index, value) { //可以接受两个参数 value是原来的title属性值,如果没有那么就是undefined return value + (index+1) + ‘,我是域名‘; }); }); </script> </head> <body> <div id="box" title="我是域名"></div> <div id="box" title="我是域名"></div> </body>
注意:attr()方法里的function() {},可以不传参数。可以只传一个参数index,表示当前元素的索引(从0 开始)。也可以传递两个参数index、value,第二个参数表示属性原本的值。
注意:jQuery 中很多方法都可以使用function() {}来返回出字符串,比如html()、text()、val()
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ $(‘div‘).html(function (index,value) { return value+"dasfasd" }); }); </script> </head> <body> <div id="box" title="我是域名">发生</div> <div id="box" title="我是域名">发生</div> </body>
删除指定的属性,这个方法就不可以使用匿名函数,传递index 和value 均无效。
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script type="text/javascript"> $(function(){ $(‘div‘).removeAttr(‘title‘); //删除指定的属性 }); </script> </head> <body> <div id="box" title="我是域名">发生</div> <div id="box" title="我是域名">发生</div> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/5482816.html