标签:
Table View是UITableView类的实例对象,其是使用节(section)来描述信息的一种滚动列表。但与普通的表格不同,tableView只有一行,且只能在垂直方向进行滚动。tableView由多个section组成,而section又由行(row)组成,也可将行称为单元格(cell)。Cell是UITableViewCell类的实例对象。
1 UITableViewCell
Table View使用UITableViewCell对象来绘制可视化的row,从而用户看到的table view其实是一个个cell对象。
1.1 Cell结构
Table view是由一行行的单元格组成,即UITableViewCell对象组成。而UITableViewCell也是一个复合结构,内部由许多部分组成的,如表 41所示是其内部主要的成员属性。
表 41 UITableViewCell主要属性
|
属性名 |
类型 |
描述 |
|
imageView |
UIImageView |
UITableViewCell有4种类型的样式,若是Basic和Subtitle类型,则会显示该属性的图像。 |
|
textLabel |
UILabel |
此内容为cell的标题,若要修改显示的内容,可以修改textLabel属性的text属性值。 |
|
contentView |
UIView |
Cell的内容视图,可以在上面添加多个子view,如可以使用UIView的addSubview方法添加子view对象。 |
|
backgroundView |
UIView |
整个Cell的背景视图,可以通过UITableViewCell的setBackgroundView方法修改。 |
|
accessoryType |
UITableViewCellAccessoryType |
Cell定义了3种附加的视图,可以指定显示的类型,默认不显示任何类型。 |
|
accessoryView |
UIView |
Cell定义了3种附加的视图,用户还可以自定义显示的view,即通过UITableViewCell的setAccessoryView方法修改附加视图,若自定义的内容,则忽略accessoryType属性的内容。 |
|
reuseIdentifier |
NSString |
可重复使用UITableViewCell对象的标识符 |
|
detailTextLabel |
UILabel |
如果存在附加的详细内容,则显示subtitle内容 |
|
editingAccessoryType |
UITableViewCellAccessoryType |
tableView进入编辑模式时,cell右边附加视图的显示样式。 |
|
editingAccessoryView |
UIView |
Cell定义了3种进入编辑模式时的附加视图,用户还可以自定义显示的view,即通过UITableViewCell的setEditingAccessoryView方法修改附加视图,若自定义的内容,则忽略editingAccessoryType属性的内容。 |
1.1.1 默认模型
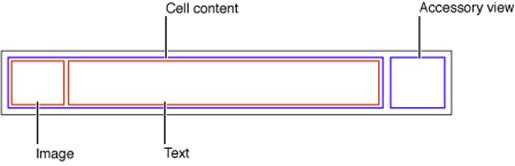
如表 41所示,UITableViewCell对象由多个部分组成,随着不同的类型,其显示的内容也不一样,图 41是一般的显示结构。

图 41 Parts of a table view cell
1.1.2 编辑模型
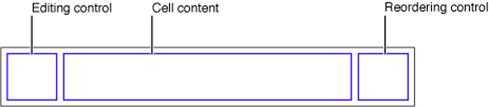
当table view进入编辑模型时,UITableViewCell对象显示的内容也不一样,如图 42所示是进入编辑模型的显示内容。

图 42 Parts of a table-view cell in editing mode
1.1.3 重复使用
若在storyboard中给table view cell定义了标识符,UITableView对象将其存储在内置的队列中,使其可以重复使用该单元格。当table view向data source对象请求cell对象时,可以通过该UITableView对象的dequeueReusableCellWithIdentifier:方法获取cell对象,即在data source方法返回之前设置cell的内容和样式。从而提高table view的性能。
如下例子:首先获取storyboard中定义的table view cell,若不存在则创建一个Subtitle样式的UITableViewCell对象,接着修改单元格的内容。
若未在storyboard中给table view cell定义标识符,并希望提高table view的性能,则也可以先通过UITableView对象的registerClass:forCellReuseIdentifier:方法注册一个cell对象。
1.2 自定义单元格
UITableViewCell预定义了4种标准类型的单元格,若仍不能满足要求,用户可以自定义cell的内容,具体说就是修改UITableViewCell对象的属性,特别是contentView和accessoryView两个属性。目前有Program和storyboard两种方式。
1.2.1 storyboard方式
1.2.1.1 Dynamic
这种方式是在storyboard中创建一个dynamic类型的table view,并修改cell的contentView的内容,从而在data source中返回storyboard中创建的UITableViewCell对象。可按如下步骤实现:
a) 在画布中,创建一个UITableView对象,并创建UITableViewCell对象,同时设置其Identifier值;
b) 选中UITableView对象,并在Attributes inspector的Content上下文中选择"Dynamic Prototypes"选项;
c) 选中UITableViewCell对象,并在Attributes inspector的Style上下文中选择"Custom"选项;
d) 选中UITableViewCell对象,并从库中拖入自定义的控件到其Content View中,可以加入一些布局约束。
e) 在data source方法中,获取UITableViewCell定义的对象,从而返回UITableViewCell对象。
1.2.1.2 Static
这方式与dynamic方式类似,其在storyboard中创建一个static类型的table view。由于static方式只能应用于库中的table view controller控件,并且无需实现data source,所以需要在Attributes inspector中指定有多少个section;然后即可在UITableViewCell的Content View中拖入喜欢的控件了。
1.2.2 Program方式
也可以通过程序的方式自定义cell,即可向UITableViewCell对象contentView属性中添加子view对象,从而实现自定义的效果,即调用contentView属性的addSubview方法添加子view对象。
如下所示往每个单元格中添加一张图片:
注意:
若往contentView属性中添加子view时,不应该把子view对象设置为透明状态。因为若子view为透明时,在table view滚动时将需花费比较大的资源消耗。
1.2.3 扩展附加视图
cell的附加视图也可以自定义,只需修改UITableViewCell对象的accessoryView属性即可。虽然accessoryView属性也是UIView类型,但与修改contentView属性不同,而是替换掉原来的accessoryView属性值,即直接赋值。
如下所示,将每个单元格的附加视图替换为一个label对象:
2 选中管理
2.1 响应
2.1.1 基本响应
当用户点击table view的row时,那么UIKit会自动调用UITableViewDelegate对象的tableView:didSelectRowAtIndexPath:方法,从而用户可以通过实现该方法来响应用户的点击操作。同时当该方法返回后,会照常执行一些动作,如segue操作。
如下所示在用户点击时,将一个新的view controller推入Navigation栈中:
注意:
若row中有一个accessory view,并且为Detail或Detail Disclose类型的,则当用户点击row时将不会调用tableView:didSelectRowAtIndexPath:方法,而是调用tableView:accessoryButtonTappedForRowWithIndexPath: 方法。
2.1.2 自定义cell
当用户(软件工程师)自定义了cell的内容,并且指定了自定义控件的响应方法。那么当用户点击了cell的自定义控件,则不会响应到didSelectRowAtIndexPath方法,而是响应到控件定义的响应方法中。
如下所示,在附加view中自定义了一个UISwitch控件,并指定相应的响应方法:
2.2 Program选择和滚动
可以手动滚动和选择table view中的某行到一个位置(上、中和下),UITableView提供的如下三个方法:
如下所示,当用户点击某行时,将当前的下一行滚动到顶部:
3 参考文献
[1] Table View Programming Guide for IOS
标签:
原文地址:http://www.cnblogs.com/hlwfirst/p/5483285.html