标签:
提出问题:只已知父元素和父元素中子元素的次序,怎么通过jQuery方法获得该元素?
1 <p>第一部分:</p> 2 <ul> 3 <li>1</li> 4 <li>2</li> // 选择这个子元素 5 <li>3</li> 6 </ul> 7 <p>第二部分:</p> 8 <ul> 9 <li>4</li> 10 <li>5</li> 11 <li>6</li> 12 </ul>
在不通过选择器的情况下(:first,:last,:nth-child()等),如何通过父元素来选择特定次序的子元素呢?
方法一:eq(n)
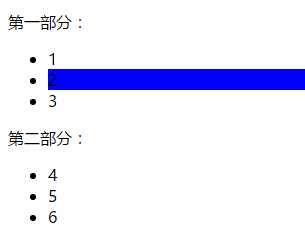
$("ul").children().eq(1).css("backgroundColor","blue");
或者$("ul").children().eq(-5).css("backgroundColor","blue");

方法二:get(n)--注意得到的DOM对象还是jQuery对象
直接用get()方法得到是DOM对象:
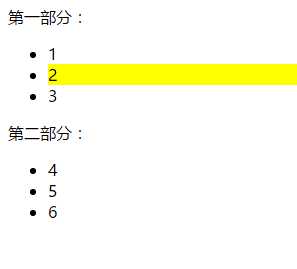
$("ul").children().get(1).style.backgroundColor = "yellow";
或者$("ul").children()[1].style.backgroundColor = "yellow";
将get()得到的DOM对象转化为jQuery对象:
$($("ul").children().get(1)).css("backgroundColor","yellow");

方法三:slice(m,n)
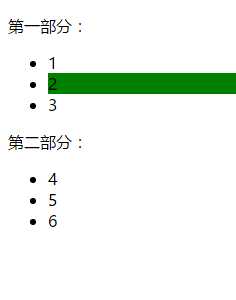
$("ul").children().slice(1,2).css("backgroundColor","green");
或者$("ul").children().slice(-5,-4).css("backgroundColor","green");

小结:以上三种方法eq(n),get(n),slice(m,n)中,m,n均可正可负,以便选取特定元素。其中slice(m,n)功能更为强大,可选取一定范围内的元素。
选取最后3个:
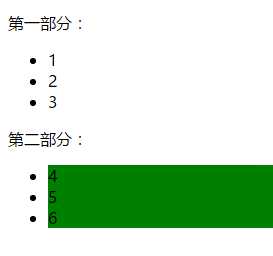
$("ul").children().slice(3,6).css("backgroundColor","green");
或者$("ul").children().slice(-3).css("backgroundColor","green");

最后一点补充:若选取第一个或者最后一个子元素可用first()、last()方法。
标签:
原文地址:http://www.cnblogs.com/always-chang/p/5483558.html