标签:
之前为了写一个安卓的原生时钟的时候要用到这个viewpager,当时在网上找了很多都没有一个理想的教程,今天索性把自己的见解分享出来。
viewpager 和ListView类似,我们也需要一个适配器,他就是PagerAdapter。ViewPager的功能就是可以使视图滑动,就像Lanucher左右滑动那样。
要实现viewpager要三个步骤:
1:实现自己的布局文件。
2:加载要显示的布局。
3:实例化ViewPager组件,设置Adapte,重写PagerAdapter。
content_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.example.liberty.androidclick.MainActivity" tools:showIn="@layout/activity_main" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tab" android:layout_width="match_parent" android:layout_height="wrap_content"/> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="wrap_content"/> <!--这是第一步 在布局文件里加入android.support.v4.view.ViewPager--> </RelativeLayout>
MainActivity.java
package com.example.liberty.androidclick; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private ViewPager mViewPager; private TabLayout mTabLayout; private LayoutInflater mInflater; private List<String>mTitleList= new ArrayList<>(); private View view1,view2,view3,view4; private List<View>mViewList= new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mViewPager = (ViewPager)findViewById( R.id.viewpager); mTabLayout = (TabLayout) findViewById(R.id.tab); mInflater = LayoutInflater.from(this); view1 = mInflater.inflate(R.layout.layout1,null); view2 = mInflater.inflate(R.layout.content_main,null); view3 = mInflater.inflate(R.layout.content_main,null); view4 = mInflater.inflate(R.layout.content_main,null); mViewList.add(view1); mViewList.add(view2); mViewList.add(view3); mViewList.add(view4); //这是第二步 实例化viewpager加载要显示的布局 mTitleList.add("No:1"); mTitleList.add("No:2"); mTitleList.add("No:3"); mTitleList.add("No:4"); mTabLayout.setTabMode(TabLayout.MODE_FIXED); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(0))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(1))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(2))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(3))); MyPagerAdapter mAdapter = new MyPagerAdapter(mViewList); mViewPager.setAdapter(mAdapter); // 设置mAdapter mTabLayout.setupWithViewPager(mViewPager); mTabLayout.setTabsFromPagerAdapter(mAdapter); } class MyPagerAdapter extends PagerAdapter { private List<View> mViewList; public MyPagerAdapter(List<View> mViewList) { this.mViewList = mViewList; } // 这是第三步 重写PagerAdapter @Override public int getCount() { return mViewList.size();//页卡数 } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(mViewList.get(position));//添加页卡 return mViewList.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViewList.get(position));//删除页卡 } @Override public boolean isViewFromObject(View view, Object object) { return false; } @Override public CharSequence getPageTitle(int position) { return mTitleList.get(position);//页卡标题 } } }
从上面的代码可以看到,ViewPager的适配器是PagerAdapter,它是基类提供适配器来填充页面ViewPager内部。Google是想ViewPager应该和Fragment一起使用的。
还有就是:
当你实现一个PagerAdapter,你必须至少覆盖以下方法:
instantiateItem(ViewGroup, int)destroyItem(ViewGroup, int, Object)getCount()isViewFromObject(View, Object)
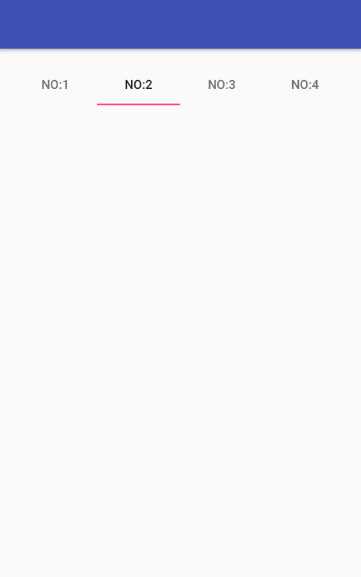
这是效果图:

标签:
原文地址:http://www.cnblogs.com/Jhin/p/5483885.html