标签:style blog http color os io 2014 art
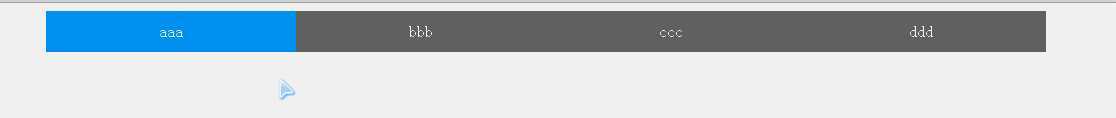
带滑块的导航菜单,鼠标悬浮时,滑块会移动至鼠标位置,离开时,滑块会回到原来的位置,点击菜单之后滑块会停留在被点击菜单位置,等待下一次的鼠标悬浮事件或者点击事件,效果图:

图片效果不行,直接上代码:
<body> <div class="nav"> <span>aaa</span> <span>bbb</span> <span>ccc</span> <span>ddd</span> <div class="nav_bj"></div> </div> </body>
.nav{ width:1000px; text-align:center; background:#666666; margin:0 auto; position:relative; } .nav span{ width:250px; height:41px; line-height:41px; display:inline-block; position:relative; z-index:11111; color:#FFF; cursor:pointer; } .nav_bj{ background:#0099FF; width:250px; height:41px; position:absolute; top:0; z-index:111; left:0px; }
$(function(){ var x,re,nowX; nowX = 0; $(".nav span").mouseover(function(){ x=$(this).position().left; $(".nav_bj").animate({left:x}) clearTimeout(re); }).mouseout(function(){ clearTimeout(re); re=setTimeout(function(){ $(".nav_bj").animate({left:nowX}) },500); }); $(".nav span").click(function(){ nowX = $(this).position().left; $(".nav_bj").css("left",nowX); }); })
需要引用 jQuery ,这种导航条和淘宝已买到的宝贝如出一辙,可用相似方式实现。

标签:style blog http color os io 2014 art
原文地址:http://www.cnblogs.com/ntt1219/p/3874248.html