标签:des style blog http color java 使用 os
官网:http://www.jetbrains.com/webstorm/
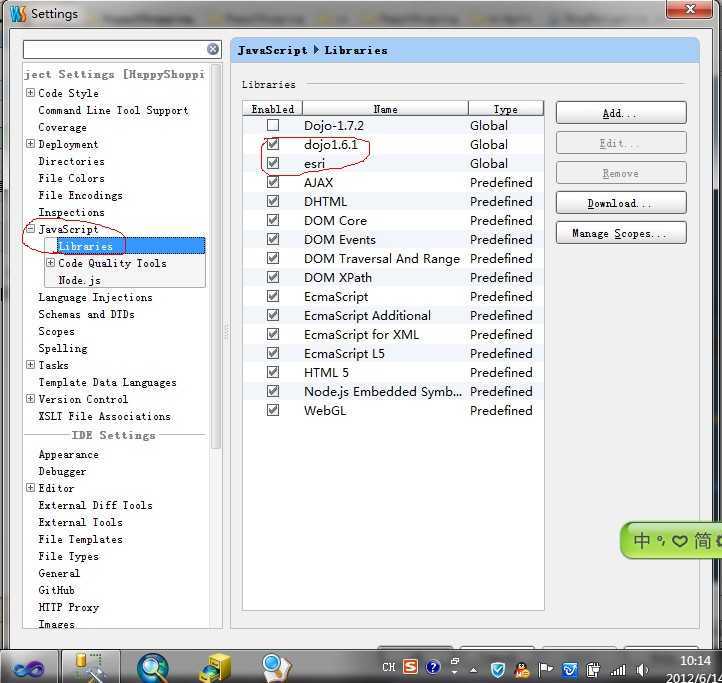
webStorm,File=》setting=》JavaScript-Libraries

How WebStorm Works: Completion for JavaScript Libraries
One of the essential features of WebStorm’s editor is code completion. The way it is implemented in WebStorm is that it takes all JavaScript files in the project and goes through them, adding functions and methods to an internal index used for code completion suggestions. The index is automatically updated whenever existing files are changed or new files are added.

JSDoc , used for documenting code, also plays an important role in making your coding experience better. It powers WebStorm autocompletion with additional details about parameters and their types.

But what if you have only minified files included, or if all the libraries are loaded dynamically? In this case it would be impossible for the IDE to statically analyse them and provide the necessary level of code completion when you press Ctrl+Space, or to resolve functions and methods you use.
This is where we introduce the concept (or mechanism) of External libraries that we use in WebStorm.
External libraries are files explicitly added to project’s index to be used only in enhancing coding assistance (i.e. code completion, syntax highlighting, navigation, and documentation lookup). They are not to be edited in the scope of this project.
To make this concept clearer, let’s see how it works on a real project. Here is a simple project using the Famous framework for UI (same as on the screenshots above).
As we can see, some framework-specific methods are not resolved. This happens because the file famous.js is in not in the project, but is hosted on CDN.

To make WebStorm aware of the functions and methods of the library without adding its source code to the project, we need to set it as an External JavaScript library.
There are several ways to do this:
The quick-fix ‘Download library’ (call up with Alt+Enter) loads the file from the CDN link into the WebStorm cache (but not in your project).

You can go to Preferences | JavaScript | Libraries to load the list of all libraries that could power code completion for your project and enable specific aspects of code completion that you need.

Another way to add libraries to this list is manually. This option is useful when the library is stored locally on your computer, but not in the project folder.
Select Preferences | JavaScript | Libraries and click Add . Enter the library name and the path to the library file or folder. If you select Global visibility level, you’ll be able to enable this library in your other projects.

Additionally, you can specify the path to library’s/framework’s documentation. This URL will be opened when you press Shift+F1 ( Show external documentation ) on methods from the library.
Important note: If your library files are in the project folder, it’s worth adding them to the list of JavaScript libraries as described above: as a result, code inspections will be disabled for these files, and project-wide Code quality analysis will become faster.
Consider node_modules folder as an example. We would like to have code completion for the modules and keep them in the project, but there is no need for us to run inspections against these files. That is why this folder should be marked as a library. In fact, WebStorm does that automatically.

Node.js core modules (like http or fs ) are another example where External libraries are used. WebStorm suggests downloading the sources and marks them as Global libraries.

Once you’ve downloaded the sources, you can enable coding assistance for functions and methods from Node.js core modules in any of your projects. To do that, go to Preferences | JavaScript | Libraries and select the checkbox:

WebStorm provides one more workaround for adding coding assistance for some popular libraries, frameworks and modules when you don’t have the source code available in your project. It allows you to download DefinitelyTyped stubs. These definition files for libraries and frameworks are added to the list of your project’s External libraries, thus enhancing code completion.

Develop with pleasure!
JetBrains WebStorm Team
文章转自:http://www.tuicool.com/articles/732ENnZ
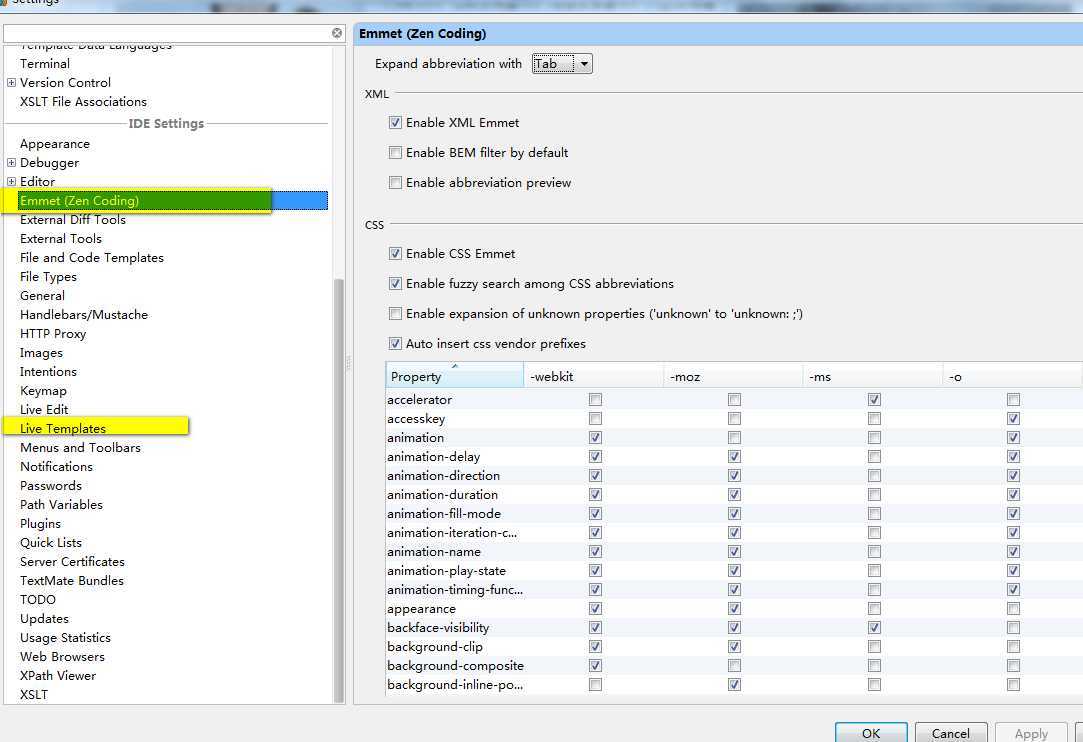
新版本的默认支持zen coding。

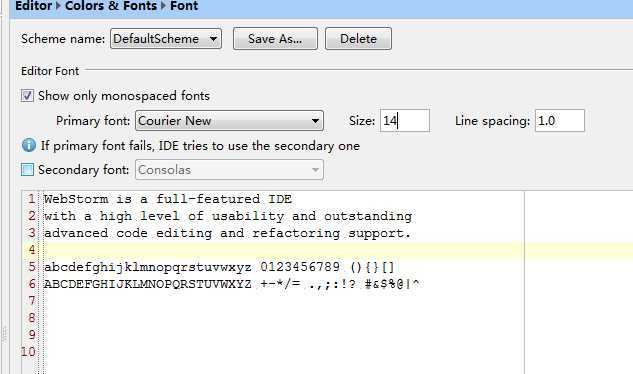
问题:如何修改编辑器字体

WebStorm live edit功能与浏览器实现同步实现步骤:
http://ju.outofmemory.cn/entry/70084
http://www.350351.com/bianchengyuyan/CSS/314781.html
更多:http://www.cnblogs.com/jikey/archive/2012/03/28/2420704.html
运行:
配置:ctrl+alt+s。
alt+F2.
常用快捷键:
web storm入门指南:
WebStorm安装Vim以及快捷键设置
运气好,赶上了2012年12月21日“世界末日”的促销活动,便宜买到了这款号称The smartest JavaScript IDE的软件。
我一向对工具很挑剔,由于是从.NET转型成Web前端,在尝试了Sublime Text 2以后,还是觉得VS把Web Essential, VsVim之类的插件装全了,更好用也更好看一些。
同时,作为一个Vim的受益者,IDE对Vim支持得如何很大程度上影响了我的选择。在vim的支持方面,VS的VsVim和Sublime的Vintage都有一些缺陷。种种原因,令我对WebStorm充满了期待。
安装Vim插件
在主界面用快捷键ctrl+alt+s打开settings界面,左侧导航栏里选中plugin项,如下图:
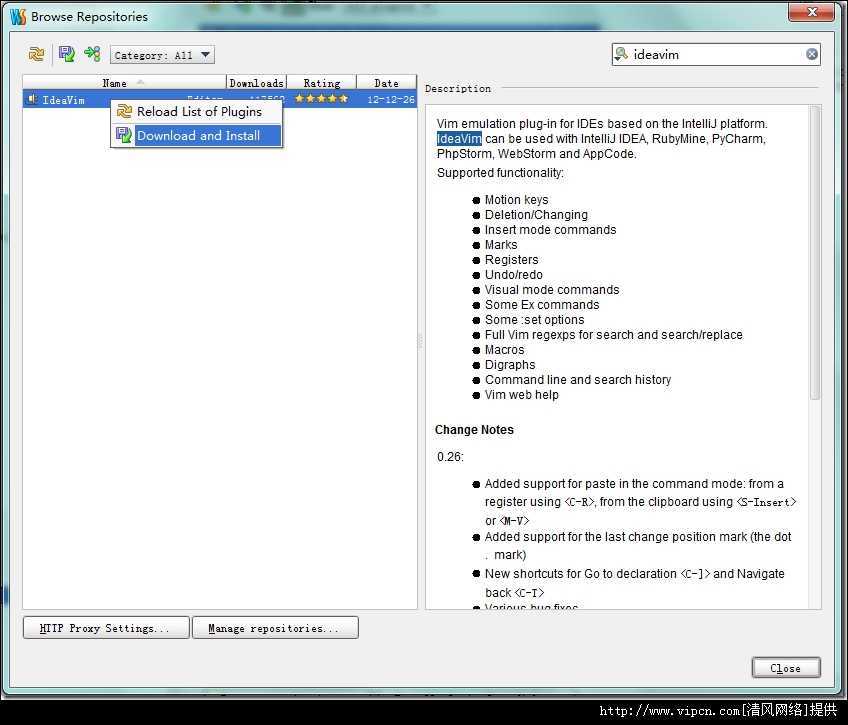
选中plugins后,会在右侧列出所有已安装的插件,我们要新安装一个插件,因此要点击Browse repositories。
弹出的新窗口默认会列出所有的插件,我们在右上角的搜索框输入ideavim进行筛选,然后在ideaVim上右键选择Download and install,如下图:

下载进度会显示在WebStorm主窗口底部的状态栏,下载完毕后会有提示,需要重启Web Storm才能使插件生效
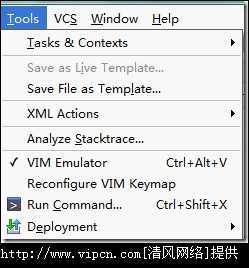
重启后,就已经是Vim的输入方式了。这时候打开Tools菜单,会看见多了两项。
VIM Emulator:切换是否使用Vim的输入方式。
Reconfigure VIM Keymap: 设置快捷键。下文中我们将会用它来设置快捷键。

设置快捷键
长期在Windows下工作,使用Vim不可避免要搭配一些Windows的快捷键,比如ctrl+c, ctrl+v,在gVim, VsVim, Vintage里都做出了妥协,采用了Windows的行为。但WebStorm默认并没有保持这些快捷键在Vim中原有的作用。没关系,下面就来详述一下如何解决这个问题。
具体做法是:新建一套键盘映射,然后让vim使用这套映射。
(我装了vim插件后,进入vim编辑模式,ctrl+z默认撤销, 用,ctrl+c不行)。
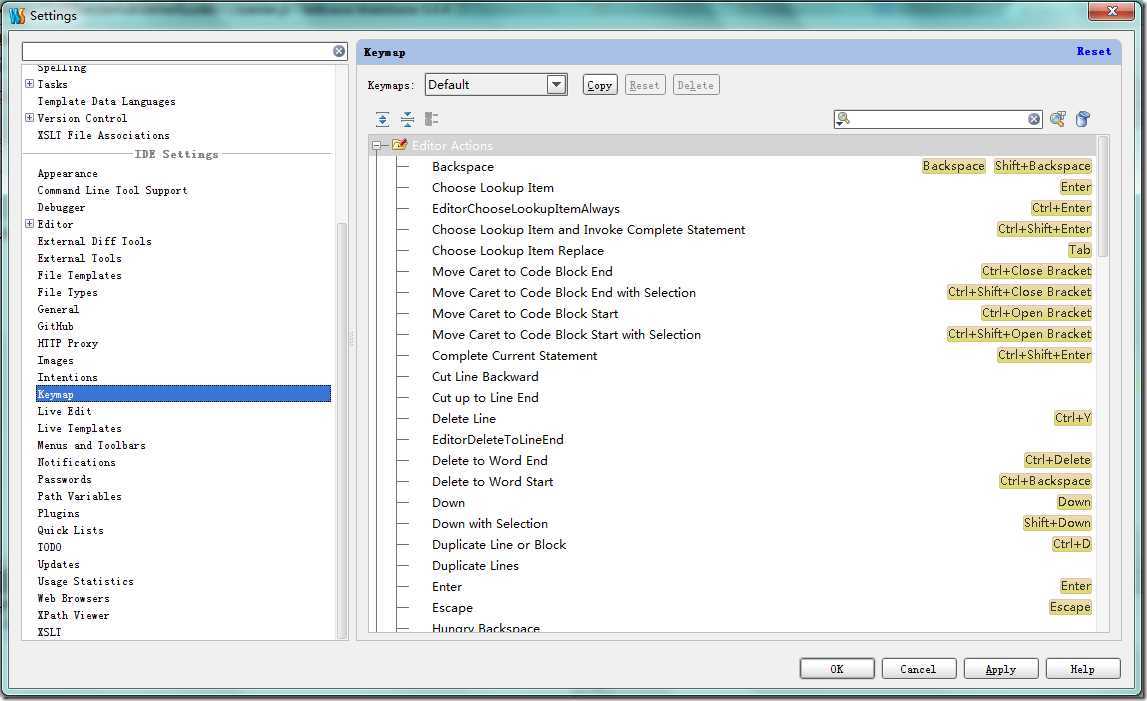
首先,在主界面用快捷键ctrl+alt+s打开settings界面,左侧导航栏里选中Keymap项,如下图:

接下来看:http://www.cnblogs.com/dc10101/archive/2013/01/02/2841900.html
http://cssha.com/webstorm/?replytocom=
标签:des style blog http color java 使用 os
原文地址:http://www.cnblogs.com/youxin/p/3881000.html