标签:style blog http color 使用 strong io 数据
web sql database 是html5废弃的一个新特性,它提供了基本的关系数据库功能,使用 `SQL` 来操纵客户端数据库的 API,这些 API 是异步的,规范中使用的方言是SQLlite
主要核心api有3个
Database openDatabase(in DOMString name,
in DOMString version, in DOMString displayName,
in unsigned long estimatedSize, in optional DatabaseCallback creationCallback);
name:数据库名。
version:数据库版本。
displayName:显示名称。
estimatedSize:数据库预估长度(以字节为单位)。
creationCallback:回调函数。(非必须)
2. transaction:这个方法允许我们根据情况控制事务提交或回滚
void transaction(in SQLTransactionCallback callback, in optional SQLTransactionErrorCallback errorCallback, in optional SQLVoidCallback successCallback);
callback:事务回调函数,其中可以执行 SQL 语句。
errorCallback:出错回调函数。(非必须)
successCallback:执行成功回调函数。(非必须)
3. executeSql:这个方法用于执行SQL 查询
void executeSql(in DOMString sqlStatement, in optional ObjectArray arguments, in optional SQLStatementCallback callback, in optional SQLStatementErrorCallback errorCallback);
sqlStatement:SQL 语句。
arguments:SQL 语句需要的参数(?)数组。(非必须)
callback:回调函数。(非必须)
errorCallback:出错回调函数。(非必须)
完整栗子
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html5 web sql database应用</title>
</head>
<body>
<input type="button" value="创建表" onclick="createTable()"/>
<input type="button" value="存值" onclick="save()"/>
<input type="button" value="取值" onclick="queryData();" />
<input type="button" value="删除" onclick="del(1);" />
<table id="datatable" border="1">
<thead>
<tr>
<td>id</td>
<td>text</td>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var db = createDB();
function createDB(){
return openDatabase(‘textDB‘, ‘1.0‘, ‘text DB‘, 2 * 1024);
}
function createTable(){
db.transaction(function(tx){
tx.executeSql(‘CREATE TABLE IF NOT EXISTS textTable (id unique, text)‘);
});
}
function insetData( id ){
db.transaction(function (tx) {
tx.executeSql(‘INSERT INTO textTable (id, text) VALUES (‘+id+‘, "内容‘+id+‘")‘);
});
}
function save(){
for(var i = 0 ; i < 10 ; i++){
insetData( i );
}
}
function del(id){
db.transaction(function (tx) {
if(id){
tx.executeSql(‘DELETE FROM textTable WHERE id = ? ‘, [id]);
}else{
tx.executeSql(‘DELETE FROM textTable‘);
}
});
}
function queryData(){
var tbody = document.getElementById(‘datatable‘).getElementsByTagName(‘tbody‘)[0];
empty(tbody, ‘tr‘);
db.transaction(function (tx) {
tx.executeSql(‘SELECT * FROM textTable‘,[],function (context, results){
// console.dir(results);
var rows = results.rows, len = rows.length, i, tr,id,text;
for(i = 0 ; i < len; i++){
// console.dir(rows.item(i));
id = document.createElement(‘td‘);
id.innerHTML = rows.item(i).id;
text = document.createElement(‘td‘);
text.innerHTML = rows.item(i).text;
tr = document.createElement(‘tr‘);
tr.appendChild(id);
tr.appendChild(text);
tbody.appendChild(tr);
}
// 释放内存
tr = null, id = null, text = null, tbody = null;
});
});
}
function empty(parent, childrenName){
var childrendom = parent.getElementsByTagName(childrenName);
var o = childrendom[0];
while( o != null ){
console.log(o)
parent.removeChild(o);
o = childrendom[0];
}
}
</script>
</body>
</html>
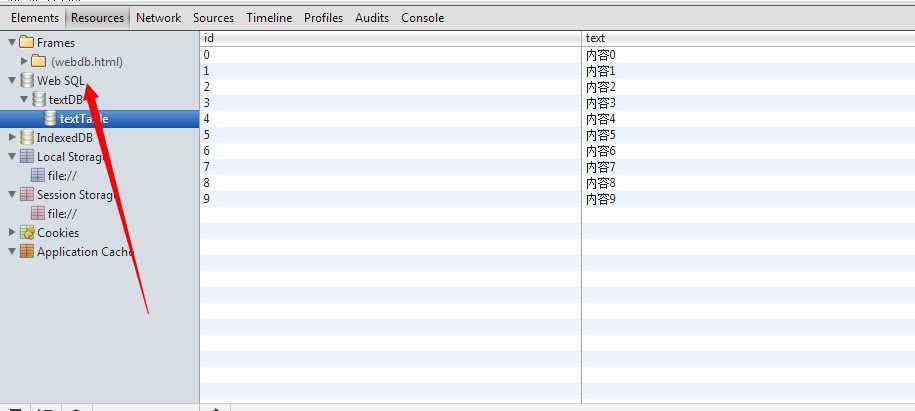
使用chrome的同学可以按下F12 
chrome真的很强大把storage、cookies、app cache、web sql、index db等都列出来了
web离线应用 Web SQL Database,布布扣,bubuko.com
标签:style blog http color 使用 strong io 数据
原文地址:http://www.cnblogs.com/chenbinqun/p/3881399.html