标签:android style blog http color io 文件 2014
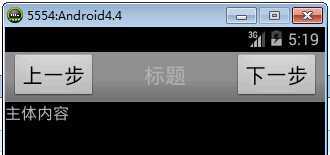
现在很多的Android程序都在标题栏上都显示了一些按钮和标题,这里尝试做个实例

在onCreate中添加:
//自定义标题 requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.main); //设置标题为某个layout getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar);
布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一步" android:textSize="18sp" /> <TextView android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="标题" android:textSize="18sp" android:gravity="center" /> <Button android:id="@+id/back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一步" android:textSize="18sp" /> </LinearLayout>
为避免冲突,修改:AndroidManifest.xml
android:theme="@style/mystyle"
style
<style name="mystyle" parent="android:Theme"> <item name="android:windowTitleSize">50dp</item> </style>
标签:android style blog http color io 文件 2014
原文地址:http://www.cnblogs.com/tinyphp/p/3880511.html