标签:style blog http color 使用 os io 文件
这两个功能经常会一并使用到,一般在生成combo组合框时,设置pageSize大于0,在下拉列表的页脚位置会自动创建一个分页工具栏,前提是queryMode:‘remote‘ 读取远程数据时。
先来建立一个Model:
Ext.define(‘Post‘, { extend: "Ext.data.Model", proxy: { type: ‘ajax‘, url: ‘/admin/organizations/ExtCombox/‘, reader: { type: ‘json‘, root: ‘orgs‘, totalProperty: ‘total‘ } }, fields: [ {name: ‘id‘, mapping: ‘id‘}, {name: ‘name‘, mapping: ‘name‘} ] });
然后是store和combox
var ds = Ext.create(‘Ext.data.Store‘, { pageSize: 10, //limit参数,每页显示条数,默认为25 autoLoad:false, model: ‘Post‘ }); var combox = Ext.create(‘Ext.panel.Panel‘, { width: 320, bodyPadding: 1, layout: ‘anchor‘, items: [ { xtype: ‘combo‘, store: ds, displayField: ‘name‘, minChars: 4, //最小字符数 typeAhead: false, hideLabel: true, hideTrigger: true, anchor: ‘100%‘, multiSelect: false, queryDelay: 1000, queryMode: ‘remote‘, //读取远程数据 读本地数据为 local queryParam: ‘sSearch‘, //查询参数,默认为 query listConfig: { loadingText: ‘查找中.‘, emptyText: ‘没有符合的数据‘ // minHeight,maxHeight,minWidth,maxWidth:100 下拉框最小,最大高度和宽度设置 }, pageSize: 10 //下拉列表框的分页大小,大于0则自动创建分页栏 }, { xtype: ‘component‘, style: ‘margin-top:10px‘, html: ‘最少输入4位字符‘ } ] });
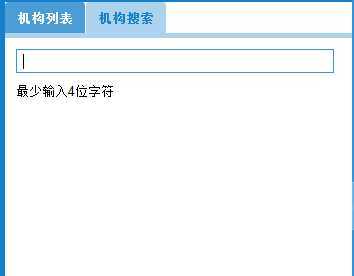
然后有容器就在容器里引用,没容器就renderTo: Ext.getBody(),效果如图所示: ,
,
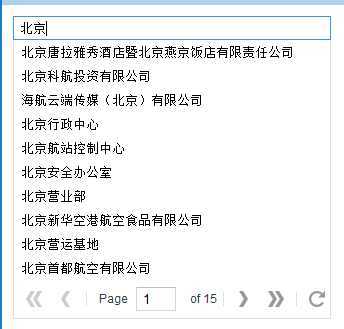
输入查询参数的得到结果
查看浏览器控制台可以看到发送的参数:
_dc=1406791364718 缓存序列号,自动生成,不用管
limit=10 每页显示条数
page=1 当前页数
sSearch=北京 查询参数
start=0 本次查询起始序号
还有返回的结果:
{"orgs": [{"id": 9110, "name": "\u5317\u4eac\u5510\u62c9\u96c5\u79c0\u9152\u5e97\u66a8\u5317\u4eac\u71d5\u4eac\u996d\u5e97\u6709\u9650\u8d23\u4efb\u516c\u53f8"}, {"id": 669, "name": "\u5317\u4eac\u79d1\u822a\u6295\u8d44\u6709\u9650\u516c\u53f8"}, {"id": 11464, "name": "\u6d77\u822a\u4e91\u7aef\u4f20\u5a92\uff08\u5317\u4eac\uff09\u6709\u9650\u516c\u53f8"}, {"id": 15, "name": "\u5317\u4eac\u884c\u653f\u4e2d\u5fc3"}, {"id": 567, "name": "\u5317\u4eac\u822a\u7ad9\u63a7\u5236\u4e2d\u5fc3"}, {"id": 405, "name": "\u5317\u4eac\u5b89\u5168\u529e\u516c\u5ba4"}, {"id": 358, "name": "\u5317\u4eac\u8425\u4e1a\u90e8"}, {"id": 6509, "name": "\u5317\u4eac\u65b0\u534e\u7a7a\u6e2f\u822a\u7a7a\u98df\u54c1\u6709\u9650\u516c\u53f8"}, {"id": 587, "name": "\u5317\u4eac\u8425\u8fd0\u57fa\u5730"}, {"id": 8912, "name": "\u5317\u4eac\u9996\u90fd\u822a\u7a7a\u6709\u9650\u516c\u53f8"}], "total": 141}
返回的中文被转码了,╮(╯▽╰)╭,反正只需要看文件结构就行了,有根节点‘orgs‘和数据总数‘total‘,这里的两个参数名称需要和Model.proxy.reader里设置的‘root‘和‘totalProperty‘一样,若root不一样则解读不了数据,若totalProperty不一样则分页显示会错误。
就是这样了,总之在使用Extjs时,参数的设置非常重要,只要参数设置正确,Extjs将会完成后面的工作,参数有误就慢慢调到合适的格式吧。
Extjs 4.2使用心得 --- combobox组合框和paging 分页工具使用技巧,布布扣,bubuko.com
Extjs 4.2使用心得 --- combobox组合框和paging 分页工具使用技巧
标签:style blog http color 使用 os io 文件
原文地址:http://www.cnblogs.com/heromoli/p/3881295.html