标签:
1. AppMsg
优雅的弹出类似Toast的消息提示,支持3种状态Alert(警告),Confirm(确认)以及Info(消息)。

2. AppMsg使用:
(1)AppMsg下载地址:
https://github.com/johnkil/Android-AppMsg
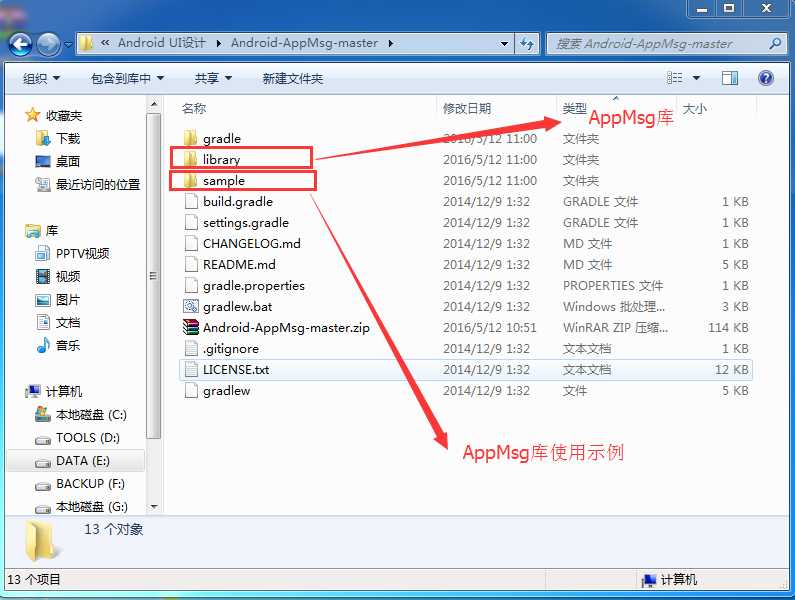
(2)下载成功之后,解压如下:

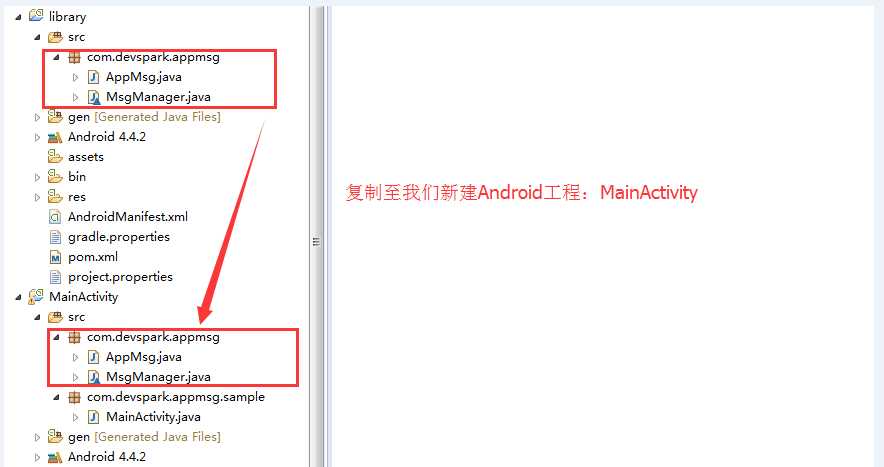
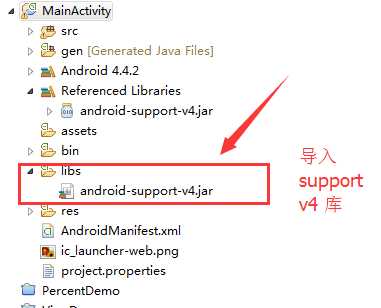
(3)导入library 和 sample 分别导入Eclipse如下:


(4)首先我们来到主布局文件activity_main.xml,如下:
1 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:fillViewport="true"> 6 7 <LinearLayout 8 android:id="@+id/animated_root" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:gravity="center" 12 android:orientation="vertical" 13 android:animateLayoutChanges="true" 14 android:padding="48dp"> 15 16 <TextView 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_gravity="left" 20 android:textAllCaps="true" 21 android:text="@string/style" 22 /> 23 <Spinner 24 android:id="@+id/style_spnr" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:minHeight="48dp" 28 android:spinnerMode="dropdown" 29 android:entries="@array/styles" 30 android:prompt="@string/style" 31 /> 32 <TextView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:layout_gravity="left" 36 android:textAllCaps="true" 37 android:text="@string/priority" 38 /> 39 <Spinner 40 android:id="@+id/priority_spnr" 41 android:layout_width="match_parent" 42 android:layout_height="wrap_content" 43 android:minHeight="48dp" 44 android:spinnerMode="dropdown" 45 android:entries="@array/priorities" 46 android:prompt="@string/priority" 47 /> 48 49 <CheckBox 50 android:id="@+id/bottom" 51 android:layout_width="match_parent" 52 android:layout_height="wrap_content" 53 android:text="@string/bottom" /> 54 55 <LinearLayout 56 android:id="@+id/alt_parent" 57 android:visibility="gone" 58 android:layout_width="match_parent" 59 android:layout_height="wrap_content" 60 android:minHeight="48dp" 61 android:orientation="vertical" /> 62 63 <CheckBox 64 android:id="@+id/parent_chk" 65 android:layout_width="match_parent" 66 android:layout_height="wrap_content" 67 android:text="@string/custom_parent" /> 68 69 <EditText 70 android:id="@+id/provided_txt" 71 android:layout_width="match_parent" 72 android:layout_height="wrap_content" 73 android:hint="@string/your_message_here" 74 /> 75 76 <Button 77 android:id="@+id/show" 78 android:layout_width="match_parent" 79 android:layout_height="wrap_content" 80 android:onClick="buttonClick" 81 android:text="@string/show_appmsg" /> 82 83 <Button 84 android:id="@+id/cancel_all" 85 android:layout_width="match_parent" 86 android:layout_height="wrap_content" 87 android:onClick="buttonClick" 88 android:text="@string/cancel_all" /> 89 90 </LinearLayout> 91 </ScrollView>
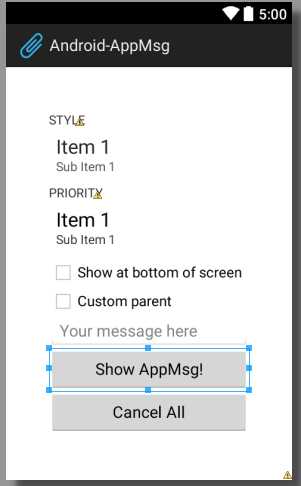
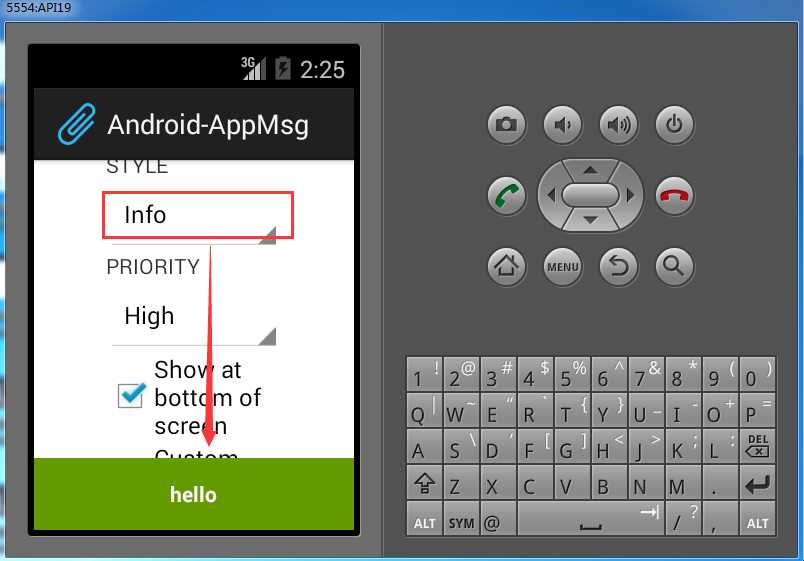
布局效果如下:

前面提到可以显示Alert、Confirm、Info三种消息样式,其实还可以显示自定义的消息样式,这里我们自定义一个消息样式为sticky.xml,如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:minHeight="48dp"> 7 8 <ImageButton 9 android:id="@+id/remove_btn" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_alignParentRight="true" 13 android:layout_centerVertical="true" 14 android:minWidth="48dp" 15 android:minHeight="48dp" 16 android:src="@drawable/ic_action_cancel_inset" 17 style="@style/SelectableItem"/> 18 19 20 <TextView 21 android:id="@android:id/message" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:layout_toLeftOf="@id/remove_btn" 25 android:layout_centerVertical="true" 26 android:gravity="center" 27 android:padding="8dp" 28 android:textColor="#ff222222" 29 android:textIsSelectable="false" 30 android:textSize="14sp" 31 android:textStyle="bold"/> 32 33 </RelativeLayout>
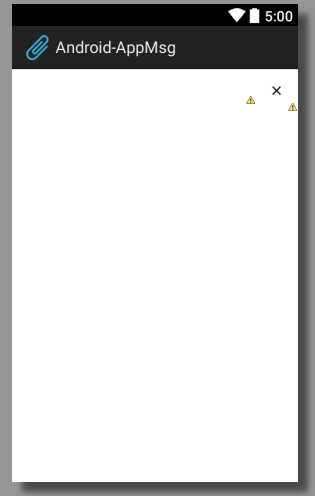
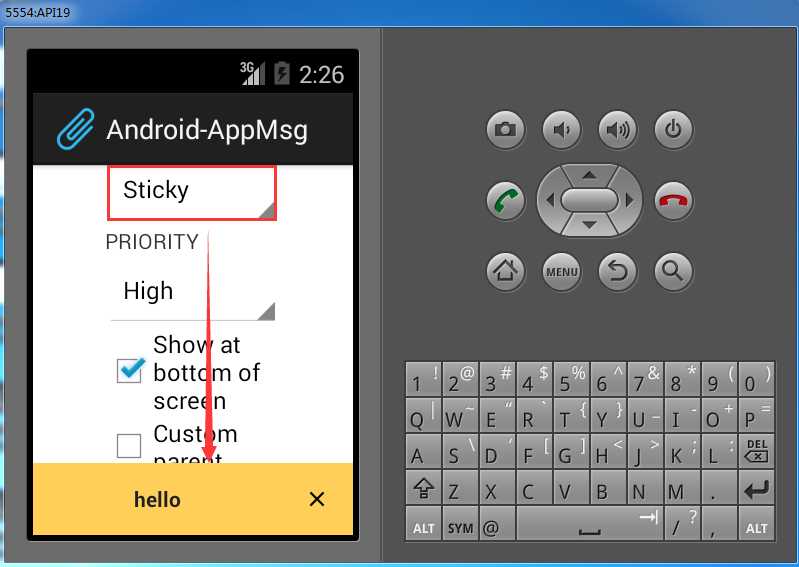
布局效果图,如下:

(5)在MainActivity工程之中找到主Activity,修改为extends Activity,如下:
1 /* 2 * Copyright 2012 Evgeny Shishkin 3 * 4 * Licensed under the Apache License, Version 2.0 (the "License"); 5 * you may not use this file except in compliance with the License. 6 * You may obtain a copy of the License at 7 * 8 * http://www.apache.org/licenses/LICENSE-2.0 9 * 10 * Unless required by applicable law or agreed to in writing, software 11 * distributed under the License is distributed on an "AS IS" BASIS, 12 * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. 13 * See the License for the specific language governing permissions and 14 * limitations under the License. 15 */ 16 17 package com.devspark.appmsg.sample; 18 19 import android.app.Activity; 20 import android.animation.LayoutTransition; 21 import android.annotation.TargetApi; 22 import android.os.Bundle; 23 import android.view.View; 24 import android.view.ViewGroup; 25 import android.widget.CheckBox; 26 import android.widget.CompoundButton; 27 import android.widget.EditText; 28 import android.widget.Spinner; 29 30 31 32 import static android.os.Build.VERSION.SDK_INT; 33 import static android.os.Build.VERSION_CODES.ICE_CREAM_SANDWICH; 34 import static android.os.Build.VERSION_CODES.JELLY_BEAN; 35 import static android.text.TextUtils.isEmpty; 36 import static android.view.Gravity.BOTTOM; 37 import static android.view.View.GONE; 38 import static android.view.View.VISIBLE; 39 40 import com.devspark.appmsg.AppMsg; 41 42 /** 43 * Sample of AppMsg library. 44 * 45 * @author hebao 46 */ 47 public class MainActivity extends Activity { 48 private static final int NORMAL_POSITION = 1; 49 private static final int INFO_POSITION = 2; 50 51 private int mMsgCount; 52 private Spinner mStyle; 53 private Spinner mPriority; 54 private EditText mProvidedMsg; 55 private CheckBox mBottom; 56 private CheckBox mParent; 57 private ViewGroup mAltParent; 58 59 public void onCreate(Bundle savedInstanceState) { 60 super.onCreate(savedInstanceState); 61 setContentView(R.layout.activity_main); 62 63 mProvidedMsg = (EditText) findViewById(R.id.provided_txt); 64 mStyle = (Spinner) findViewById(R.id.style_spnr); 65 mStyle.setSelection(INFO_POSITION); 66 mPriority = (Spinner) findViewById(R.id.priority_spnr); 67 mPriority.setSelection(NORMAL_POSITION); 68 mBottom = (CheckBox) findViewById(R.id.bottom); 69 mParent = (CheckBox) findViewById(R.id.parent_chk); 70 mAltParent = (ViewGroup) findViewById(R.id.alt_parent); 71 72 mParent.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 73 @Override 74 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 75 mAltParent.setVisibility(isChecked ? VISIBLE : GONE); 76 mBottom.setVisibility(isChecked ? GONE : VISIBLE); 77 } 78 }); 79 80 if (SDK_INT >= JELLY_BEAN) { 81 enableChangingTransition(); 82 } 83 } 84 85 /** 86 * 指使用该注解的方法适用于系统版本Android 4.1 87 * 注:Android 4.1的版本代号是Jelly Bean 88 */ 89 @TargetApi(JELLY_BEAN) 90 private void enableChangingTransition() { 91 ViewGroup animatedRoot = (ViewGroup) findViewById(R.id.animated_root); 92 animatedRoot.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING); 93 } 94 95 /** 96 * Button onClick listener. 97 * 98 * @param v 99 */ 100 public void buttonClick(View v) { 101 switch (v.getId()) { 102 case R.id.show: 103 showAppMsg(); 104 break; 105 case R.id.cancel_all: 106 AppMsg.cancelAll(this); 107 break; 108 default: 109 return; 110 } 111 } 112 113 /** 114 * 显示App Message 115 */ 116 private void showAppMsg() { 117 mMsgCount++; 118 final int styleSelected = mStyle.getSelectedItemPosition(); 119 final int priority = positionToPriority(mPriority.getSelectedItemPosition()); 120 final CharSequence providedMsg = mProvidedMsg.getText(); 121 final CharSequence msg = isEmpty(providedMsg) 122 ? new StringBuilder().append(mStyle.getSelectedItem()) 123 .append(" ").append(mPriority.getSelectedItem()) 124 .append(" msg#").append(mMsgCount).toString() 125 : providedMsg; 126 final AppMsg.Style style; 127 boolean customAnimations = false; 128 AppMsg provided = null; 129 switch (styleSelected) { 130 case 0: 131 style = AppMsg.STYLE_ALERT; 132 break; 133 case 1: 134 style = AppMsg.STYLE_CONFIRM; 135 break; 136 case 3: 137 style = new AppMsg.Style(AppMsg.LENGTH_SHORT, R.color.custom); 138 customAnimations = true; 139 break; 140 case 4: 141 style = new AppMsg.Style(AppMsg.LENGTH_STICKY, R.color.sticky); 142 provided = AppMsg.makeText(this, msg, style, R.layout.sticky); 143 provided.getView() 144 .findViewById(R.id.remove_btn) 145 .setOnClickListener(new CancelAppMsg(provided)); 146 break; 147 default: 148 style = AppMsg.STYLE_INFO; 149 break; 150 } 151 // create {@link AppMsg} with specify type 152 AppMsg appMsg = provided != null ? provided : AppMsg.makeText(this, msg, style); 153 appMsg.setPriority(priority); 154 if (mParent.isChecked()) { 155 appMsg.setParent(mAltParent); 156 } else { 157 if (mBottom.isChecked()) { 158 appMsg.setLayoutGravity(BOTTOM); 159 } 160 } 161 162 if (customAnimations) { 163 appMsg.setAnimation(android.R.anim.slide_in_left, android.R.anim.slide_out_right); 164 } 165 appMsg.show(); 166 167 } 168 169 private static int positionToPriority(int selectedItemPosition) { 170 switch (selectedItemPosition) { 171 case 0: 172 return AppMsg.PRIORITY_HIGH; 173 case 2: 174 return AppMsg.PRIORITY_LOW; 175 default: 176 return AppMsg.PRIORITY_NORMAL; 177 } 178 } 179 180 @Override 181 protected void onPause() { 182 super.onPause(); 183 // This is optional for 14+, 184 // also you may want to call it at your later convenience, e.g. onDestroy 185 if (SDK_INT < ICE_CREAM_SANDWICH) { 186 AppMsg.cancelAll(this); 187 } 188 } 189 190 static class CancelAppMsg implements View.OnClickListener { 191 private final AppMsg mAppMsg; 192 193 CancelAppMsg(AppMsg appMsg) { 194 mAppMsg = appMsg; 195 } 196 197 @Override 198 public void onClick(View v) { 199 mAppMsg.cancel(); 200 } 201 } 202 }
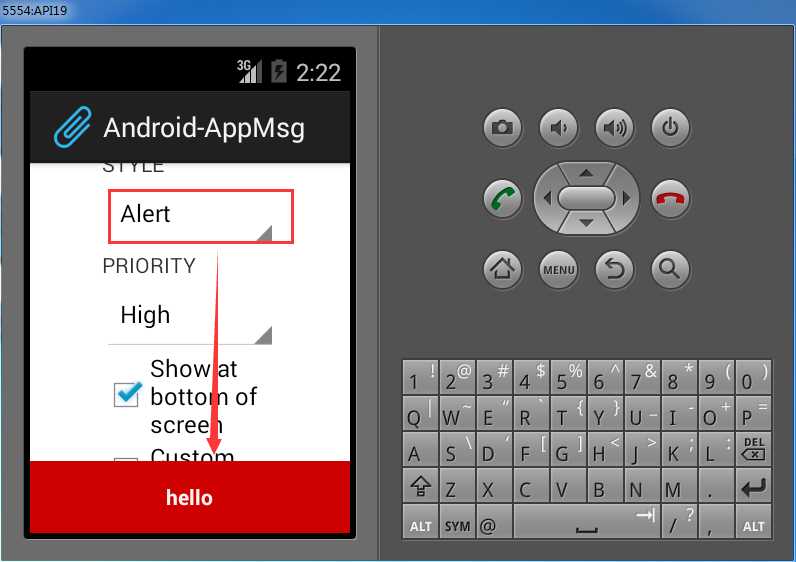
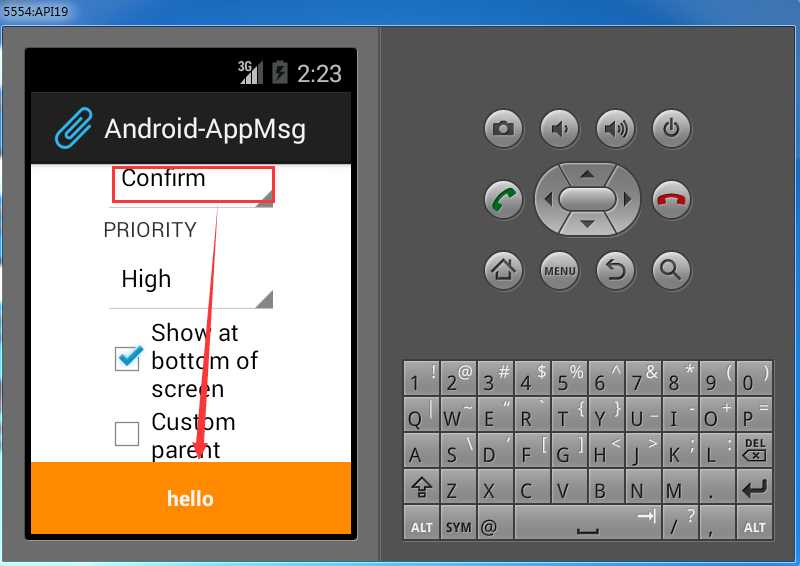
部署到模拟器上,如下:




标签:
原文地址:http://www.cnblogs.com/hebao0514/p/5485003.html