标签:

相关代码:
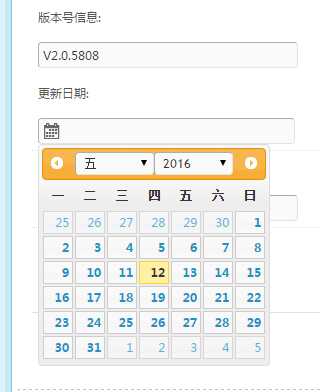
<input type="text" value="" name="adv_start_time" id="adv_start_time" class="txt date">
<script type="text/javascript" src="xxxx路径/jquery.ui.js"></script>
<link rel="stylesheet" type="text/css" href="xxxx路径/jquery.ui.css" />
<script type="text/javascript"> $(function(){ $(‘#adv_start_time‘).datetimepicker({ controlType: ‘select‘ }); }); </script>

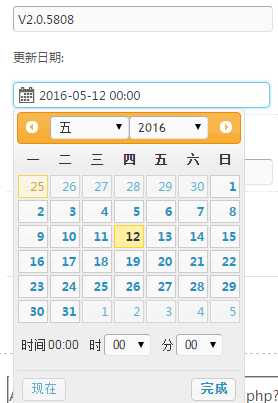
<input type="text" value="" name="adv_start_time" id="adv_start_time" class="txt date"></td>
<script type="text/javascript" src="xxxx路径/jquery.ui.js"></script>
<link rel="stylesheet" type="text/css" href="xxxx路径/jquery.ui.css" /> <script src="xxxxxxxx路径/jquery-ui-timepicker-addon.min.js"></script> <link rel="stylesheet" type="text/css" href="xxxxx路径/jquery-ui-timepicker-addon.min.css" /> <script type="text/javascript"> $(function(){ $(‘#adv_start_time‘).datetimepicker({ controlType: ‘select‘ }); }); </script>
一旦您对 jQuery UI 有了基本了解,您就可以亲自尝试一下。请从 jQuery UI 网站上的 Download Builder(下载生成器) 页面下载 jQuery UI 的副本。
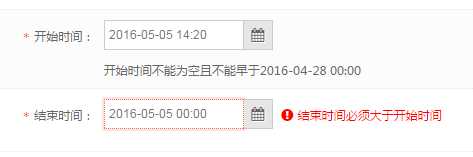
延伸,假如存在时间的限制

<script> $(document).ready(function(){ <?php if(empty($output[‘xianshi_info‘])) { ?> $(‘#start_time‘).datetimepicker({ controlType: ‘select‘ }); $(‘#end_time‘).datetimepicker({ controlType: ‘select‘ }); <?php } ?> jQuery.validator.methods.greaterThanDate = function(value, element, param) { var date1 = new Date(Date.parse(param.replace(/-/g, "/"))); var date2 = new Date(Date.parse(value.replace(/-/g, "/"))); return date1 < date2; }; jQuery.validator.methods.lessThanDate = function(value, element, param) { var date1 = new Date(Date.parse(param.replace(/-/g, "/"))); var date2 = new Date(Date.parse(value.replace(/-/g, "/"))); return date1 > date2; }; jQuery.validator.methods.greaterThanStartDate = function(value, element) { var start_date = $("#start_time").val(); var date1 = new Date(Date.parse(start_date.replace(/-/g, "/"))); var date2 = new Date(Date.parse(value.replace(/-/g, "/"))); return date1 < date2; }; //页面输入内容验证 $("#add_form").validate({ errorPlacement: function(error, element){ var error_td = element.parent(‘dd‘).children(‘span‘); error_td.append(error); }, onfocusout: false, submitHandler:function(form){ ajaxpost(‘add_form‘, ‘‘, ‘‘, ‘onerror‘); }, rules : { xianshi_name : { required : true }, start_time : { required : true, greaterThanDate : ‘<?php echo date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘start_time‘]);?>‘ }, end_time : { required : true, <?php if (!$output[‘isOwnShop‘]) { ?> lessThanDate : ‘<?php echo date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘end_time‘]);?>‘, <?php } ?> greaterThanStartDate : true } }, messages : { xianshi_name : { required : ‘<i class="icon-exclamation-sign"></i><?php echo $lang[‘xianshi_name_error‘];?>‘ }, start_time : { required : ‘<i class="icon-exclamation-sign"></i><?php echo sprintf($lang[‘xianshi_add_start_time_explain‘],date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘start_time‘]));?>‘, greaterThanDate : ‘<i class="icon-exclamation-sign"></i><?php echo sprintf($lang[‘xianshi_add_start_time_explain‘],date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘start_time‘]));?>‘ }, end_time : { required : ‘<i class="icon-exclamation-sign"></i><?php echo sprintf($lang[‘xianshi_add_end_time_explain‘],date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘end_time‘]));?>‘, <?php if (!$output[‘isOwnShop‘]) { ?> lessThanDate : ‘<i class="icon-exclamation-sign"></i><?php echo sprintf($lang[‘xianshi_add_end_time_explain‘],date(‘Y-m-d H:i‘,$output[‘current_xianshi_quota‘][‘end_time‘]));?>‘, <?php } ?> greaterThanStartDate : ‘<i class="icon-exclamation-sign"></i><?php echo $lang[‘greater_than_start_time‘];?>‘ } } }); }); </script>
jQuery UI Datepicker&Datetimepicker添加 时-分-秒 并且,判断
标签:
原文地址:http://www.cnblogs.com/lemonphp/p/5485141.html