标签:
上一篇文章中简单介绍了RequireJs的写法和使用,这节试着写下依赖关系
需求描述:我们经常写自己的js,在元素选择器这方面,我们可能会用jquery的$("#id")id选择器去代替document.getElementById("id")这个原生的js选择器,那么我们的js文件就需要依赖于jquery,通常我们需要在index.html的<head>标签中先引入jquery,然后引入我们的js文件以达到这样的效果,那么如果放在RequireJs中我们该怎样去添加这个依赖关系呢?
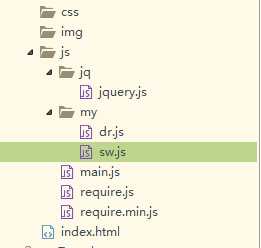
项目结构目录:

1、编写我们的js(js/my/sw.js)
! function(window, $) { var sw = {}; //定义一个版本号,将jquery的版本号赋给sw的版本号 sw.version = $().jquery; window.sw = sw; //定义define()方法,符合AMD规范 define(function() { return sw; }); }(window, $);
在sw.js中我们定义一个版本号,将jquery的版本号赋给我的版本号,然后按照AMD规范定义define()方法,返回我们的全局变量sw。
2、编写RequireJs的入口main.js(js/main.js)
require.config({ baseUrl: "js", paths: { jquery: "jq/jquery", dr: "my/dr", sw: "my/sw" }, shim: { "sw": ["jquery"] } }) require(["dr", "sw"], function(dr, sw) { if (dr) { console.info("dr.js is ready!"); console.log("dr.version: " + dr.version) } if (sw) { console.info("sw is ready!"); if(sw.version){ console.log("sw depend on jquery successfully!"); console.log("sw version: " + sw.version); } } })
在main.js里面,我们定义了需要使用的js API(Jquery、dr、sw),在require方法中只添加了dr和sw两个module,那么我们在页面中也只能使用dr和sw两个API。
依赖关系:sw依赖于jquery,我们在config方法中添加了一个shim的属性:这个属性中说明了依赖关系("sw": ["jquery"],如果还需要依赖于其他的api,比如bootstarp,将bootstrap追加到数组中,类似于这样:"sw": ["jquery","bootstrap"])。
在require()方法中,我们的回调函数将会通知我们sw的依赖是否成功,依赖成功,打印sw版本号。
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/require.js" data-main="js/main.js" async="async" defer="defer"></script>
<title></title>
</head>
<body>
<p>this is index.html</p>
<!-- 点击按钮获取dr和sw的版本号 -->
<button onclick="getVersion();">获取版本</button>
<script>
function getVersion() {
console.log("index-->dr version: " + dr.version);
console.log("index-->sw version: " + sw.version);
}
</script>
</body>
</html>
4、测试:
dr.js is ready!dr.version: v1.0sw is ready!sw depend on jquery successfully!sw version: 1.9.1
//点击按钮后的输出
index-->dr version: v1.0
index-->sw version: 1.9.1
RequireJS -Javascript模块化(二、模块依赖)
标签:
原文地址:http://www.cnblogs.com/wrcold520/p/5485334.html