标签:
首先,如果要是先查询过滤,就要使用到AngularJS中的 过滤器filter 了。
直接在表达式的后面使用管道命令符 | ,按照下面的写法就可以达到一个过滤的效果:
{{ persons | filter:query }}
通过使用filter实现过滤操作,query是查询过滤时输入的字符串。
类似地,使用orderBy就可以实现排序的功能:
{{ persons | filter:query | orderBy:order }}
上面的查询以及排序涉及到两个变量,query和order。在这里直接使用ng-model实现数据的绑定即可:
Search:<input ng-model="query">
Sort by:<select ng-model="order">
<option value="name">name</option>
<option value="age">age</option>
</select>
AngularJS是一门基于DOM的框架语言,因此不需要实现任何的监听器以及事件触发器,当query所在的输入框发生任何改变时,就会触发输入框与下面的表达式展现的双向刷新!
相比于其他的一些框架,是基于字符串通过DOM节点innerHTML添加到DOM中,AngularJS的实现方式加快了模型与视图的展现。并且减少了大量不必要的监听器啊触发器啊之类的代码的编写,真正实现了类似spring的效果~
数据的展现,可以通过ng-repeat实现。当网页解析到ng-repeat的时候,会为每一个数组中的元素都克隆一份标签,进行编译解析。
<ul class="persons">
<li ng-repeat="person in persons | filter:query | orderBy:order">
{{person.name}}
{{person.age}}
</li>
</ul>
剩下的工作就是需要在script中进行perons数组的初始化:
<div ng-controller="ctl">
...
</div>
<script type="text/javascript">
function ctl($scope){
$scope.persons = [
{"name":"xingoo","age":25},
{"name":"zhangsan","age":18},
{"name":"lisi","age":20},
{"name":"wangwu","age":30}
];
$scope.order = "age";
}
</script>
最后贴上全部的代码:

<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="ctl">
Search:<input ng-model="query">
Sort by:<select ng-model="order">
<option value="name">name</option>
<option value="age">age</option>
</select>
<ul class="persons">
<li ng-repeat="person in persons | filter:query | orderBy:order">
{{person.name}}
{{person.age}}
</li>
</ul>
</div>
<script type="text/javascript">
function ctl($scope){
$scope.persons = [
{"name":"xingoo","age":25},
{"name":"zhangsan","age":18},
{"name":"lisi","age":20},
{"name":"wangwu","age":30}
];
$scope.order = "age";
}
</script>
</body>
</html>
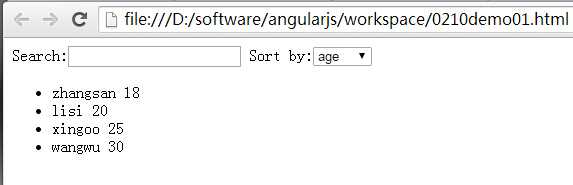
使用结果:
在默认情况下,使用age进行排序:

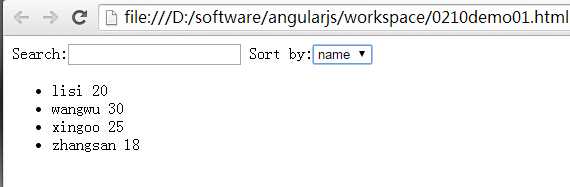
通过选择则可以使用name排序

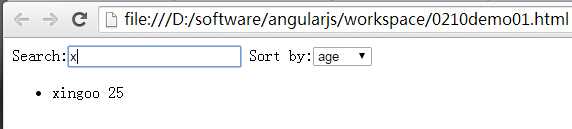
再输入字符的时候,会自动过查询过滤掉一些选项

标签:
原文地址:http://www.cnblogs.com/Eplayed/p/5485603.html