标签:
1.开始
随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的。很遗憾这些项目很少关注前端优化的问题,而将所有的100%的对性能关注集中于业务设计、第三方平台、数据库等方面,然而我想说只要拿出1%的精力,做一些前端优化的工作,也可以极大提升系统访问效率。
我见过一些项目加载html,js,css,xap等静态资源用了1~2秒,核心服务2~3秒,最后呕心沥血半个月仅能将核心服务优化0.5S,互联网早已有方案能够一天之内将静态资源加载优化至0.2S以内。
当掌握这一技能,运用起来又是如此简单,我只能说在Node.js的帮助下,前端工程师真是碉堡了。
2.前端优化
304 : 当再次访问同样资源时,常常返回资源是304的状态码,表示资源没有修改,同时Body为空,减少了传输中使用的带宽。
FromCached :某些资源会设置MaxAge,这样浏览器会将此资源保存在浏览器缓存文件夹中,当再次访问同样资源时就不再访问。
前端优化的核心就是缓存,首次访问时将所有静态资源(js,css)缓存在客户端,用户再次访问站点时,直接从缓存中加载静态资源,减少HTTP请求,从而加快系统加载的速度。
304是什么?
不用有这种担心,IIS已经默认帮我们做好了304规则,打开Fiddler监视IIS下的站点,刷新一下网页,所有发布在IIS中的静态文件都是304请求.
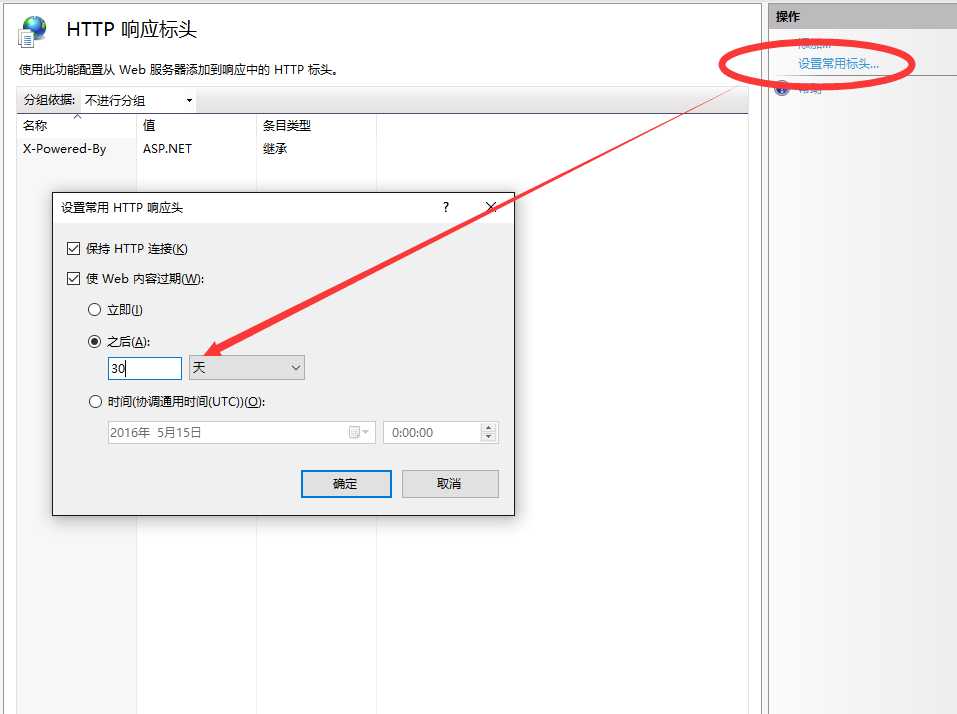
FromCached是什么?
是一个HTTP响应标头,在IIS里面直接设置一下就好了。

304还是FromCached?
FromCached更快,304还是要访问网络,现在网络带宽是增加了,但是我们TCP协议最怕丢包,在丢包率很难继续优化下去的时候,FromCached简直打爆304。
开了FromCached如何更新代码?
所有的HTML页都不应该FromCached缓存,仅缓存js,css。有更新时在HTML中修改引用的地址如
<link href="Assets/Default_5a33cd6.css" rel="stylesheet">
由于每次更新都使用不同的静态资源地址,所以低版本的静态资源就自动失效了。
更进一步的解释:https://github.com/fouber/blog/issues/6
有没有自动化的构建工具?
我们系统有几十个HTML,如果要手动一个个改,这更新频率,设计这方案会被开发人员喷死啊。幸好有了FIS。
3.FIS
FIS代表一个体系,首先要满足其目录规范,再进行下一步。
FIS的目录规范是什么?
开发一个站点一般会引用第三方类库(jQuery,Bootstrap之类),自己写一些项目上用的js,css,jpg之类,这些静态资源需要按照FIS的规范来划分目录。
不推荐使用FIS来管理第三方类库,第三方的类库发布在统一的静态站点下。
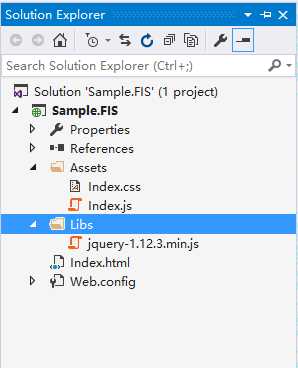
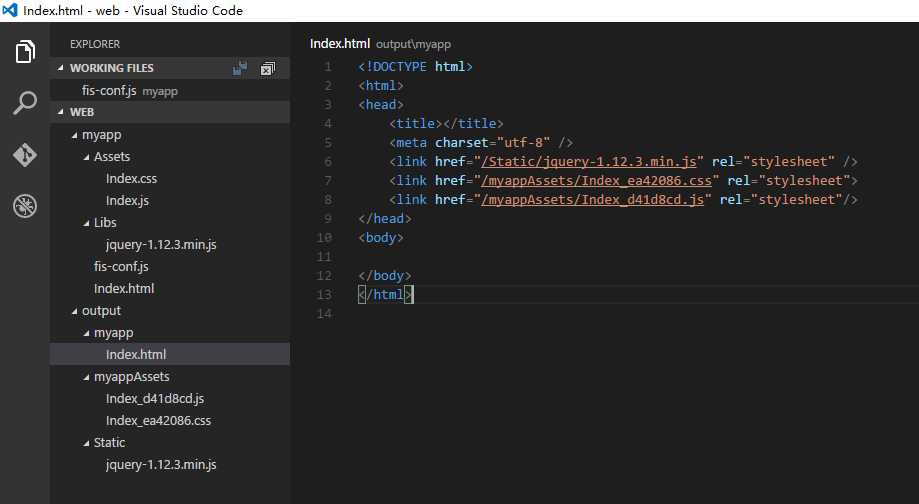
所以建议你的目录看起来应该是这样子的:

Assets用来存储所有自己为项目写的css,js,jpg等静态资源文件,Libs用来存储第三方的类库
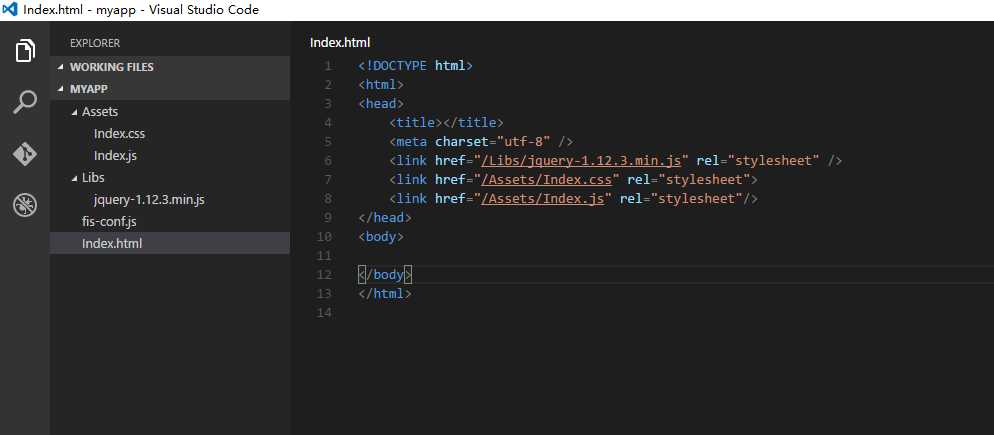
Index.Html应该长这样
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link href="/Libs/jquery-1.12.3.min.js" rel="stylesheet" />
<link href="/Assets/Index.css" rel="stylesheet">
<link href="/Assets/Index.js" rel="stylesheet"/>
</head>
<body>
</body>
</html>
配置FIS发布程序
将站点发布出来,并配置fis-conf.js文件

fis.config.init({
project: {
md5Length: 7
}
});
fis.config.merge({
roadmap: {
path: [
{
//查找所有Assets目录下的所有文件
reg: /^\/Libs\/(.*)/i,
//生成新的url ‘/Static/xxxx‘
url: ‘/Static/$1‘,
//指定文件不产出MD5戳
useHash: false,
release: ‘/Static/$1‘
},
{
//查找所有Assets目录下的js,css,png文件
reg: /^\/Assets\/(.*\.(?:js|css|png))/i,
//生成新的url ‘/myappAssets/xxxx‘
url: ‘/myappAssets/$1‘,
//js/css/png打上md5标记生成到/myappAssets/xxx目录下
release: ‘/myappAssets/$1‘
},
{
//所有根目录下的.html文件
reg : /^(.*\.html)/i,
//发布到/myapp/xxx目录下
release : ‘/myapp/$1‘
},
{
//前面规则未匹配到的其他文件
reg: /.*/,
//编译的时候不要产出了
release: false
}
]
}
});
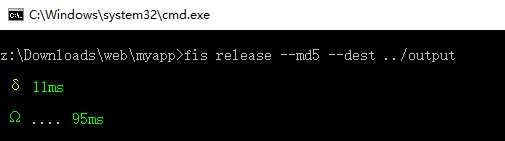
打开CMD定位到目录并执行命令
fis release --md5 --dest ../output

项目被输出到../output目录中

url地址自动改好了,自己写的index.js和index.css的MD5码已自动加好,第三方类库并没有加上MD5码,一切OK,拿出发布吧。
现在可以为所有动态文件建立缓存而不用担心更新问题了。
4.结束
FIS很好用,然而我们项目面临的问题仍然复杂,项目上系统加载框架使用iframe了,将导致第三方类库反复加载,为了避免反复加载这种情况需要将其重构为多页HTML的SOE框架,然而使用多页总不能反复Copy header和menu的html代码吧,当然你可以使用后端渲染引擎如swig,幸运的是grunt+FIS可以轻松的帮你搞定这个问题并避免使用后端渲染引擎,下一篇将介绍如何快速重构iframe页面为多页HTML。

Nodejs in Visual Studio Code 11.前端工程优化
标签:
原文地址:http://www.cnblogs.com/mengkzhaoyun/p/5487027.html