标签:
1.js中有哪些数据类型,并解释清楚原始数据类型和引用数据类型
js中共有null,undefined, string,number,boolean,object六种数据类型。
原始数据类型: null,undefined, string,number,boolean
引用数据类型:object
两者的区别:
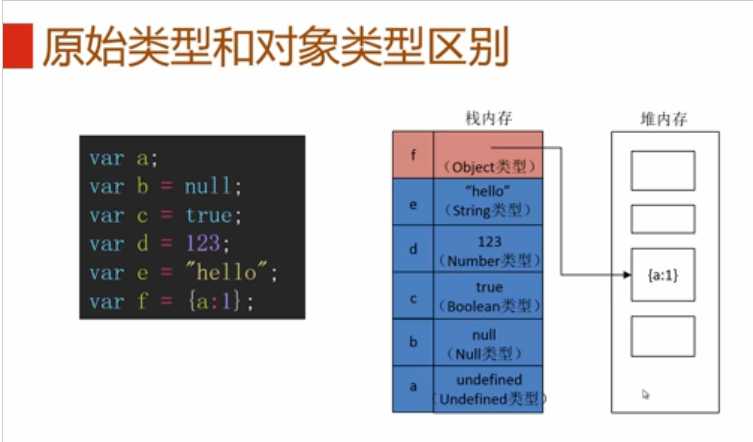
1)值存储方式不同:
原始数据类型:将变量名和值都存储在栈内存中
引用数据类型:将变量名存储在栈内存中,将值存储在堆内存中,并在栈内存中存储值的地址,该地址指向堆内存中的值。

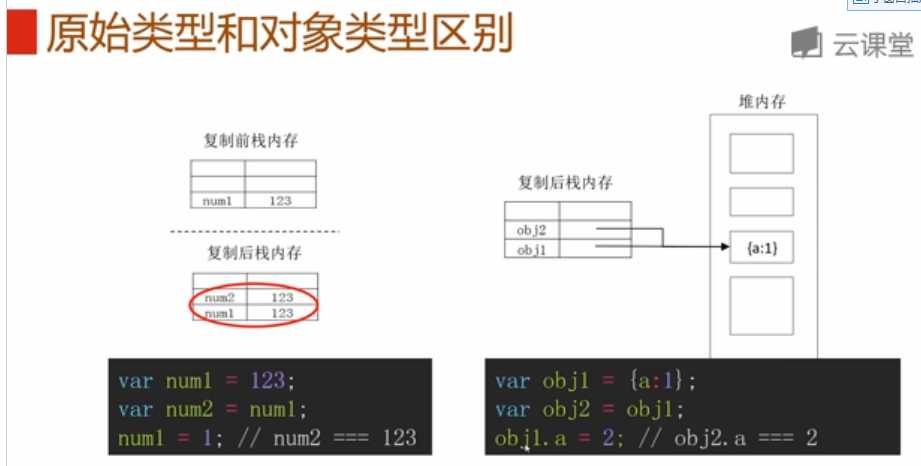
2)赋值方式不同:
给一个变量赋予另一个变量的值
若值为原始数据类型,直接在栈内存中生成值,两个变量以后进行值改变不会相互影响
若值为引用数据类型,赋予变量的是值地址,通过这个地址,两者指向的其实是堆内存中的同一个值,某个变量对值进行改变,会直接影响另一个变量的值

2. 解释清楚 null 和 undefined
null表示一个标识被赋值了,且该标识赋值为“空值”,从逻辑角度来看,null值表示空对象指针;
undefined表示声明了标识,但没有给标识赋值。
3. 如何复制一个引用类型的值?
4. js在什么时候会进行隐式类型转换,转换的结果?
5. 类型识别的方法?
typeof: 例子:(typeof 1 返回结果:"number" typeof new Array() 返回结果:"object")可识别标准类型,除了null之外。不能识别具体的对象类型,除了function之外。
instanceof:例子:([] instanceof Array 返回结果:true ‘a‘ instanceof String 返回结果:false)可以判别内置对象类型,不能判断原始类型值
constructor:例子(‘123‘.constructor == String 返回结果:true)
Object.prototype.toString.call:例子(Object.prototype.toString.call(1) 返回结果:"[object Number]" )可以识别标准数据类型和内置对象类型。不能识别自定义对象类型
1. 讲一下 prototype 是什么东西,原型链的理解,什么时候用 prototype
标签:
原文地址:http://www.cnblogs.com/ofey/p/5488996.html