标签:
Go beyond console.log by learning about log levels, filtering log output and structuring your output to be meaningful and concise. The JavaScript console object offers many methods to make your life easier - start learning them here!
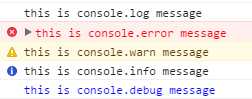
console.log("this is console.log message"); console.error("this is console.error message"); console.warn("this is console.warn message"); console.info("this is console.info message"); console.debug("this is console.debug message");

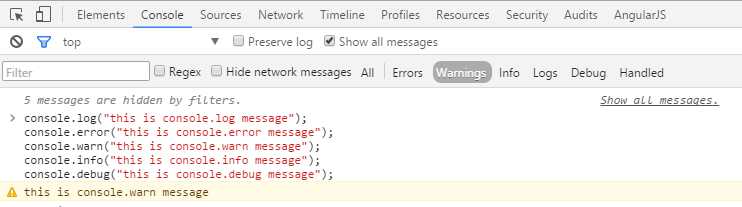
Able to use Chrome dev tool‘s Filter to filter the console message

[Javascript] Log Levels and Semantic Methods
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5491805.html