标签:
目录:
1.static
2.relative
3.absolute
4.fixed(待补充)
5.参考资料
1.static
元素都有position属性,其默认值是“static”,这也意味着,他们没有也不接受位置属性设置(top、right、bottom、left属性值设置)。另外元素设置了position属性,将会覆盖元素的默认值“static”。
static: 父元素-子元素高度关系
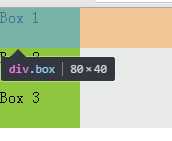
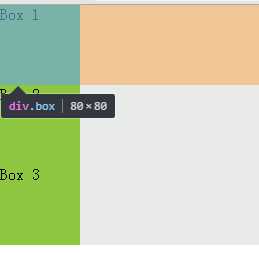
此例中,子元素 box-xx 设置height,父元素 box-set 不设置height。
父元素的高度由子元素高度撑起(子元素原始高度)

子元素 height: 40px;
子元素 height: 80px;
2.relative
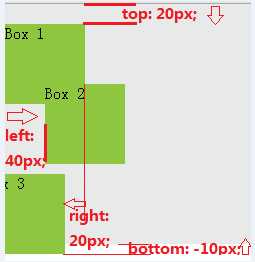
“relative”可以给元素设置位移(offset)“top、right、bottom和left”属性。通过这些位移属性设置可以给元素进行精确的定位。
- 仍∈文档流;
- 仍占用原默认位置(周边元素也能看到其默认位置);
- 相对定位元素的位移是相对于元素自身的边缘。
事实上,一个相对定位元素同时设置了“top”和“bottom”位移属性值,实际上“top”优先级高于“bottom”。然而,一个相对定位元素同时设置了“left”和“right”位移属性,他们的优先级取决于页面使用的是哪种语言,例如,如果你的页面是英文页面,那么“left”位移属性优先级高,如果你的页面是阿拉伯语,那么“right”的位移属性优先级高。
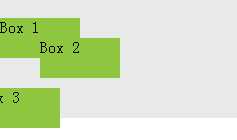
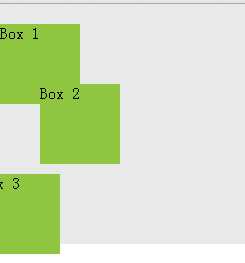
相对定位元素:父元素-子元素高度关系
此例中,子元素 box-xx 设置height,父元素 box-set 不设置height。
父元素的高度由子元素高度撑起(子元素原始高度,与位移无关)
子元素 height: 40px;
子元素 height: 80px;
3.absolute
- 脱离文档流;
- 需要至少一个祖先元素设置了相对定位(绝对定位),否则会相对于页面主体进行定位。
- 相对定位的祖先ancestor + 绝对定位元素elem:
- 若 elem 没有设置盒子位移属性,elem 的顶部、左部,会和设置了相对定位的父元素的顶边、左边重合。(多个elem会重叠)
- 若 elem 设置了盒子位移属性,elem 会对于设置了相抵定位的祖先元素边缘进行移位。
当一个绝对定位的元素有固定的高度和宽度,并且盒子位移同时设置了“top”和“bottom”时,“top”更具优先组,另外和相对定位元素一样,当同时设置了“left”和“right”时,优先级取决于他的页面使用的语言。
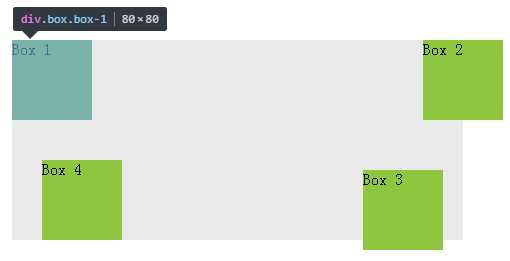
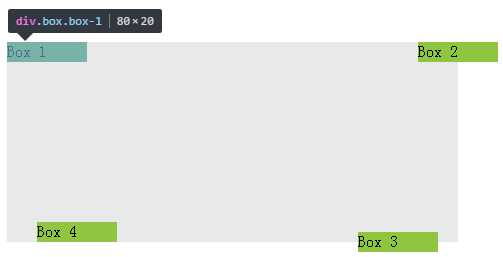
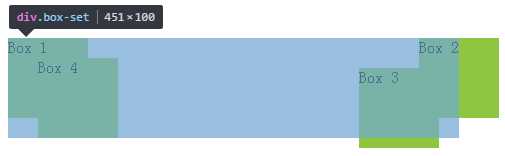
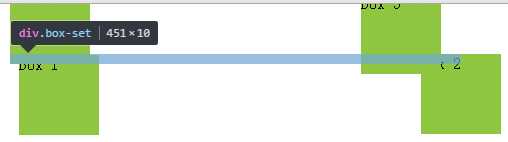
绝对定位元素,父元素-子元素高度关系:父元素relative,子元素absolute
此例中,子元素 box-xx 设置height,父元素 box-set 也设置了height。
父元素的高度并非由子元素高度撑起;
但二者之间存在联系:子元素是相对于父元素的边缘进行位移
父元素 height: 200px; 子元素 height: 80px;
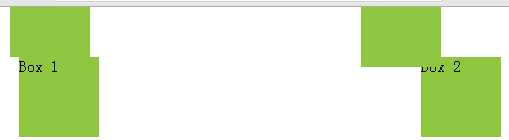
父元素 height: 200px; 子元素 height: 20px;
父元素 height: 100px; 子元素 height: 80px;
父元素 height: 10px; 子元素 height: 80px;
父元素 height: 0; 子元素 height: 80px;
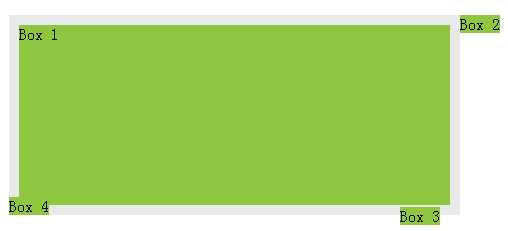
当一个绝对定位的元素没有明确指定高度和宽度,同时使用盒子位移的“top”和“bottom”属性时,会使整个元素的高度跨越整个容器。同样的,当这个元素同时使用位移“left”和“right”属性值,会使整个元素的宽度跨越整个容器。如果同时使用位移四个属性,可以指定一个宽度和高度显示元素。(这个时候绝对定位元素的宽度和高度都是100%。)
box-1 不指定height, width;
top: 10px; bottom: 10px; /* 同时使用top, bottom, 高度跨越整个容器 */
left: 10px; right: 10px; /* 同时适应left, right, 宽度跨越整个容器 */
5.参考资料
CSS position 笔记+实验
标签:
原文地址:http://www.cnblogs.com/xhz-dalalala/p/5492559.html