标签:
本文讲前端如何独立的进行微信开发(没有搭建后台,如何通过config接口注入权限验证配置)。
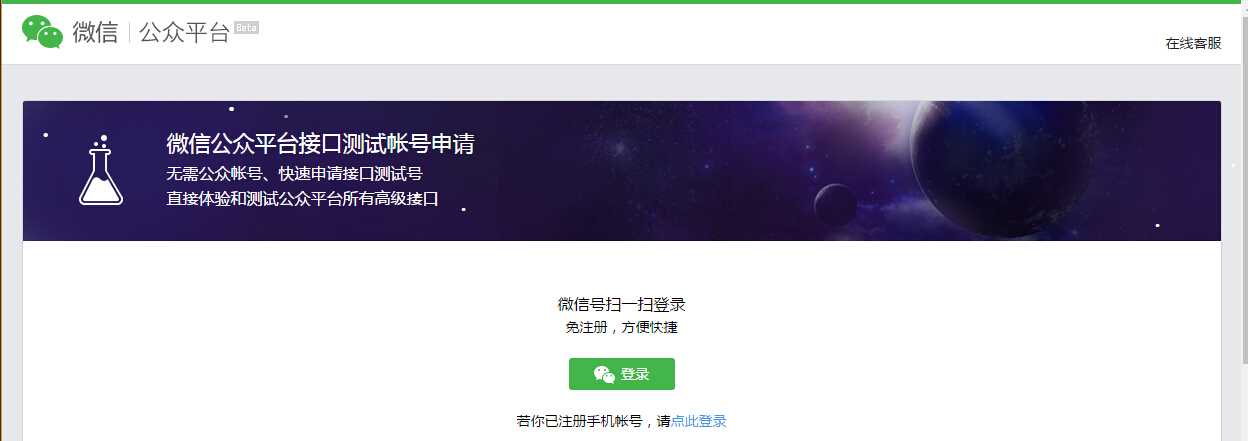
1、申请微信公众号成功后,进入微信公众平台(https://mp.weixin.qq.com/),登录。
2、在开发者工具中选择公众平台测试账号,点击进入,微信扫码授权登录。


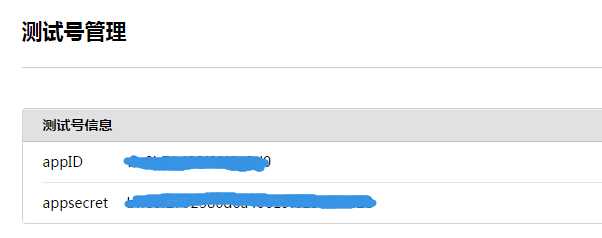
3、进入测试号页面,得到测试号信息:


4、完成JS-SDK使用权限签名算法。
首先获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):打开链接https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET,链接中的APPID和APPSECRET用步骤3中得到的测试号信息对应的替换,即可成功返回access_token,比如我的返回数据如下:
{ access_token: "br8H90LtER9bYV2X6w21gn2ncpNsk47jJqlunDxYHVVLqsjjP99OJd3cLTxrNg_xp7Pxry_aZ5JBVClfjrXE07m9j3LkSkFRDvDhmSK3Lp0BwsafdgTD0ZrnaDnkd0RuUCMjAJANVF", expires_in: 7200 }
然后获取jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):打开链接https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,链接中的ACCESS_TOKEN用上一步获取的access_token替换,即可成功返回jsapi_ticket,比如我的返回数据如下:
{ errcode: 0, errmsg: "ok", ticket: "kgt8ON7yVITDhtdwci0qefauZHtIntmVAA1tkdyuhJBV868ar6VeAiJpPeg-hDCbtfKfWaHOGS28YeeeqPyHTQ", expires_in: 7200 }
然后按照微信文档说明的签名算法获取signature。
下面我们分解一下该签名算法:
首先准备原材料,一共需要四个原料:noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。jsapi_ticket在我们完成以上步骤后就得到了,url就是我们开发的页面的url,那么我们实际上只差随机字符串和时间戳。
现在我们通过以下代码制造一个随机字符串:
function generateRandomString() { return (Math.random().toString(36).substr(2)); } var noncestr = encodeURIComponent(generateRandomString());
通过微信文档示例,发现时间戳单位为秒,于是我们通过以下代码实现:
var timestamp1 = new Date().getTime()/1000; var timestamp = timestamp1.toFixed(0);
那么现在原材料备齐!
接下来按照规则处理原材料。首先完成拼接:
var array = new Array(jsapi_ticket, noncestr, timestamp, url); var str = ‘jsapi_ticket=‘ + array[0] + ‘&‘ + ‘noncestr=‘ + array[1] + ‘&‘ + ‘timestamp=‘ + array[2] + ‘&‘ + ‘url=‘ + array[3];
然后对上面拼接完的字符串进行sha1加密,即可得到signature。但是怎么加密呢?经过实践发现,我们可以使用cryptoJS,参考cryptoJS(https://github.com/brix/crypto-js)在github上的说明,通过以下代码加密:
var sign = CryptoJS.SHA1(str).toString();
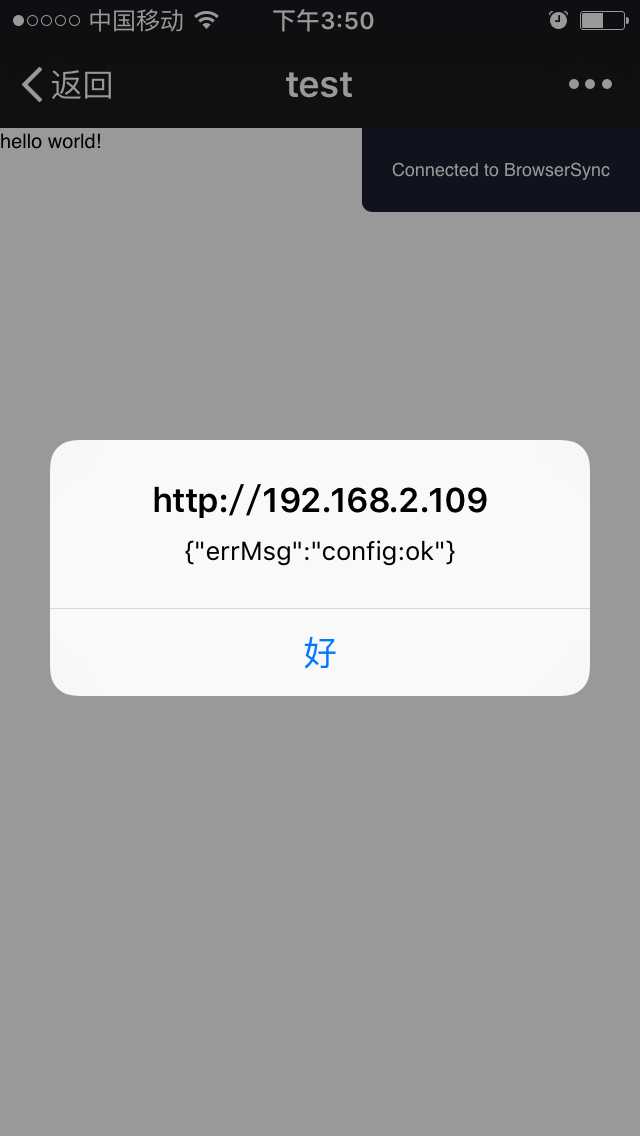
5、参考微信文档JSSDK使用步骤,前2步就不说了,主要说一下步骤三,通过config接口注入权限验证配置。通过本文以上步骤,我们可以直接配置如下:
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘你的测试号appid‘, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: noncestr, // 必填,生成签名的随机串 signature: sign, // 必填,签名,见附录1 jsApiList: [‘chooseImage‘] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
6、开启服务器,访问页面,just enjoy your coding!

附录:
一、注意事项:
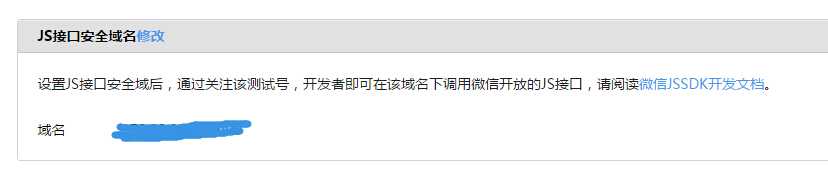
1、开发页面的url要配置到上文3中提到的js接口安全域名中(否则config配置时会报错invalid url domain);
2、手机微信要关注测试公众号,否则访问页面后无法体验设计到微信接口的功能。
二、参考文献:
1、微信JS-SDK说明文档(http://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html);
2、crypto-js(https://github.com/brix/crypto-js)。
三、感谢老大cyn的指导。
四、demo代码如下.
html文件:

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" />
<title>test</title>
<link rel="stylesheet" href="../../dist/css/index.css" />
<script src="../../dist/lib/jquery/jquery-2.2.0.min.js"></script>
<script src="../../dist/lib/wx/jweixin-1.0.0.js"></script>
<script src="../../dist/lib/crypto-js.js"></script>
<script src="../../dist/js/main.js"></script>
</head>
<body>
hello world!
</body>
</html>
js文件:

/** * * @authors lovelyun * */ $(function () { var data = { token: { access_token: "your token", expires_in: 7200 }, ticket: { errcode: 0, errmsg: "ok", ticket: "your ticket", expires_in: 7200 } }; var noncestr = encodeURIComponent(generateRandomString()); var timestamp1 = new Date().getTime()/1000; var timestamp = timestamp1.toFixed(0); var jsapi_ticket = data.ticket.ticket; var url = ‘http://192.168.2.109:3000/dist/html/index.html‘; var array = new Array(jsapi_ticket, noncestr, timestamp, url); var str = ‘jsapi_ticket=‘ + array[0] + ‘&‘ + ‘noncestr=‘ + array[1] + ‘&‘ + ‘timestamp=‘ + array[2] + ‘&‘ + ‘url=‘ + array[3]; var sign = CryptoJS.SHA1(str).toString(); function generateRandomString() { return (Math.random().toString(36).substr(2)); } wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘your appid‘, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: noncestr, // 必填,生成签名的随机串 signature: sign, // 必填,签名,见附录1 jsApiList: [‘chooseImage‘] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); });
标签:
原文地址:http://www.cnblogs.com/lovelyun/p/5492775.html