标签:
1 white-space:pre //保留空格,不然又多个空格值显示一个 2 white-space:nowrap //强制不换行,知道遇到</br> 3 letter-spacing //字母间的间距 4 text-indent //缩进文本 5 line-height //设置行高 6 backgroud-attachment:fixed; //拖动滚动条,图片不滚动 7 backgroud-attachment:scroll //不锁住图片 8 table-layout:fixed //锁定表格,不随内容的增加而撑开 9 border-collapse:collapse; //合并表格边框 10 border-space:10px 60px //表格间的距离 11 empty-cells:hidden/show //隐藏空表格,显示空表格 12 tr:hover{color:red} //移动到表格变颜色 13 td:hover{color:red} 14 cursor:move //鼠标的样式 15 cursor:text // 16 overflow: //滚动条 17 overflow-x:scroll //水平滚动条 18 list-style-position:inside //在文本内 19 list-style-position:outside //再文本外 20 list-style-image:url() //设置图片样式 在li标签直接用background-image:url 再用background-position来控制位置 21 clear //清除浮动 22 visibility:visible/hidden //显示 隐藏 位置还保留,但是用display空间位置消失 23 clip:rect(10px 50px 8px 2px) //裁切 必须要有绝对定位 24 overflow:visible hidden scroll auto //溢出继续增加内容 隐藏 滚动 自动
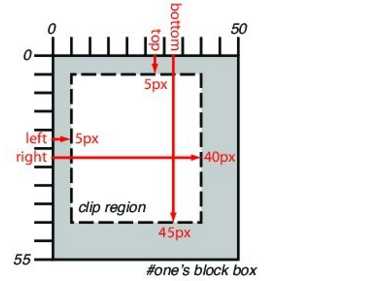
要讲讲的是clip的属性,用图片描述吧,pic最容易让人明白

未完,以后还会补充,总结是我布局时用得很少的属性,但是很有用,
z-index 也很有用,制作许愿墙就是典型的案例
还有定位属性,网站的广告大多都需要定位属性,
标签:
原文地址:http://www.cnblogs.com/biyongyao/p/5494331.html